Inhoud
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat markies
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Gisteren hebben we de genomineerden voor de categorie jonge ontwerpers onder de loep genomen bij de .net Awards van dit jaar, die een eerbetoon zijn aan degenen die uitblonken in hun vak voordat ze de leeftijd van 25 jaar bereikten. Maar niet elke nieuwkomer in de webindustrie koos het als hun eerste carrière, dus we hebben deze prijs bedacht om rijzende sterren van alle leeftijden te erkennen.
Vanaf januari vroegen we u ons te vertellen welke webmensen indruk op u hebben gemaakt met hun uitstekende prestaties van het afgelopen jaar. En je deed het, in je drommen. Vervolgens hebben we een lange lijst met geweldige mensen teruggebracht tot de top 10 die je hieronder ziet. We weten dat u moeite zult hebben om slechts één persoon te kiezen om uw stem te ontvangen, maar als u dat doet, ga dan hierheen om uw keuze te maken.
Josh Long

Online: joshlong.me, @joshlong
Baan: Editor bij Treehouse, auteur van Execute & Jenius, medeoprichter Execute Ventures
Gevestigd in: Wilmington, NC
Kwam op het web op leeftijd: 28
Expertisegebieden: Schrijven, webdesign, zakelijk ontwerp, UI-ontwerp
.net: Hoe ben je in webdingen terechtgekomen?
JL: Ik ben 12 jaar business designer geweest, wat betekent dat ik grote bedrijven heb geholpen met het herontwerpen van hoe ze opereerden en zichzelf op de markt brachten. Dit leidde altijd tot een soort innovatie in web- of interface-ontwerp, dus ik leerde ontwerpen voor het web en bracht het meteen in de praktijk.
.net: Waar heb je de laatste tijd aan gewerkt?
JL: Ik ben momenteel bezig met het herontwerpen van de Treehouse-blog en de bedrijfsbrede marketingstrategie, het bouwen van apps en een nieuwe publicatie met Execute Ventures, en werk aan twee nieuwe boeken (waarvan er één voor Five Simple Steps is). Ik co-host ook de Happy Monday Podcast met Sarah Parmenter en heb de rest van dit jaar elke maand een of twee spreekbeurten gepland. Ik krijg de komende maanden ook een aantal hele grote aankondigingen.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
JL: Ik ben begonnen bij Treehouse en het verkeer naar de blog is de afgelopen maanden meer dan verdubbeld. We groeien als een gek en we hebben de beste missie achter ons. Ik heb de afgelopen drie maanden twee boeken afgemaakt en ze doen het beter dan ik me ooit had kunnen voorstellen. Ik heb ook alle opbrengsten van een van hen kunnen doneren aan de campagne The Great Discontent Charity Water. Ik ben ook erg trots op wat Drew Wilson en ik hebben opgebouwd met Execute Ventures. Wat begon als een eenvoudig boek, is uitgegroeid tot een bedrijf dat een enorme impact zal hebben in het leven van degenen die op internet en daarbuiten werken. Het hosten van Happy Monday met Sarah Parmenter is ook een trotse prestatie van mij geweest. Ik heb zoveel plezier beleefd aan het leren over andere mensen op internet en het maken van geweldige nieuwe vrienden.

Dan Eden

Online: daneden.me, @_dte
Baan: Student / ontwerper
Gevestigd in: Nottingham / Manchester
Kwam op het web op de leeftijd: 18
Expertisegebieden: Ontwerp, CSS, HTML
.net: Hoe ben je in webdingen terechtgekomen?
DE: Op dezelfde manier als we allemaal doen; Ik ben erin gevallen. Het bedrijf waar mijn moeder voor werkte, had een website nodig, en ik stemde er domweg in toe om er een te bouwen, omdat ik nog nooit van HTML had gehoord. Ik pakte een kopie van Frontpage (huiveren), googelde "Hoe maak je een website", en ging van daaruit verder. Aan het einde van het project merkte ik dat ik dacht: "Hé, dit was iets waar ik echt van genoot, en er schijnt ook goed geld in te zitten!", En in de loop der jaren groeide mijn werk met het web uit een parttime hobby met wat ik de rest van mijn leven wilde doen.
.net: Waar heb je de laatste tijd aan gewerkt?
DE: Onlangs heb ik mijn tijd besteed aan mijn laatste studiejaar aan de Nottingham Trent University, maar ik heb nog steeds tijd gevonden om aan projecten als Onword te werken. Ik heb de afgelopen 12 maanden ook gebruikt als een kans om echt te leren over de oorsprong van design en traditionele ontwerplessen en -methoden. Ik zou al die kennis binnenkort goed moeten kunnen gebruiken!
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
DE: Verreweg mijn meest trotse moment zou het bijwonen van de Webshaped 2012-conferentie in Helsinki als spreker zijn. Het was mijn eerste optreden als spreker, en hoewel ik de hele tijd doodsbang was, heb ik er enorm van genoten, en het leek erop dat het publiek er ook van genoot.

