
Inhoud
- 01. Lees het script
- 02. Prelims produceren
- 03. Breng referenties samen
- 04. Blokkeer je karakters
- 05. Voeg details toe aan de ondertekening
- 06. Ontwikkel de lijntekeningen
- 07. Identificeer fouten
- 08. Voeg gewicht toe aan de lijnen
- 09. Voeg wat details toe aan de scène
- 10. Breng correcties aan
- 11. Pas op met kleine elementen
- 12. Laat de anatomie er natuurlijk uitzien
- 13. Breng textuurelementen aan
- 14. Laatste verfijningen

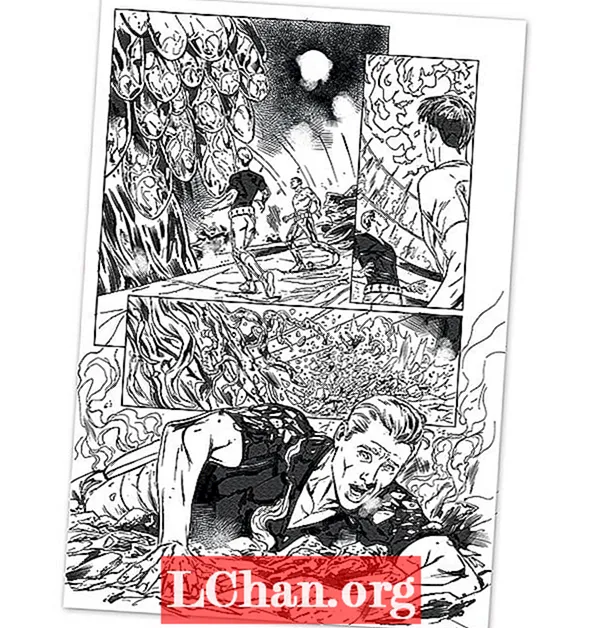
Deze tutorial laat je zien hoe je een strippagina maakt. Hoewel we hier Clip Studio Paint gebruiken, is er veel advies dat kan worden toegepast op verschillende digitale kunstsoftware. Mijn favoriete onderdeel van het werken aan een stripboek is het in gedachten doordenken van het script en het overwegen van mogelijke alternatieve versies.
Dit voorbeeld komt uit een oud project: een Torchwood-boekboek waarin Captains Jack en John op avontuur gaan op een techno-jungle-planeet. Het is een sterke actiepagina met een verscheidenheid aan shots, een sterk personageontwerp en een goede textuurweergave (bekijk voor meer inspiratie deze verzameling van de beste webstrips).
Lees meer: Wacom Intuos Pro review
Je leert hoe je een strippagina maakt, inclusief het ontwerpen van de eerste miniaturen, het gebruik van referenties en technieken om de pagina op te bouwen. Bekijk de time-lapse hieronder voor een overzicht van het creatieproces, of lees verder voor een stapsgewijze handleiding.
Elke pagina is altijd uitdagend en hard werken, maar zeer de moeite waard, dus probeer altijd jezelf te pushen en vooral er plezier mee te hebben.
Download een set aangepaste penselen voor deze tutorial
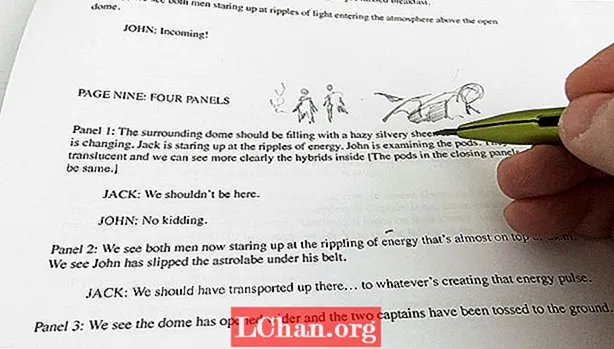
01. Lees het script

Zodra de paniekaanval van de enge witte pagina is verdwenen, is het tijd om het script te lezen. Identificeer momenten die opvallen in de tekst voor elk paneel, zoek naar dynamische en duidelijke vertelgebeurtenissen om het verhaal effectief vooruit te helpen. Het is een goed idee om tijdens het lezen miniaturen te maken en eventuele referenties op te schrijven.
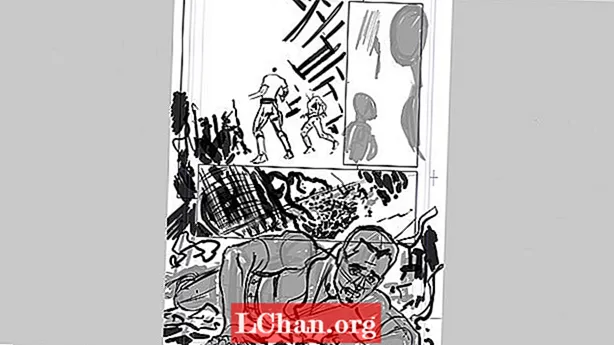
02. Prelims produceren

