
Inhoud
- 01. Wereldbakkersdag
- 02. Maagd
- 03. War Child
- 04. Diner door Heston
- 05. De Studio Dreams
- 06. Alumni van de Universiteit van Canberra
- 07. Schatverkenner
Hier hebben we enkele van de beste Drupal-websites uitgekozen om u te laten zien waartoe dit ongelooflijke inhoudbeheersysteem in staat is. Als u erdoor geïnspireerd bent, ga dan naar onze lijst met de beste Drupal-thema's voor meer voorbeelden van hoe uw site eruit kan zien - en de meeste zijn gratis, dus u kunt ze ook uitproberen.
WordPress is misschien wel 's werelds populairste contentmanagementsysteem (CMS) voor webdesign, maar het is niet het enige. Gemaakt door webontwikkelaars, voor webontwikkelaars, drijft Drupal miljoenen websites in meer dan 180 talen aan, met een enorme online community met meer dan 26.000 die constant thema's en bronnen bouwen en delen. Hier zijn enkele van de beste die er zijn.
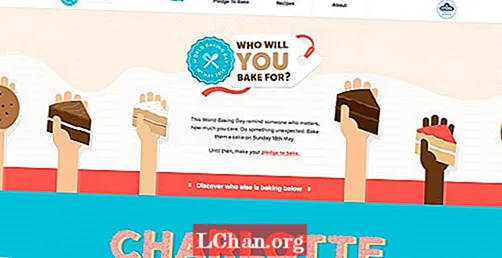
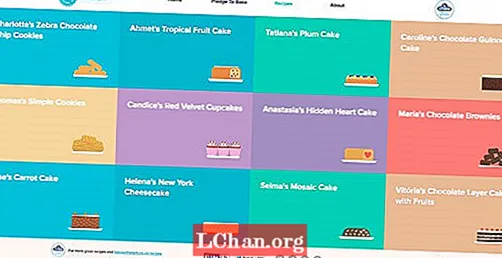
01. Wereldbakkersdag

World Baking Day heeft een specifiek doel voor ogen. Het stelt een dag voor die bedoeld is om mensen buiten hun comfortzones voor bakken te duwen en hen iets te laten proberen wat ze anders niet zouden durven. De boterachtige koekjesbasis van deze website wordt geserveerd door het in Londen gevestigde bureau Lean Mean Fighting Machine, dat koos voor Drupal om de gelikte frontend aan te drijven.
Projectdirecteur, Siân McLachlan, geeft toe dat LMFM "de voorkeur geeft aan Drupal vanwege de functies die het biedt op het gebied van inhoudsbeheer. De inhoudstypen hielpen ons snel de structuur van de recepten op te bouwen [en gaven] ons de flexibiliteit om ze tijdens het project te wijzigen. vorderde. Dit was cruciaal bij het beheer van 100 recepten van over de hele wereld ".

Internationalisering speelt duidelijk een grote rol op deze site en Drupal was meer dan voldoende, legt McLachlan uit. "We gebruikten grote plug-ins zoals Internationalization om van WBD een meertalige website te maken.
"Feeds biedt een mooie gebruikersinterface voor degenen die inhoud van een CSV-bestand naar Drupal willen importeren. Dit bleek essentieel bij het beheren van recepten in vijf verschillende talen!".
02. Maagd

Virgin vroeg Beyond om zijn bedrijfswebsite opnieuw voor te stellen, met behulp van meeslepende inhoud die de waarden van Virgin vertegenwoordigt en fungeert als toegangspoort tot zijn merk. Virgin publiceert dagelijks content en had een CMS nodig om zijn creatieve vaardigheden te ondersteunen. "De klant wilde een open source CMS, dus hebben we een aantal kant-en-klare opties uitgeprobeerd en Drupal gekozen", zegt Mark Allen, digitaal directeur bij Beyond. "Om onze creatieve visie waar te maken, hebben we Drupal naar een niveau van maatwerk geduwd, wat betekende dat de klant uiteindelijk een oplossing kreeg die zijn verwachtingen overtrof."
Het ontwerp is gedurfd en responsief, wat een indrukwekkende prestatie is op een site die onregelmatige rasters gebruikt en niet bang is om uit de doos te breken en nieuwe ontwerptrucs uit te proberen. "We creëerden een visuele taal om Virgin's waarde van 'slimme verstoring' weer te geven. We gebruikten platte ontwerpprincipes en legden ze over op suggestieve beelden met een vervormd, op punk geïnspireerd 'gescheurd' pixeleffect - een eerbetoon aan de punkwortels van Virgin Record uit de jaren '70 '' Allen.