Josh Emerson

Online: joshemerson.co.uk, @joshje
Baan: Frontend developer bij Clearleft
Gevestigd in: Brighton
Kwam op het web op de leeftijd: 20
Expertisegebieden: Reagerend ontwerp
.net: Hoe ben je in webdingen terechtgekomen?
JE: Als kind was ik verbaasd over hoe gemakkelijk het was om een website te maken. Natuurlijk is het maken van websites veel complexiteit, maar een eenvoudige "Hello World" -site is niets meer dan die woorden in een tekstbestand met de extensie "html". Deze lage toegangsdrempel inspireerde me om te gaan hacken met persoonlijke sites en later werk voor klanten. Ik vind het vandaag net zo leuk om sites te maken als toen ik 10 jaar oud was.
.net: Waar heb je de laatste tijd aan gewerkt?
JE: Ik heb de Wellcome Library-website ontwikkeld, een responsieve site voor een wetenschappelijke liefdadigheidsinstelling. Ik ontwikkelde een techniek genaamd Responsive Enhance voor het omgaan met responsieve afbeeldingen op deze site.
Ik heb ook gewerkt aan de nieuwe Clearleft-site, die pictogramlettertypen gebruikt om ervoor te zorgen dat de website er geweldig uitziet op apparaten met een hoge DPI.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
JE: Spreken op Responsive Day Out was een ongelooflijke ervaring. Dit was de eerste keer dat ik op een podium sprak en ik voel een groot gevoel van voldoening. Ik kijk ernaar uit om in de toekomst meer in het openbaar te spreken. Aan het eind van de maand spreek ik in Front End London.

