Inhoud
- 01. Reageert Adobe?
- 02. Browservergrendeling en Google Chrome
- 03. Van wie is het eigenlijk?
- 04. Welk item is dit?
Ik moet zeggen dat ik, terwijl ik ging zitten om dit te schrijven, meteen een zeurder begon te voelen. Het is tenslotte nog maar een paar jaar geleden dat het maken van een webpagina of website veel plezier en codering betekende (ja, snauw sarcasme bedoeld). Toen kwam Muse langs en creëerde een geheel nieuwe categorie van applicaties, een op ontwerpen gebaseerde tool voor het maken van websites. Toegegeven, het was niet de eerste die zich in deze niche bevond. Maar Muse was echt de eerste die het goed deed.
Een paar jaar geleden was Muse een vrij eenvoudig programma dat veelbelovend was, maar veel ontwikkeling nodig had. Zoals met de meeste van hun tools, blijkt Adobe een heel goede ouder voor Muse te zijn. Het heeft het een doordachte en consistente ontwikkeling gegeven. We hebben dus gezien dat Muse in vrij korte tijd volwassen begon te worden tot een meer capabel hulpmiddel.
Gezien al dit goede is het het toppunt van ondankbaarheid om te klagen. Maar goed, dat is wat we doen, toch? In werkelijkheid zult u veel van de onderstaande items vinden die klein, gemakkelijk te corrigeren en / of gemakkelijk genoeg zijn om mee te leven. Gemengd zijn een paar dingen die echt aandacht nodig hebben, en een item dat we allemaal wilden hebben. Laten we eerst met dat laatste item beginnen.
01. Reageert Adobe?

Laten we beginnen met de biggie: we hebben allemaal vragen, bedelen en sterven voor wat we nu voelen als het nieuwste web-geschenk-van-boven ... responsief webontwerp. Dit is de mogelijkheid om een website te maken die op de juiste manier kan worden geschaald voor elk scherm dat een kijker de site bezoekt.
Hoewel responsieve websites nog relatief nieuw zijn, heeft het weglaten uit eerdere versies van Muse bij veel gebruikers veel minachting gewekt. Mijn persoonlijke gok is dat de gebruikers met de grootste minachtingsfactor degenen zijn die nog nooit hebben geprobeerd een responsieve site te ontwikkelen. Het is niet gemakkelijk om te doen. En hoewel we het momenteel misschien niet leuk vinden om de drie afzonderlijke desktop-, tablet- en mobiele formaten in Muse te moeten maken, kan dat vaak nog steeds een snellere workflow zijn dan het ontwikkelen van complexe responsieve producten.
Dingen zijn aan het veranderen. Op 30 november kondigde Adobe in een open brief aan dat het begin 2016 een nieuwe versie van Muse zal uitbrengen met responsieve ontwerptools. Alles bij elkaar… spring van vreugde!
Maar Adobe was duidelijk dat aangezien dit een nieuwe functionaliteit is, we gedurende een bepaalde tijd onze geliefde ‘scrolleffecten’ tools zullen verliezen (alleen voor responsive design sites, ze zullen nog steeds werken als je kiest voor huidige ontwikkelingsworkflows). Deze beperking is, althans in het begin, volkomen begrijpelijk, aangezien het niet eenvoudig zal zijn om dergelijke effecten te integreren met variabel geschaalde webpagina-afmetingen.
Immers, als je de paginabreedte van een responsive site verandert, krijg je elementen die verschuiven. Dat betekent dat twee items die naast elkaar zaten, nu gestapeld mogen worden. Dit zal de verticale positie van pagina-items veranderen, en dus je scrolposities weggooien. Dit zou op zijn beurt je op scrollen gebaseerde effecten uitschakelen. Toch goed om te weten dat de optie voor responsive design eraan komt, toch?
02. Browservergrendeling en Google Chrome
Muse heeft een terugkerend probleem dat op een dag lijkt te bestaan en zonder waarschuwing verdwijnt. Alleen om maanden later weer te verschijnen (ook zonder waarschuwing). Het wordt soms ‘browservergrendeling’ genoemd, maar degenen die er op de forums van op de hoogte zijn, hebben een andere naam die ik hier niet kan gebruiken.
Wat er in wezen gebeurt, is dat een browser de onjuiste sjabloon van een website opent. Bijvoorbeeld het openen van de tabletversie van een site op een desktopcomputer. Wat erger is, de browser zal zichzelf in wezen 'vergrendelen' op die versie en de kijker niet gemakkelijk de juiste versie laten openen.
Gelukkig zijn er enkele beperkingen aan dit probleem. Ten eerste lijkt het alleen een probleem te zijn met Google Chrome, ik geloof niet dat andere browsers hierdoor worden beïnvloed. En het probleem lijkt te komen en gaan met verschillende releases van Chrome. Hoewel het Muse-team heeft geprobeerd dit probleem op te lossen, en beweerde dit een aantal keer te doen, blijft het lelijke kop opsteken met nieuwe gepushte releases van Chrome.
Totdat er een echte en solide oplossing is, hoef je alleen nog maar een link op de tablet- en mobiele sites te plaatsen en aan te bieden om de kijker naar de desktopversie te brengen (ik denk niet dat de fout wordt gerapporteerd om een onjuiste desktop te leveren versie, dus geen zorgen). Zo'n link overschrijft de ‘vergrendelingsfunctie’ van Chrome en stelt deze meestal opnieuw in om bij volgende bezoeken het juiste formaat weer te geven.
Ik merk op dat sites met meerdere indelingen (desktop, tablet, mobiel) die door andere systemen zijn ontwikkeld, dit probleem niet lijken te melden. Dus hoewel ik Chrome graag de schuld geef, is het nog steeds aan het Muse-team om dit te verhelpen.
03. Van wie is het eigenlijk?