Zorg ervoor dat u de zoekplaatsing op grotere schermen bekijkt, die uniek in het midden van de pagina is geplaatst. De zoekopdracht wordt onscherp bij het scrollen, aangezien de inhoud de belangrijkste prioriteit wordt.
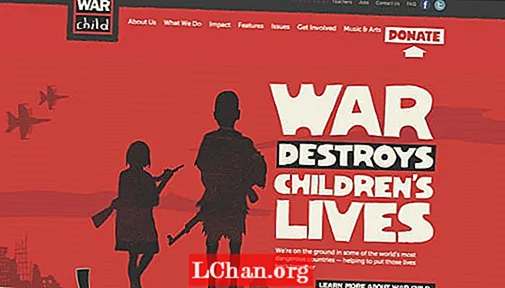
03. War Child

War Child is een liefdadigheidsinstelling die als doel heeft mensen te informeren over de problemen waarmee kinderen in door oorlog verscheurde landen te maken hebben en hen aan te moedigen mee te doen aan fondsenwerving.
De site is ontworpen door Mike Kus en ontwikkeld door Ben Blankley, die Drupal als het CMS heeft gekozen. "Het is niet alleen open source, maar heeft ook een geweldige community van ontwikkelaars en gebruikers die uitstekende technische ondersteuning en assistentie bieden", legt Blankley uit. "Onze online afdeling bestaat uit één persoon, dus we wilden echt een CMS dat krachtig is, maar waarvoor geen freelancers of interne ontwikkelaars nodig zijn om nieuwe functies in te bouwen.
"De site maakt veel gebruik van de Views-module, een van de krachtigste bouwstenen in Drupal. Het maakt de sliders / carrousels gemakkelijk toe te voegen en aan te passen. Het maakt ook gebruik van een module voor het cachen van statische pagina's die uitstekend werk levert. van het optimaliseren van de laadtijd van de pagina en betekent dat onze site vrij snel draait op een gedeelde server die slechts £ 150 per jaar kost. "
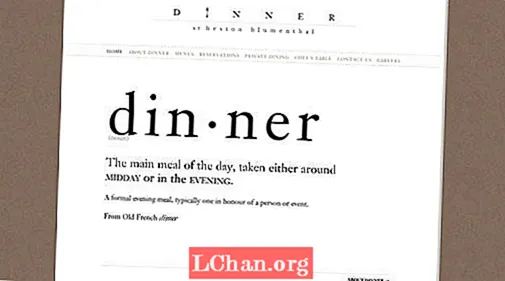
04. Diner door Heston

Het restaurant van tv-kok Heston Blumenthal heeft een prachtige site
met dank aan The Neighborhood, met een ontwerp van Stuart Preece, een Drupal-back-end door Nick Harris en front-end-codering door Andrew Disley.
"Voorwaardelijke opmerkingen worden gebruikt op het HTML-element voor stijlhaken en rond stijl- en scriptelementen om CSS en JavaScript van IE6 te weerhouden", legt Disley uit. "Modernizr wordt gebruikt om IE te stimuleren om HTML5-elementen te ondersteunen en ook om aanvullende ondersteuningsdetectie te bieden." Met andere woorden, het is goed genoeg om te eten.
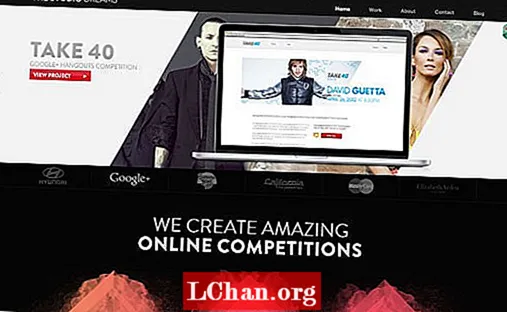
05. De Studio Dreams