Brendan Falkowski

Online: brendanfalkowski.com, @Falkowski
Baan: Webstrategie en ontwerpadvies
Gevestigd in: Lancaster, Pennsylvania, Verenigde Staten
Kwam op het web op de leeftijd: 16
Expertisegebieden: Responsief ontwerp voor e-commerce, frontend-ontwikkeling, gebruikerservaring, Magento-platform
.net: Hoe ben je in webdingen terechtgekomen?
BF: Als jonge tiener bracht ik honderden uren door in zalige verveling, het samenvoegen van foto's met alleen de potloodtool in Microsoft Paint. Mijn moeder dacht dat programmeren me zou aanspreken, en mijn middelbare school had zelfs naar de huidige maatstaven uitzonderlijke lessen informatica. Ik nam ze op en regelde zelfstudie - voornamelijk voor de lol. Toen ik op de universiteit zat, werkte ik voor Fortune 500-bedrijven omdat ik dacht dat technische leiderschapsrollen prestigieus waren en dat telde, maar het ontbrak het aan hart. Het kostte me een paar jaar om te begrijpen dat werken op internet beter was dan een baan, voordat ik er weer in dook.
.net: Waar heb je de laatste tijd aan gewerkt?
BF: In november ging ik vier weken naar Finland om Angry Birds te helpen bij het herbouwen van zijn e-commercesite met responsive design en om een tweedaagse responsive workshop te houden voor zijn tech-, design- en UX-teams. Sindsdien werken we op afstand samen. Het is echt spannend om zowel de ideeën als de middelen te hebben om te experimenteren en het beste product te maken. Ik heb ook bijgedragen aan een nieuw Magento-certificeringstraject voor ontwikkelaars en heb twee presentaties geschreven voor de Imagine Ecommerce-conferentie die in april eraan komt. In de vroege uurtjes ben ik bezig met een aantal nieuwe producten en diensten.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
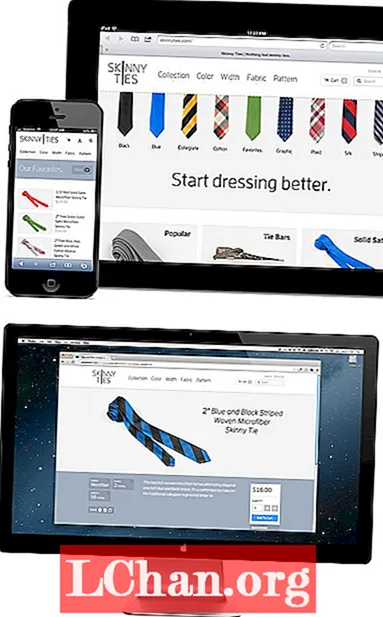
BF: Ik deed vorig jaar mijn eerste sprekende optreden over responsive design voor e-commerce. De nadering was daarvoor nauwelijks op de radar en was niet bewezen. De branche pushte mobiel-specifieke sites en native apps. Ik was vijf maanden bezig met het uitvoeren van dit voor Skinny Ties en moest voortdurend het vertrouwen opbouwen dat we het juiste deden. Ze zijn een klein familiebedrijf en hebben veel geriskeerd aan deze strategie.
De herlancering van de Skinny Ties was een daverend succes en rechtvaardigend. De omzet steeg met 42 procent en bleef gelijk, net als elke andere maatstaf. Het toonde aan dat responsief ontwerp een haalbare en uiterst winstgevende optie was buiten nieuwssites. De respons was overweldigend en opende deuren voor mij, maar het veranderde het bedrijf van mijn klant echt. Dat is wat ik me het meest herinner van het project.

Mat markies

Online: @wilto
Baan: Developer bij Filament Group.
Gevestigd in: Boston, MA
Kwam op het web op de leeftijd: 25
Expertisegebieden: CSS voodoo, en het is bekend dat ik van tijd tot tijd een beetje JavaScript schrijf
.net: Hoe ben je in webdingen terechtgekomen?
MM: Ik kwam dit optreden een beetje tegen nadat ik een doodlopende baan in de detailhandel had opgegeven en een paar maanden doelloos rond de oostkust had gelift.
.net: Waar heb je de laatste tijd aan gewerkt?
MM: Cliënt werk, vaker wel dan niet. Ik kijk er naar uit om mijn jQuery Mobile-bijdragen weer normaal te maken zodra een deel van het stof is neergedaald.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
MM: Ik ben enorm trots op het werk dat we hebben gedaan in de Responsive Images Community Group, met het document Use Cases and Requirements en de afbeelding uitbreidingsspecificatie voor First Public Working Draft een paar maanden geleden. Ik sta nog steeds versteld van het feit dat ik mag posten op A List Apart (alsof ik weet waar ik het over heb of zoiets) en ik vind het niet erg om te zeggen dat ik trots ben alleen maar om de rest van de crew van Filament Group bij te houden, op mijn beste dagen.