In dit stadium is het van vitaal belang om niet kostbaar te zijn over wat je neerlegt, want niets is in steen gebeiteld. Wrijf het voorwerk zeer snel uit, negeer anatomie en weergave, en werk er vervolgens overheen - rekening houdend met waar de tekstballonnen zullen worden geplaatst.
03. Breng referenties samen

Het script vraagt om veel vegetatie, dus ik begin met onderzoek naar wijnstokken, oerwouden, paddenstoelen en schimmels. Meestal schrijf ik in dit vroege stadium enkele referenties op, om me een idee te geven van hoe de omgevingen passen en goed aanvoelen op de pagina.
04. Blokkeer je karakters

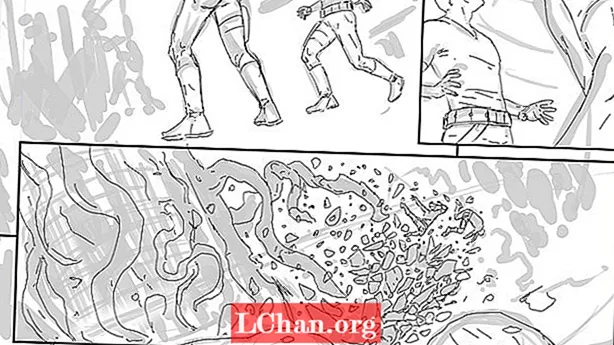
Nu de prelims zijn goedgekeurd en enkele verhalende elementen zijn verfijnd, is het tijd om te beginnen met de tekeningen onder het concept. Ik teken de paneelranden met het gereedschap Kader en blokkeer de figuren vervolgens als silhouetten met de standaard standaard Darker Pencil-penseel. Dit geeft me de juiste massa van de karakters om mee te werken.
05. Voeg details toe aan de ondertekening

Als ik eenmaal tevreden ben met de plaatsing van de figuur, maak ik een nieuwe laag en sla ik het silhouet terug, terwijl ik bezig ben met het fixeren van mijn middellijnen en anatomie. Ik gebruik opnieuw de standaard Darker Pencil-penseel. Nadat alle elementen zijn ingewerkt, kan ik ze gaan verfijnen.
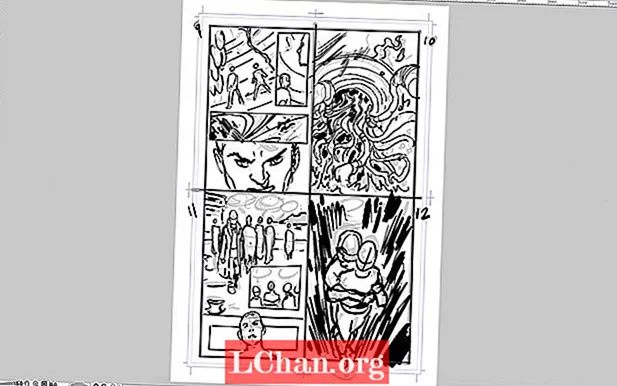
06. Ontwikkel de lijntekeningen

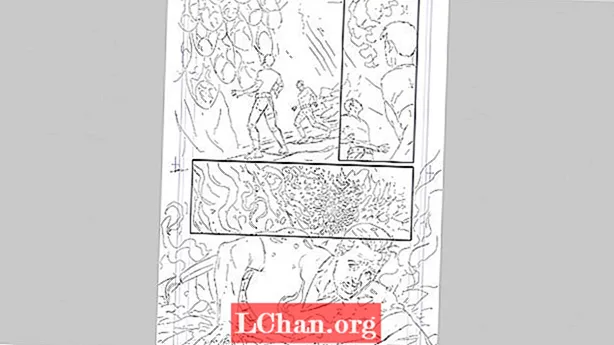
Als je eenmaal tevreden bent met de verhoudingen en plaatsing van elementen op de pagina, is het tijd om een nieuwe laag te maken en aan de juiste tekening te werken. Ik begin met het gebruik van mijn aangepaste Ink Pencil-lijnpenseel en zet het lijnwerk neer dat ik uiteindelijk wil afwerken. Tijdens deze fase is het belangrijk om licht te werken, maar voeg waar mogelijk wat basisweergave en belichting toe.
07. Identificeer fouten

Zodra u de lijntekeningen heeft ingepakt, kijkt u naar de pagina en zoekt u naar elementen die moeten worden aangepast. Het kan helpen om de pagina om te draaien om te zien welke fouten eruit springen en vervolgens een paar aantekeningen te maken voordat u ze corrigeert. Onthoud dat zelfs in dit stadium niets in steen gebeiteld is.
08. Voeg gewicht toe aan de lijnen

