
Inhoud
Nu de zomer is gekomen en voorbij is, is het belangrijk om even de tijd te nemen om na te denken en na te denken over enkele van de herontwerpen van websites die enkele opmerkelijke merken de afgelopen maanden hebben gelanceerd.
Voor sommigen was het een nieuwe productlancering, voor anderen was het gewoon tijd voor verandering. Wat de specifieke reden ook is, hier zijn zes revisies om u te helpen bij uw volgende herontwerp, hoe groot of klein ook.
We hebben 10 observaties opgenomen voor elk herontwerp. We weten dat je meer zult zien, dus zorg ervoor dat je het gesprek op gang brengt in het opmerkingengedeelte!
01. HubSpot
Voordat:

Na:

- De bovenste navigatiebalk blijft onaangetast, zowel kleur als inhoud
- Overgang in merkboodschappen van een 'marketingsoftwarebedrijf' naar een 'marketing- en verkoopsoftwarebedrijf'
- Alle CTA-knoppen zeggen nu "Meer informatie" in plaats van een combinatie van "Meer informatie" en / of "Start een gratis proefperiode"
- Verwijdering van Inbound 2015-inhoud, dit is de marketingconferentie van HubSpot die in september wordt gehouden (inkomende inhoud zal waarschijnlijk ergens volgend jaar terugkeren als ze zich voorbereiden op de 2016-conferentie)
- Een 'Net gelanceerd, nieuw in HubSpot'-CTA-sectie is nu de grootste onroerendgoedeigenaar op de startpagina, rechts van het midden en boven de vouw
- HubSpot benadrukt nu dat hun software beschikbaar is in 5 verschillende talen
- Er worden donkerdere, meer gevestigde kleuren / tinten gebruikt in het nieuwe ontwerp voor een professionelere uitstraling
- Nieuwe inhoud voor alle koppen en tussenkoppen
- De lettergroottes van de koppen zijn verkleind in vergelijking met de koppen in het vorige ontwerp
- De inhoud die HubSpot's 15.000+ klanten in 90 landen oproept, is verwijderd
Bekijk de evolutie van de HubSpot-website op hun tijdlijn
02. Yodle
Voordat:

Na

- Automatisch afspelen van video op volledig scherm toegevoegd, die ook een meergrijze achtergrond vervangt
- Druk hierop om de video af te spelen die is gewijzigd van een vierkant klikbaar videobeeld in een grote afspeelknop in de rechterbovenhoek die een pop-upproductvideo activeert
- Bijgewerkte productvideo, teruggebracht van 4 minuten naar 2 minuten
- In de navigatiebalk bovenaan is de login helemaal naar rechts verplaatst
- In de navigatiebalk bovenaan is "Bellen" gewijzigd in "Klantenservice" en verplaatst naar de linkerkant van de login. Een extra nummer naast het kopje "Meer informatie" is ook toegevoegd aan de linkerkant van "Klantondersteuning"
- De kop is nu gecentreerd, heeft een grotere lettergrootte (neemt nu drie regels in plaats van twee) en is gewijzigd in een wit lettertype
- De lettergrootte van de subkop is vergroot, gewijzigd in een wit lettertype en "45.000" is bijgewerkt naar "50.000"
- 8. Links van de tussenkop is een logo toegevoegd voor "Forbes 2015: America’s Most Promising Companies"
- Er is een nieuwe inhoudssectie toegevoegd onder de video, die "Meer klanten. Minder moeite. All-in-one betaalbare marketingoplossing" biedt.
- Cirkeldiagram met het productaanbod van Yodle is gewijzigd in 6 dozen met inhoud over elke doos
Bekijk de evolutie van de website van Yodle op hun tijdlijn
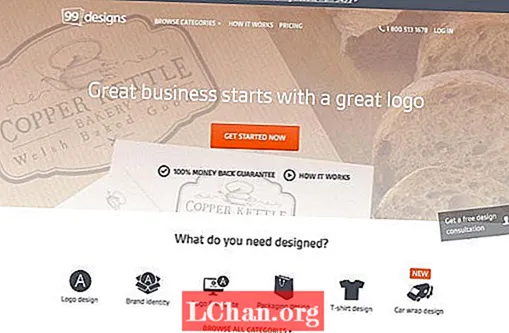
03. 99 ontwerpen
Voordat:

Na:

- De bovenste banner veranderde van blauw in grijs
- Inhoud in banner gewijzigd van "" Gratis tips: leer hoe u uw nieuwe website kunt verbeteren Bekijk het "naar" Bespaar: bundel een logo-ontwerp met bijpassende website vanaf $ 499 "
- Het koptekstafbeeldingsgebied bestaat nu alleen uit een afbeelding, met de inhoud overschreven in een wit lettertype
- Oranje en blauw logo vervangen door wit logo
- De link naar "bureaus" is verwijderd uit de navigatie bovenaan
- Een telefoonnummer staat nu op dezelfde horizontale lijn als in de navigatie bovenaan
- Beide links met de titel "Vragen? Bel ons" en "Vraag een ontwerpadvies aan" zijn verwijderd
- De inhoud van de kop is gewijzigd van 'Krijg gegarandeerd een ontwerp waar je dol op bent' in 'Goed zakendoen begint met een geweldig logo'
- CTA is gewijzigd in een gecentreerde rechthoek in plaats van een afgeronde knop links van het midden en is nu oranje in plaats van blauw
- De tekst ‘100% geld-terug-garantie’ is toegevoegd, terwijl het videobeeld dat moet worden afgespeeld, is verwijderd en vervangen door een link ‘hoe het werkt’ naar een pop-upvideospeler.
Bekijk de evolutie van de 99design-website op hun tijdlijn
04. Evernote
Voordat:

