
Inhoud

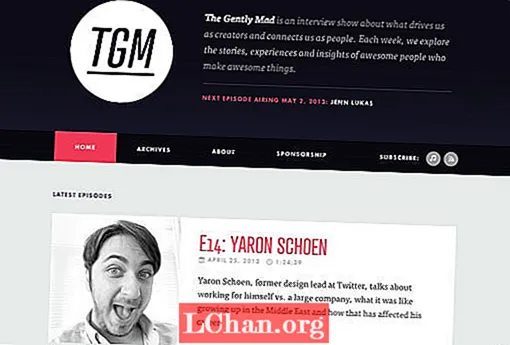
The Gently Mad is een onderwerp-agnostische podcast over webmakers. Adam Clark, de geest erachter, stapte weg van een traditionele bloglay-out bij het ontwerpen ervan om iets te creëren met een beetje meer impact.
De grote koptekst en goed ontworpen afleveringslijst geven aan dat dit ontwerp een persoonlijk tintje heeft. Clark begon met ‘meer gekke’ CSS3-overgangen en fades, maar verwijderde ze, vertelt hij. "Ik voelde dat de ontwerpkeuzes die ik had gemaakt (kleur, lay-out, typografie) veel beter werkten als ik ze alleen liet," zegt hij.

Clark gebruikte Sass / Compass en de Compass-extensie Sassy Modular Scale voor het instellen van lettergroottes. "Op basis van Tim Brown's modularscale.com, stelt het je in staat een basislettergrootte en -verhouding in te stellen en de incrementele waarden van de schaal te berekenen voor eenvoudig gebruik in je stylesheet", legt hij uit.

Het laat allemaal zien dat je niet veel toeters en bellen nodig hebt om de aandacht op je podcastwebsite te vestigen - gewoon een mooi, goed doordacht ontwerp waarmee de inhoud voor zichzelf spreekt.
Deze showcase is oorspronkelijk gepubliceerd in nummer 240 van .net magazine.
Soortgelijk? Lees deze!
- De ultieme gids voor het ontwerpen van de beste logo's
- Onze favoriete weblettertypen - en ze kosten geen cent
- Handige en inspirerende flyersjablonen
Heb je een inspirerende podcastwebsite gezien? Laat het ons weten in het opmerkingenveld hieronder!