The Studio Dreams is een creatief bureau gevestigd in Melbourne. Het herbergt een kleurrijke selectie van projecten op zijn site, die worden gepresenteerd in de vorm van een grote beeldwand.
"We houden van onze 'muur met projecten' en de mogelijkheid om ze te sorteren op elke service die we bieden", legt Kathryn Scott, creatief directeur en ontwerper van de site, uit. We vragen naar de CMS-keuze. "We gebruiken Drupal best veel", antwoordt ze. "De stabiliteit en de communitybasis maken het een zeer gemakkelijke keuze. Het is ook gebouwd met PHP, een van onze belangrijkste ontwikkeltalen."
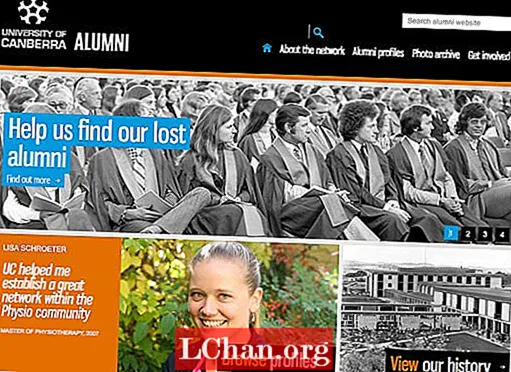
06. Alumni van de Universiteit van Canberra

De website van de University of Canberra Alumni is ontworpen om de kwaliteit van de alumni van de universiteit onder de aandacht te brengen en om betrokkenheid te stimuleren door middel van persoonlijke bijdragen aan de ’Wall of Fame’ van de alumni. Het is ontworpen door Oxide Interactive, die Drupal als het CMS heeft gekozen.
"Voor dit project zorgden de afhankelijkheid van slim beeldbeheer en gebruikersinzendingen ervoor dat Drupal onze voorkeur had", vertelt Tim Siers, technisch directeur van Oxide. "Het enorme aantal kwaliteitsmodules en actieve community maken het een sterk platform voor het efficiënt ontwikkelen van op inhoud beheerde websites zoals deze."
"Het verzamelen van door gebruikers ingediende verhalen en profielen was eenvoudig. Gebruikers en beheerders krijgen per e-mail kopieën van de inzending; het is een pijnloos proces om van daaruit live te zijn op de site. Het profiel en de vermeldingspagina's zijn de meest prominente functies, en wij zijn erg tevreden met de resultaten. "
07. Schatverkenner

Treasure Explorer is een andere site van het getalenteerde Oxide Interactive en wordt mogelijk gemaakt door Drupal. "Dit project is opgebouwd rond door gebruikers gegenereerde inhoud en bevat veel informatie met kruisverwijzingen", zegt Alexi Paschalidis, creatief directeur van Oxide. "Drupal was een voor de hand liggende keuze om de onderling gerelateerde informatiearchitectuur te faciliteren en een robuust, flexibel gebruikersaccountsysteem te bieden."
"De actieve community van Drupal, die bijdraagt aan de ontwikkeling en ondersteuning van een ontelbaar aantal hoogwaardige modules, maakt het een sterk platform voor het efficiënt ontwikkelen van complexe websites zoals Treasure Explorer zonder dat het wiel voortdurend opnieuw moet worden uitgevonden", vervolgt Paschalidis. "Met behulp van een paar modules is het heel flexibel als het gaat om het vastleggen en categoriseren van informatie en de relaties daartussen. Dit kan op verschillende manieren aan de gebruiker worden getoond om het beste bij de context te passen: een tabel, een lijst, een XML-feed, pinnen op een kaart of iets volledig op maat.
"De Treasure Explorer-site maakt gebruik van al deze methoden, met als eindresultaat een boeiende ervaring voor volwassenen of kinderen om de inhoud te verkennen, in plaats van te worden beperkt door een rigide hiërarchie."
Volgende pagina: meer voorbeelden van geweldige Drupal-sites