
Inhoud
- Ken uw definities
- Cijfers in navigatie
- Cijfers in kalenders
- Cijfers in gegevens
- Vijf voorbeelden om te bekijken
- 01. GeckoBoard
- 02. Imaginista
- 03. Solo
- 04. Zomer in Tennessee
- 05. Autostrada Pedemontana Lombarda
Zoals bij elk ontwerptool, moeten cijfers worden gebruikt als onderdeel van een conceptueel geheel - ze duiden betekenis aan door kwantiteit of volgorde. U kunt ze gebruiken om mensen door een lijst te leiden, gebruikers naar een kalender te lokken of om uw navigatie te rangschikken.
Ken uw definities
Het kan geen kwaad om te weten dat cijfers de typografische symbolen van cijfers zijn. Dus ’5’ is bijvoorbeeld het cijfer van het getal ’vijf’.
Cijfers in navigatie
Cijfers kunnen worden gebruikt in korte navigatieschema's. Meer dan twee secties, maar minder dan zeven, is meestal het beste. Een lange lijst kan overweldigend aanvoelen. Probeer cijfers te gebruiken om uw lijsten beknopt en gemakkelijk scanbaar te maken.
Cijfers in kalenders
De belangrijkste datums in kalenders worden bepaald door inhoud en context. Als je oude oorlogen bekijkt, is het jaar waarschijnlijk het belangrijkste getal. Als u echter een kalenderontwerp maakt voor een hedendaags scenario, of een blogpost markeert, moet de nadruk liggen op de datum van een specifieke dag, in plaats van op het jaar.
Cijfers in gegevens
Informatie is in toenemende mate beschikbaar in metrische vorm in webdesign, en dit kan verbluffende resultaten opleveren. Datacijfers moeten herkenbaar en gemakkelijk te lezen zijn. Grootte kan een geweldige manier zijn om de aandacht op cijfers te vestigen, maar het is belangrijk om een visuele verwijzing naar een label of informatiebron te behouden, zodat cijfers nuttig blijven.
Vijf voorbeelden om te bekijken
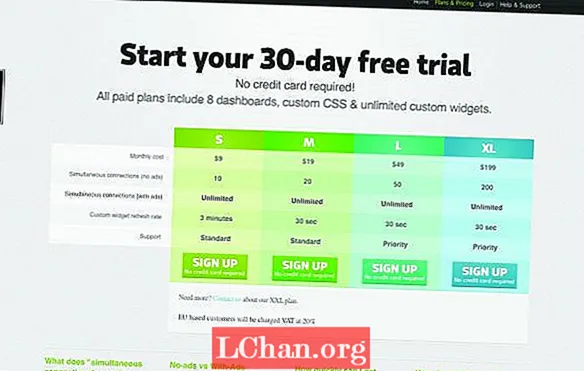
01. GeckoBoard

Een van de beste data-ontwerpen die ik dit jaar heb gezien, is voor de zakelijke statusbordtoepassing GeckoBoard. Deze jongens gebruiken geweldige statistieken en lay-outs, duidelijk gelabeld, met zinvol gebruik van cijfers.
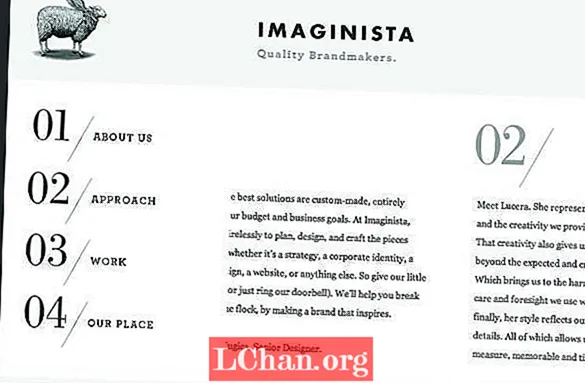
02. Imaginista

Elegante cijfers stapelen zich in een korte navigatie voor de designwinkel Imaginista. De ontwikkelaars hebben de cijfers op de hele horizontale site herhaald.
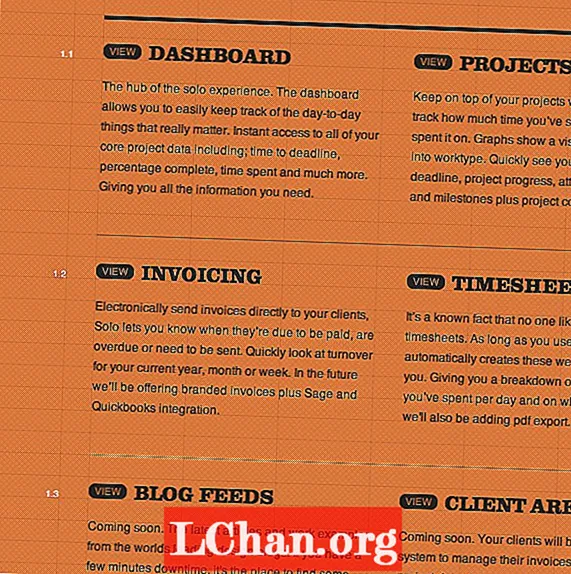
03. Solo

Solo, een freelance applicatie voor projectbeheer, gebruikt cijfers in de hele interface, met een geweldig voorbeeld van decimalen op de startpagina.
04. Zomer in Tennessee

De zomer in Tennessee is een geweldige toeristische site, maar ik hou het meest van het genummerde subnavigatiesysteem. Cijfers gestapeld met titels en ondertitels zorgen voor een prachtige benadering.
05. Autostrada Pedemontana Lombarda

Het gebruik van gegevens om mensen naar uw site te trekken, kan dienen als een soort interne advertentie, waardoor ze dieper in uw domein worden getrokken. De site voor het Italiaanse wegennet Autostrada Pedemontana Lombarda gebruikt op deze manier cijfers, samen met kaartgegevens.
Als u voorbeelden heeft gezien van sites die op grote schaal cijfers gebruiken, waarom zou u deze dan niet vermelden in de opmerkingen?


