
Inhoud
- 01. Adobe XD
- 02. Lettertype Flame
- 03. Affiniteitsfoto
- 05. Lingo
- 07. Stichting voor e-mails 2
- 09. Bez
- 10. OpenToonz
Op zichzelf kan geen enkele tool u creatief maken. Maar sommige kunnen u daarbij helpen, door u een uitbarsting van inspiratie, een handige productiviteitsverhoging of zelfs een geheel nieuwe manier te bieden om uw creatieve proces te organiseren. In dit bericht zetten we enkele van onze favoriete creatieve tools op een rij die je zouden moeten helpen, of je nu werkt in grafisch ontwerp, typografie, digitale kunst, 3D, VFX, webdesign, illustratie, kunst of andere creatieve beroepen.
Wilt u typografische inspiratie? Bekijk deze perfecte lettertypekoppelingen.
01. Adobe XD

Ben je dol op het maken van website-mockups en UX-prototypes in Photoshop? Wij ook niet. Daarom heeft Adobe Adobe XD gemaakt, ook bekend als Adobe Experience Design.
In wezen het antwoord van Adobe op Sketch, Adobe XD stelt je in staat om mockups te maken, testen en delen in een interface die zowel gebruiksvriendelijk is als zorgvuldig is geïntegreerd met Adobe's andere Creative Cloud-apps, zowel voor het importeren van assets als voor het exporteren van je mockups. En met een hoop concurrentie op deze markt, heeft Adobe niets aan het toeval overgelaten: het heeft hier echt goed over nagedacht.
Er zijn tekengebieden voor iPhone en iPad, maar ook in aangepaste formaten; ingebouwde UI-kits voor iOS en Android; een herhaalrasterhulpmiddel voor het toevoegen van lijsten met herhaalde items; een maskeeroptie voor het snel invoegen van afbeeldingen; een interactieve prototypemodus, waarmee je verschillende kunstborden met elkaar kunt verbinden om een gebruikerservaring na te bootsen, en tools voor het delen en krijgen van feedback over je mockups. Assets van Adobe XD kunnen worden geëxporteerd naar zowel Adobe-apps als tools voor het maken van apps van derden.
Bekijk voor meer informatie onze Adobe XD CC-recensie (bètaversie van 2017).
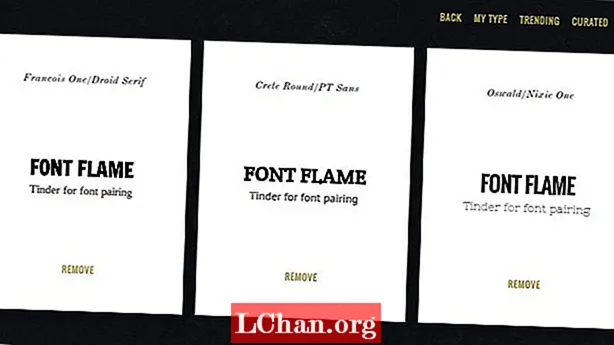
02. Lettertype Flame

Font Flame noemt zichzelf Tinder voor Font Pairing. Ja echt. Op dezelfde manier waarop de dating-app menselijke paren wil creëren, helpt deze slimme kleine tool je om originele lettertypekoppelingen te bedenken om je ontwerp tot leven te brengen.
- 5 creatieve toepassingen voor lettertypen waar u misschien niet aan heeft gedacht
Font Flames, gemaakt door Jan Wennesland, haalt lettertypen uit de Google Font Library en plaatst ze in willekeurige combinaties die je niet zou verwachten. Kies welke je 'liefhebt' en 'haat', en de eerste zal worden gereserveerd zodat je ze later opnieuw kunt bezoeken.
Je zou hoogstens een typografische match made in heaven kunnen ontdekken die je ontwerp zal laten zingen. In het slechtste geval is het een geweldige manier om te ontspannen tijdens een lange treinreis. We zijn verheugd om te ontdekken welke nieuwe functies Font Flame 2.0 kan bevatten - blijf op de hoogte voor updates.
03. Affiniteitsfoto