Laura Kalbag

Online: laurakalbag.com, @laurakalbag
Baan: Ontwerper
Gevestigd in: Surrey
Kwam op het web op de leeftijd: Als een toevallige gebruiker, 15. Als ontwerper, rond de 18
Expertisegebieden: Webdesign, frontend-ontwikkeling, illustratie en iconen
.net: Hoe ben je in webdingen terechtgekomen?
LK: Ik ben al zo lang als ik me kan herinneren bezig met kunst en tekenen, en van jongs af aan wilde ik grafisch ontwerper worden. Toen ik in het vervolgonderwijs grafische vormgeving ging studeren, ontdekte ik webdesign. Ik hield van de vrijheid die het web zowel ontwerpers als gebruikers bood. Ik werd ook verliefd op de deelgemeenschap die er alles aan deed om nieuwkomers te helpen. De afgelopen acht jaar ben ik verliefd gebleven op internet.
.net: Waar heb je de laatste tijd aan gewerkt?
LK: Ik ben altijd aan het jongleren met twee of drie projecten tegelijk. Ik ben onlangs klaar met het werken aan de mini-site van de Hotels.com Hotels Price Index met 33 Digital. Ze hadden een prachtig gedrukt document ontworpen en ik kreeg de taak om er de eerste webversie van het document van te maken en het responsief te maken. Dit zat vol met unieke uitdagingen, zoals ervoor zorgen dat het nog steeds dat gevoel van afdrukkwaliteit heeft, ervoor zorgen dat de grafieken en infographics nog steeds gemakkelijk te verteren zijn in kleinere viewports, en dat allemaal met een strakke deadline. We moesten realistisch zijn over wat we konden bereiken.
Ik heb ook een mentorproject geleid met drie fantastische studenten. Het heeft me echt mijn manier van werken doen onderzoeken en proberen te begrijpen waarom ik bepaalde processen en tools gebruik, omdat ik als freelancer deze beslissingen zelden diepgaand tegenover andere mensen hoef te rechtvaardigen.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
LK: Het hoogtepunt van mijn jaar tot nu toe was een toespraak op Responsive Day Out in Brighton. Het was waarschijnlijk ook het meest angstaanjagende omdat er mensen waren die me de eerste dingen leerden die ik over webontwikkeling leerde, en ook veel andere mensen die ik liefheb en respecteer.

Angelina Fabbro

Online: @Allemaaltaal
Baan: Technical lead / software engineer bij Steamclock Software
Gevestigd in: Vancouver, BC, Canada
Kwam op leeftijd op het web: 8. Ik maakte mijn eerste website toen ik ongeveer 10 was op Angelfire. Het prees de deugden van mijn favoriete dier in die tijd: de dolfijn
Expertisegebieden: Volledige webontwikkeling met de nadruk op front-endimplementatie, ontwerp van gebruikerservaringen en programmeuronderwijs
.net: Hoe ben je in webdingen terechtgekomen?
AF: Het internet was de plek waar ik me het meest op mijn gemak voelde toen ik opgroeide, en dus dacht ik dat ik voor mezelf een plek moest bouwen om mijn hoed op te hangen. Het idee om een website te bouwen voor een heel jonge Angelina was als het bouwen van mijn eigen huis. Dat heb ik precies gedaan en sindsdien ben ik blijven hangen.
.net: Waar heb je de laatste tijd aan gewerkt?
AF: Ik heb net vijf weken voor een Fortune 500-bedrijf gewerkt om een PhoneGap-proof-of-concept-app te bouwen om de technologie te verkennen en te zien of het voor hen geschikt was om in een groot project te investeren. Het was vijf weken glorieus JavaScript en gaf me de kans om eindelijk met Backbone.js te werken.
Vlak daarvoor werkte ik aan een iOS-app in Objective C (af en toe werken aan native levert een belangrijk paradigma-contrast op dat volgens mij alle webontwikkelaars ooit zouden moeten ervaren), waar ik moest uitzoeken hoe ik een implementatie van speelgoedtraceroute zonder toegang tot onbewerkte sockets, om een visuele traceroute te genereren voor een 3D-kaart van het internet.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
- FH: Ik heb gesproken op JSConf EU, CascadiaJS, Copenhagen JS en Firefox OS Hack-dagen over opkomende webtechnologieën zoals Shadow DOM en webcomponenten, waarbij ik ontwikkelaars onderwees en aanmoedigde om nieuwe applicatieontwerppatronen te ontwikkelen. Ik ben gepland om in mei te spreken op JSConf US, evenals een paar andere conferenties die de sprekerslijsten nog niet hebben vrijgegeven.
- Mijn lezing van JSConf EU heeft veel ontwikkelaars geholpen om meer te weten te komen over Shadow DOM - het was de meest populaire lezing van de conferentie op YouTube.
- Ik heb het bedrijf waar ik voor werk ervan overtuigd om een deel van onze code te openen. Nu gaan we er meer van openen!
- Ik heb het Vancouver-hoofdstuk van de International Space Apps Challenge met groot succes georganiseerd.
- Ik bood me aan om te helpen bij het runnen van The Polyglot (Un) Conference. Dit jaar help ik bij het organiseren van de tutorialsessies voorafgaand aan de conferentie.
- Ik heb JavaScript, HTML en CSS gegeven voor Ladies Learning Code en mentoring voor vrijwel elk ander evenement dat ik kan halen. Ik geef in april les voor het Continuing Studies-programma van de Simon Fraser University.
- Ik werd de mede-organisator van VanJS, de Vancouver JavaScript-meetup.
- Ik werd uitgenodigd om te schrijven voor het Pastry Box Project, je kunt elke maand tegen het einde van de maand mijn gedachten opvangen.
- Ik had mijn eerste technische artikel op internet gepubliceerd met .net over frontend-inkapseling.
- Ik heb geleerd hoe ik een betere luisteraar kan zijn.
... en ik was natuurlijk genomineerd voor deze prijs. Dank u, ik ben u zeer dankbaar voor uw steun om zo ver te komen.