Na:

- De bovenste, donkergekleurde banner is verwijderd
- Topnavigatielinks zijn gewijzigd van ‘downloaden’ en ‘menu’ in ‘prijzen’ en ‘menu’
- Er is een zoekvak toegevoegd
- Nieuwe headerafbeelding opgenomen met een kleurrijkere achtergrond
- Headline-inhoud, subheadline en CTA blijven allemaal hetzelfde, maar de lettertypekleur is nu wit, zodat deze gemakkelijker over de afbeelding kan worden gelezen
- Hoewel het beeld van een man nog steeds het middelpunt van de startpagina is, is de inhoud om hem heen veranderd van 'luchthaven, nieuwe ruimte - bureaus, plattegrond - verlichting' in 'artikel schrijven, verhaalideeën, bestemmingen, oproepeditor, foto's . " De verandering in toon wordt benadrukt door de taken, die veranderen van meer traditionele, in-office taken in het oude ontwerp naar de zich ontwikkelende "werk van overal" -cultuur die in het nieuwe ontwerp wordt geportretteerd.
- Onder de koptekst zijn prijzen toegevoegd over drie verschillende niveaus; basic, plus en premium
- Het gedeelte 'One Workspace' is naar beneden verplaatst om ruimte te maken voor het prijzen van content
- Onderaan de pagina is een tweede gedeelte over prijzen ingevoegd
- De afbeelding onder aan de pagina, waar de inhoud luidt "Beschikbaar voor alles wat je elke dag gebruikt" is bijgewerkt om duidelijker te laten zien op alle apparaten waarop Evernote kan worden gebruikt, nu inclusief horloges
Bekijk de evolutie van de Evernote-website op hun tijdlijn
05. Prezi
Voordat:

Na:

- De bovenste navigatiebalk is gewijzigd van zwart in wit
- Logo kleur veranderd van wit op zwart naar blauw op wit
- Drie links toegevoegd aan de navigatie linksboven, waaronder 'Galerij, functies en ondersteuning'
- De heldenafbeelding is geüpdatet van een vrouw midden in een presentatie naar een tablet met een scrollende vinger en veelgebruikte items die meestal aan een bureau worden gevonden
- Er is een onderafdeling (boven de vouw) toegevoegd met secundaire berichten van 'Eén op één'
- Kop en CTA-knop zijn hoger op de pagina verplaatst en staan nu links van het midden in plaats van gecentreerd
- Kop gewijzigd van "Wees een geweldige presentator" in "De presentatiesoftware voor wanneer het er toe doet"
- Subkop verwijderd
- Videolink verwijderd
- Inhoud van CTA-knop is gewijzigd van 'Aan de slag' in 'Probeer Prezi eens uit'
Bekijk de evolutie van Prezi's website op hun tijdlijn
06. Casper
Voordat:

Na:

- Logo gecentreerd
- Topnavigatielinks zijn gewijzigd van 'matras, ontwerp, recensies' in 'winkel, ontwerp, recensies'
- De bovenste navigatiebalk is gewijzigd van grijs in wit
- Het lettertype van de koptekst is gewijzigd en is verder op de pagina verplaatst
- CTA-inhoud blijft hetzelfde en is nog steeds allemaal met hoofdletters, maar nu in een knop met een ander lettertype / andere grootte
- Afbeelding omvat nu man en vrouw, in tegenstelling tot één vrouw
- Er is een lichtere arcering overlay gebruikt in de nieuwe hero-afbeelding met meerdere mensen
- Het volledige product (het bed) wordt op schaal weergegeven en bevindt zich nu bovenop een matrasframe in plaats van op de vloer te zitten (kan ook de kwaliteit van het product verbeteren, dus niet afgebeeld op de vloer)
- Winkelwagenpictogram geïmplementeerd in de rechterbovenhoek van de pagina
- 100 nachten proef CTA maakte een brandpunt onder de afbeelding van de held
Bekijk de evolutie van Casper's website op hun tijdlijn
Dat is het! We houden van herontwerpen en volgen er zoveel als we kunnen, zo vaak als ze gebeuren. Blijf op de hoogte voor meer en bekijk de geheel nieuwe tijdlijnfunctie van Crayon en meer hier.
Vond dit leuk? Lees deze!
- De top 10 herontwerpen van websites van 2015
- Hoe het herontwerp van de website van Firstborn op subtiele wijze de verwachtingen overtreft
- Geheimen van het herontwerp van de website van een merkbureau