Betaalbare VR-apparaten zoals de Oculus Rift en Google Cardboard zetten creatieven aan om te vragen of VR de toekomst van design is. Voer Mozilla in, dat vastbesloten is om virtual reality naar het open web te brengen. Daarom heeft het deze geweldige toolset uitgebracht waarmee webontwikkelaars gemakkelijk VR-ervaringen kunnen creëren die op elke Web GL-compatibele browser kunnen worden uitgevoerd.
Bronnen omvatten een WebVR Boilerplate om u op weg te helpen, en A-Frame, een raamwerk voor het creëren van nieuwe en fantasierijke VR-werelden die uw gebruikers kunnen verkennen. Zoals je van Mozilla zou verwachten, is het allemaal heel goed uitgelegd en volledig gratis.
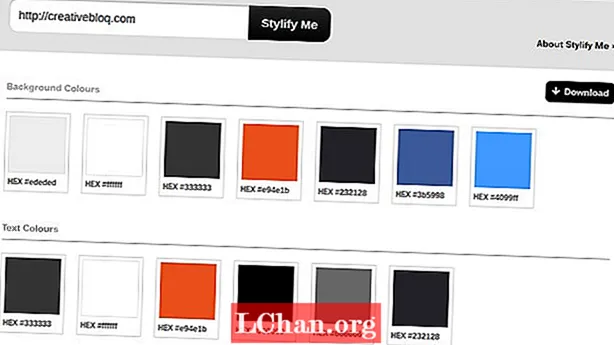
05. Lingo

Als je een lettertype dat je leuk vindt op een website ziet, maar niet weet wat het is, is er een geweldige tool die je waarschijnlijk kent, genaamd WhatTheFont. Maar waar je misschien nog nooit van hebt gehoord, is Stylify Me, dat precies hetzelfde doet met achtergrondkleuren, tekstkleuren, afbeeldingsafmetingen en typografie - niet alleen het lettertype, maar ook de stijl, de grootte, de regelafstand en de kleur.
Kortom, Stylify Me biedt alles wat je nodig hebt om de stijlgids van een website reverse-engineeren.
Als je het uiterlijk van een site leuk vindt, hoef je alleen maar de URL in het zoekmenu bovenaan in te voeren en kun je alle ontwerpdetails zien, inclusief de exacte HEX-waarden van de kleuren. U kunt zelfs alle info als pdf downloaden.
07. Stichting voor e-mails 2

Google weet het een en ander van internet, dus als het een webtool start, is het waarschijnlijk de moeite waard om het te bekijken, vooral als het gratis is. Resizer is bedoeld om ontwerpers te helpen responsieve lay-outs te maken, en het is een goed voorbeeld van een eenvoudig idee, slim geïmplementeerd.
Om het te gebruiken, plakt u de URL van een webpagina in de zoekbalk en Resizer laat u zien hoe die pagina eruitziet in een reeks lay-outs. Dit zou u moeten helpen erachter te komen welke lay-outpatronen er het beste uitzien voor verschillende schermformaten.
Het plaatsen van responsieve breekpunten in een ontwerp werd lange tijd meer als een wetenschap dan als een kunst beschouwd. Deze tool zorgt voor de balans en biedt u een manier om de wiskunde te combineren met uw ontwerpoog, en een onverslaanbare visuele ervaring te bieden voor uw gebruikers met meerdere apparaten.
09. Bez

Heb je een iPad Pro? Heb je het gevoel dat je huidige tekenprogramma niet het beste uit zijn mogelijkheden haalt? Bez is een krachtige nieuwe vectorafbeeldingseditor die het gemakkelijker wil maken om mooie en precieze kunst te maken op de tablet van Apple.
Met volledige ondersteuning voor Slide Over, Split View, Smart Keyboard en Apple Pencil, is Bez volledig gericht op professionals die illustraties van hoge kwaliteit ontwerpen.
Het is gratis om uit te proberen, terwijl een enkele in-app-aankoop ‘Alles ontgrendelen’ alle premiumfuncties mogelijk maakt, inclusief Booleaanse vormbewerkingen zoals combineren, aftrekken, doorsnijden en uitsluiten, en pannen en zoomen met 4,096% voor nauwkeurigere bewerkingen.
10. OpenToonz
De animatiesoftware die wordt gebruikt om Studio Ghibli-films te maken, evenals tv-shows zoals Futurama en Steven Universe, Toonz bestaat al een tijdje. In 2016 ging het open source, uitgebracht als gratis download onder de naam OpenToonz.
Zoals je zou verwachten, is deze krachtige 2D-animatiesoftware voor productie van topklasse en briljant flexibel - in staat om te werken met zowel traditionele, handgetekende animaties als puur digitale animaties. En omdat het open source is, kunt u de code aanpassen en ontwikkelen op een manier die bij u past.