Jack Franklin

Online: jackfranklin.co.uk, @Jack_Franklin
Baan: Software-ingenieur, Kainos
Gevestigd in: Londen
Kwam op het web op de leeftijd: 14
Expertisegebieden: JavaScript, in het bijzonder jQuery, hoewel ik veel werk met bibliotheken zoals Backbone, en ook veel Ruby
.net: Hoe ben je in webdingen terechtgekomen?
JF: De voetbalclub waar ik voor speelde toen ik 14 was, had een website nodig - en mijn vader bood zich aan! Ik leerde toen HTML & CSS met hem en begon daarna met PHP voordat ik echt vast kwam te zitten in JavaScript. Al snel werd duidelijk dat ik daar het meest van genoot.
.net: Waar heb je de laatste tijd aan gewerkt?
JF: Ik vecht altijd voor de strijd om nieuwe inhoud op mijn blog, JavaScript Playground. Dit is een blog die ik in april 2012 heb gelanceerd en sindsdien sterk is geworden. Ik heb een heleboel artikelen in de achterstand die alleen maar moeten worden gepolijst voordat ik ze naar buiten kan brengen. Mijn zijproject voor 2013 is Upfront Podcast, een wekelijkse webontwikkelingspodcast met mezelf, co-host Ben Howdle en ook een gast. Tot nu toe hebben we negen afleveringen opgenomen en we moeten nog een releasedag op vrijdag missen. De feedback was ook fantastisch. Ik heb ook workshops gegeven met Event Handler en heb tot dusver één workshop gegeven over opdrachtregeltools, en er zullen er de komende maanden meer volgen, waarbij ik specifiek kijk naar verschillende Node.js-gerelateerde zaken.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
JF: In juli 2012 werd ik benaderd om een boek te schrijven, en in februari dat boek, Beginnen met jQuery, werd uitgebracht! Het is een boek voor degenen die nog nooit JavaScript of jQuery hebben gedaan, maar in mijn eigen stijl geschreven, wat veel mensen leuk lijken te vinden op mijn blogartikelen. Ik wilde dat het zou stromen als een reeks artikelen en ik hoop dat het dat doet. Ik heb ook een poging gedaan om vanille JavaScript naast jQuery een beetje te bedekken, om mensen meer kennis te geven van de onderliggende taal waarop jQuery is gebouwd. Het is een van de moeilijkste dingen die ik ooit heb gedaan en het leidde wel tot een paar late nachten van schrijven en een aantal weekenden opgeven, maar het was het zeker waard.