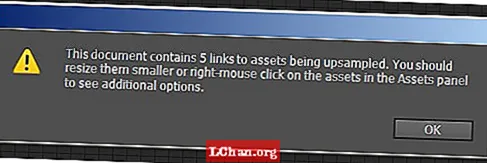
Wanneer u een bestaand, onderhanden werk Muse-bestand opent, wordt er een dialoogvenster geopend om te waarschuwen dat er afbeeldingen in het bestand zijn die groter zijn geplaatst / geschaald dan hun optimale grootte. Verder zijn die bestanden ook gemarkeerd met een klein rood waarschuwingspictogram in de Assets-lijst.
Serieus, je zou denken dat je op het punt stond VD te verspreiden. Er zou een manier moeten zijn om deze hysterische waarschuwingen uit te schakelen. De waarheid is dat ik soms opzettelijk kunst plaats en opschaal tot voorbij de optimale grootte van 100 procent. Ik hoop dat je hiervoor niet minder aan mij denkt.
Waarom zou ik dit doen? Een paar redenen, maar vooral om downloadtijd / ruimte te besparen. Ik vind het bijvoorbeeld niet erg als sommige achtergrondafbeeldingen vergroot en zachter zijn dan normaal. U kunt een zacht ogende achtergrondafbeelding vaak 200 procent of meer opschalen voordat rafelingen een probleem worden. Dit betekent bijvoorbeeld dat u een afbeelding van 75 KB kunt aanleveren in plaats van misschien wel 300 KB.
Ik geloof niet dat Muse je afbeeldingen ooit zal up-samplen (ik ben er vrij zeker van dat het alleen downsampling zal zijn). Maar als het een verwerking uitvoert die u niet bevalt, kunt u het bestand altijd handmatig omwisselen met een ‘Opslaan voor web’-bestand van Photoshop voordat u het uploadt naar de server.
04. Welk item is dit?

Wanneer ik op een object op het canvas klik, zal Muse het item in het activapalet markeren en automatisch scrollen om het zichtbaar te maken. Dit is iets goeds. Maar wat moet ik doen als ik niet in het activapalet sta of niet wil scrollen? En wat als ik meer informatie wil dan wordt geboden door met de rechtermuisknop op het item in het activapalet te klikken?
Een simpele klik met de rechtermuisknop op de afbeelding die op het canvas is geplaatst, zou me moeten vertellen wat de naam van het item is, en een aantal andere opties bieden die onze workflow zouden stroomlijnen.
Volgende pagina: nog vier items op onze Muse-verlanglijst