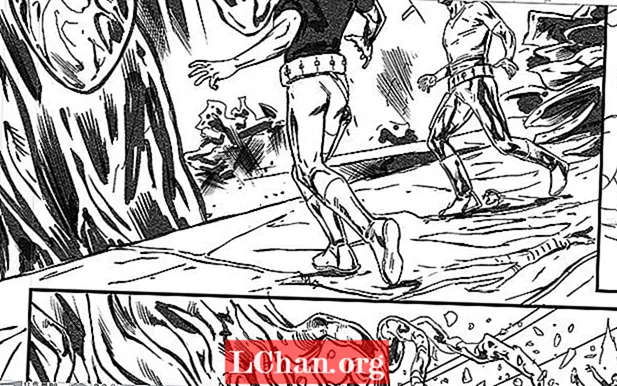
De volgende stap is om de lijndikte te verhogen en de tekening vloeiend te maken met mijn aangepaste Ink Pencil-penseel (ik zou echt een betere naam moeten verzinnen!). De lijn moet de lichtbron en het gewicht van het personage definiëren, dus pas op dat het lijnenwerk er niet plat en karakterloos uitziet.
09. Voeg wat details toe aan de scène

Ik gebruik nog steeds het Inktpotlood-penseel (ik weet het, ik weet het) en begin met het toevoegen van selectieve lijndikte en schaduw aan de detailelementen. Probeer suggestief te zijn met uw regels in plaats van dingen te overdrijven, en vermijd het vullen van de pagina met te veel details. Onthoud dat de afwezigheid van iets net zo effectief kan zijn als het opnemen ervan.
10. Breng correcties aan

Nadat ik de pagina heb bekeken, besluit ik dat ik niet blij ben met het hoofd van kapitein John. Ik schets een vervanging op een nieuwe laag en verfijn vervolgens de uitdrukking. Verwijzingen kunnen in dit stadium handig zijn, dus overweeg om een spiegel te gebruiken of een foto te maken met je telefoon om de gewenste look vast te leggen.
11. Pas op met kleine elementen

Net als bij de puinelementen in stap 09, let ik erop dat ik de kleine figuren op de pagina niet overdreven weergeeft. In het bijzonder kijk ik naar mijn lijngewicht terwijl de scène naar de achtergrond verdwijnt. Het gebruik van silhouetten en sterke schaduw kan ook helpen bij het definiëren van kleinere karakters. Het is echter een beetje een evenwichtsoefening: kleinere personages kunnen verdwalen tussen achtergrondelementen als ze te subtiel worden getekend.
12. Laat de anatomie er natuurlijk uitzien

Ik ben ook niet blij met de benen van kapitein John: ze kwamen een beetje vreemd over in mijn oorspronkelijke lay-out, dus ik herschep ze in een meer gebalanceerde houding. Probeer altijd om je personages er dynamisch en natuurlijk uit te laten zien, eerder zo stijf. Ik verander ook de houding van de kleinere personages zodat ze beter passen bij het perspectief van de achtergrond.
13. Breng textuurelementen aan

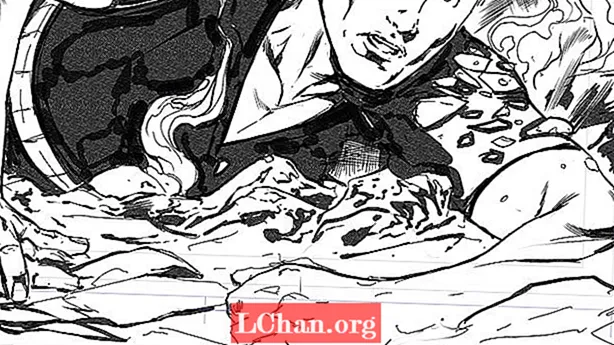
Met behulp van de krachtige textuur- en kruisarceringsborstels van Clip Studio Paint voeg ik elementen van rook en luchtafval toe om de pagina een grotere dichtheid te geven. Ik voeg ook uit de vrije hand arcering toe om een meer organisch en traditioneel gevoel aan de scène te geven. Ten slotte introduceer ik wat meer vegetatiedetails op de achtergrond, en breng ik een paar lichtbronnen aan in paneel één.
14. Laatste verfijningen

Nu de pagina bijna klaar is, verfijn ik het gezicht van kapitein John op het onderste paneel en voeg ik wat meer uit de vrije hand arcering toe op de achtergrond. Ik ga dan verder naar het paneel rechtsboven en teken de energiegolven. Als ik eenmaal tevreden ben met de pagina, voer ik deze uit als een grijstinten TIF op 500dpi en zak ik weer terug in mijn stoel. Opluchting!
Dit artikel is oorspronkelijk verschenen in nummer 149 van Stel je voor, 's werelds toonaangevende tijdschrift voor digitale artiesten. Schrijf je hier in.