Ethan Resnick

Online: www.ethanresnick.com, @ studip101
Baan: Freelance ontwerper en ontwikkelaar, student aan NYU. Meest recent werkzaam voor de Huffington Post
Gevestigd in: New York
Kwam op het web op de leeftijd: 14
Expertisegebieden: UX-ontwerp, contentstrategie, frontend-programmering
.net: Hoe ben je in webdingen terechtgekomen?
ER: Ik begon te sleutelen aan HTML / CSS vanwege mijn algemene interesse in computers. Maar naarmate mijn vaardigheden verbeterden, werd het werken met internet al snel leuk voor meer dan alleen de technologie.Het bood me een manier om mijn projectideeën tot leven te brengen, en er was niets meer lonend dan te kijken naar iets waarvan ik me had voorgesteld dat het zou groeien voor mij. Ik was verslaafd. Daarna ging het erom de best mogelijke site te maken.
.net: Waar heb je de laatste tijd aan gewerkt?
ER: Meestal school; Ik studeer design aan de NYU. Maar ik leid ook een serie ontwerpworkshops om anderen te helpen in UX te komen. Verder ging het dit jaar vooral om oude losse eindjes inpakken en mijn gedachten ordenen. In die geest heb ik zojuist een voorlopig herontwerp van mijn site gelanceerd, waar ik speel met een aantal nieuwe ideeën voor het implementeren van responsieve lay-outs, en ik probeer meer te schrijven.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
ER: Ik ben erg trots op het werk dat ik heb gedaan voor de Huffington Post, onder toezicht van de getalenteerde Robert Gorell. We hebben de interface opnieuw ontworpen die 30.000 HP-bloggers gebruiken om hun artikelen in te dienen. De nieuwe interface, die binnenkort zou moeten worden gelanceerd, is veel sneller en aangenamer voor de bloggers en moedigt hen aan om betere berichten te schrijven. Het zou ook de redacteuren van de Huffington Post en het technische ondersteuningsteam moeten behoeden voor repetitief werk door veelvoorkomende vragen / zorgen / verwarring van bloggers te voorkomen door verbeterde microkopie en UI-ontwerp.

Tiago Pedras

Online: tiagopedras.com, @tiagopedras
Baan: Webdesigner / docent
Gevestigd in: Porto, Portugal
Kwam op het web op de leeftijd: 16
Expertisegebieden: Interface-ontwerp, frontend-ontwikkeling, back-end-ontwikkeling, startup-adviseur / mentor
.net: Hoe ben je in webdingen terechtgekomen?
TP: De eerste keer dat ik het internet zag werken, voelde het als magie voor mij. Ik moet 14 zijn geweest of zoiets. En ik weet niet zeker wat mijn motivaties waren, maar toen een paar jaar later mijn vader me mijn eerste modem bezorgde, begon ik de weinige websites te verkennen die ik kende. En ik moest er gewoon achter komen hoe het werkte. Ik herinner me dat ik Frontpage gebruikte met het handige zij-aan-zij-ontwerp en de codeweergave die me in staat stelden te begrijpen wat een tag was en wat het betekende. Vanaf dat moment begon ik Flash 4 te verkennen en na een tijdje kwam CSS langs en veranderde mijn manier van werken. Pas later creëerde ik mijn eerste website onder de alias ’artikboy’ (waar ik tegenwoordig niet bijzonder trots op ben).
.net: Waar heb je de laatste tijd aan gewerkt?
TP: Ik heb tegelijkertijd aan verschillende klantprojecten gewerkt. Ik kan sommige ervan niet onthullen, maar we hebben dit soort projecten uitgevoerd die echt een 'voor / na'-analyse verdienen. En daar ben ik echt trots op. Een van hen (nog steeds een work-in-progress) is Feel At Home In Lisbon.
.net: Wat zijn je meest trotse prestaties van het afgelopen jaar of zo?
TP: De momenten waarop ik het meest trots was, waren eerder dit jaar in januari. Eerst zag ik mijn postdoctorale studenten hun werk aan de wereld presenteren, met drie zeer goed uitgevoerde web-apps die echt iets zouden kunnen worden (dat wil zeggen als ze in de nabije toekomst de laatste toeters en bellen hebben ontwikkeld).
De tweede was mijn première op een grote conferentie, New Adventures. Het was een enorm genoegen om Simon Collinson vorig jaar te ontmoeten en je kunt je voorstellen wat een eer het was om uitgenodigd te worden voor de laatste editie van zo'n geliefde conferentie in onze regio. Het voelde ook als een moment van verlichting om zulke geweldige feedback te hebben gekregen als een manier om alles waar ik tot nu toe aan heb gewerkt op het gebied van onderwijs te valideren.

Klik hier om uw stem uit te brengen!