
Als je het hebt over Photoshop-illustraties, denk je aan composities die zijn opgebouwd uit verschillende texturen, samen met licht- en transparantie-effecten. Of je nu een commercieel imago maakt of zelf-geïnitieerd werk doet, het is altijd handig om deze technieken te gebruiken, ze te ontwikkelen en te experimenteren. In deze tutorial creëren we een dramatische ruimtescène, vol licht en energie, imploderend en draaiend naar het midden.
Om dit te doen, gebruiken we eerst zowel fotografische als digitaal gegenereerde elementen, en onderzoeken we hoe we patronen, laageffecten en objecten kunnen maken, met basisfilters en wat emotie.
Ontdek 10 inspirerende voorbeelden van vintage posters bij Creative Bloq.

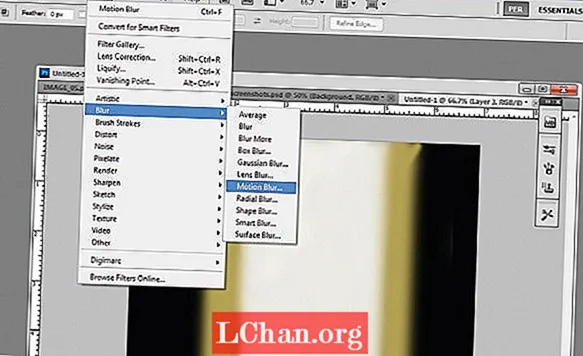
01 Eerst maken we een achtergrond voor deze afbeelding. Het is voornamelijk met de hand getekend in Photoshop en gebruikt een combinatie van filters. Om te beginnen met het maken van uw eigen achtergrond, schildert u verticale lijnen in verschillende kleuren en voegt u bewegingsonscherpte in verticale richting toe.

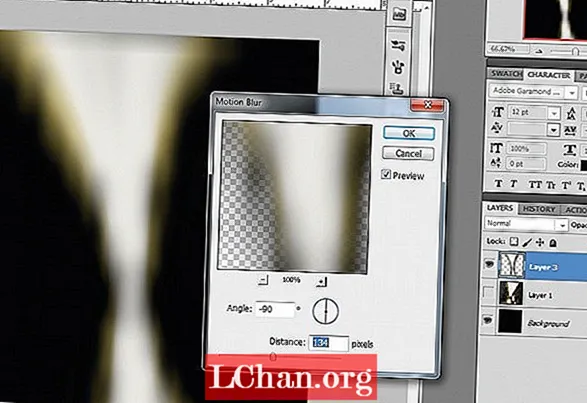
02 Gebruik vervolgens de Transform-tool om wat perspectief te creëren en er meer verticale vervaging aan toe te voegen. Herhaal deze stap, dupliceer de laag, verander de grootte en verplaats deze om de gewenste vorm te creëren. Als ik randen op de lagen krijg, verdwijnen ze gewoon met het filter Vervagen en geven ze meer structuur aan de vorm.

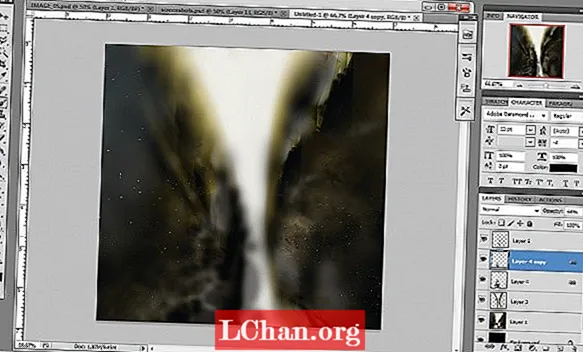
03 Om het rookeffect te creëren, schildert u in het zwart op een nieuwe laag bovenop. Gebruik een penseel met een lage dekking, schilder keer op keer en speel met de vervaging met een lage sterkte. Het zal op rook gaan lijken. Dit is een proces waarmee u kunt experimenteren totdat u tevreden bent met het resultaat.

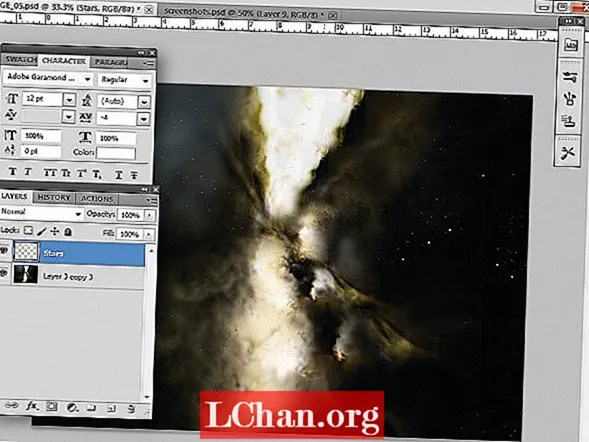
04 Als we een achtergrondlaag hebben waar we blij mee zijn, is het tijd om sterren toe te voegen. Maak een nieuwe laag en begin met het maken van stippen met de kleinste pen op 100% dekking. Dupliceer de laag, voeg wat Gaussiaanse vervaging toe (Filters> Vervagen> Gaussiaans vervagen) en verander de dekking naar 60%. Voeg deze twee lagen samen en doe het opnieuw als je meer sterren wilt. Soms verklein ik deze laag alleen om de sterren er scherper uit te laten zien. Dupliceer en verschuif die laag vervolgens een paar keer willekeurig om duizenden sterren te krijgen. Maak meer lagen met meer of minder onscherpte, wat resulteert in een realistische hemelachtergrond met veel diepte - kleinere, scherpere sterren op de achtergrond en grotere onscherpe sterren dichter bij de voorgrond van de afbeelding.

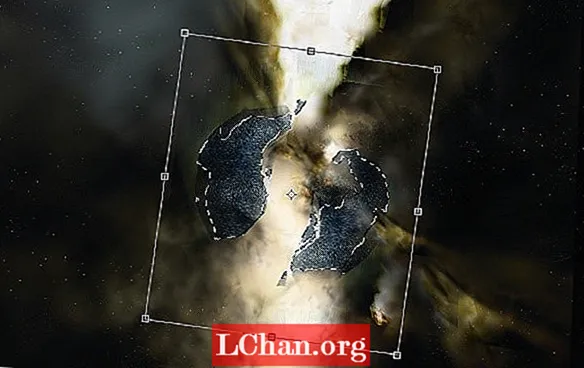
05 Het is tijd om stenen en fysieke elementen aan de implosie toe te voegen, waardoor het beeld diepte en structuur krijgt.Gebruik een steenstructuur en knip twee halfronde stukken uit met het gereedschap Veelhoeklasso om de scherpe randen te krijgen. Ctrl / klik met de rechtermuisknop met hetzelfde gereedschap om ze te positioneren waar ze er het beste uitzien, waarbij ze een deel van het achtergrondlicht bedekken.


