
Inhoud
- Nieuwe software
- 01. Google Currents
- Voordelen
- Nadelen
- Voorbeeld
- 02. Treesaver
- Voordelen
- Nadelen
- Voorbeeld
- 03. Het Baker-raamwerk
- Voordelen
- Nadelen
- Voorbeeld
- 04. Het Laker Compendium
- Voordelen
- Nadelen
- Voorbeeld
- 05. Kindle-publicatie voor periodieken
- Voordelen
- Nadelen
- Voorbeeld
- 06. Adobe Digital Publishing Suite
- Voordelen
- Nadelen
- Voorbeeld
- 07. WordPress
- Voordelen
- Nadelen
- Voorbeeld
- 08. Magaka
- Voordelen
- Nadelen
- Voorbeeld
- 09. Ontwerp je eigen tijdschrift
- Voordelen
- Nadelen
- Voorbeeld
- 10. Facebook
- Voordelen
- Nadelen
- Voorbeeld
- Conclusie
- Vond dit leuk? Lees deze!
Laat me raden. Je hebt een enorm team van zeer bekwame ontwerpers en ontwikkelaars die je onbeperkte budget gebruiken om je mooie, goedgeschreven inhoud regelmatig voor elk type apparaat te publiceren. Elk apparaat wordt vervolgens getest om ervoor te zorgen dat het een intuïtieve en leesbare ervaring is voor uw loyale klanten. Hmmm ... waarschijnlijk niet de realiteit voor de meesten van ons.
Het goede nieuws is dat digitale abonnementen groeien en mensen apparaten kopen om meer inhoud te lezen. Het is een spannende tijd voor digitale publicaties, en marktplaatsen zoals Apple's Kiosk helpen consumenten om meer te vinden van wat ze leuk vinden en om zich gemakkelijk te abonneren.
Maar hier is het probleem: apparaatversies, hardwaremogelijkheden, besturingssystemen, geheugenspecificaties en al het andere veranderen elke dag. Dat geldt ook voor de hoeveelheid inhoud die mensen lezen en waarmee mensen interactie hebben. Uitgevers moeten in staat zijn om een zo breed mogelijk publiek te bereiken en toch een gezonde workflow en budget te behouden. Hoe is dit mogelijk?
Nieuwe software
Nieuwe tools voor website-eigenaren, contentmanagers en uitgevers groeien ook. Hieronder vindt u recensies van 10 methoden om uw inhoud bij een breder publiek te krijgen. Ik heb de voor- en nadelen voor elke tool en voorbeeldsites opgenomen, zodat u het eindresultaat in actie kunt zien. Sommige vereisen een doorgewinterde ontwikkelaar, terwijl andere meer plug-n-play zijn. Wat uw scenario ook is, er is zeker iets om aan uw behoeften te voldoen en uw publiek op te bouwen.
Alles wat ik hieronder vermeld, kan helpen om inhoud te maken die op meer dan één plaats werkt. Ik heb specifiek geen producten opgenomen die alleen PDF-documenten of alleen Flash-applicaties maken of alleen publiceren op de iPad, bijvoorbeeld.
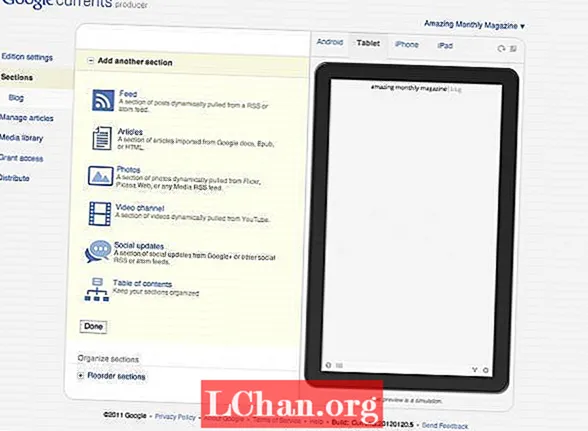
01. Google Currents
Google Currents is ongeveer net zo slepen en neerzetten als ze komen. Met het selfserviceplatform voor uitgevers kunt u verschillende secties van uw publicatie maken en deze bekijken in een simulator voor Android, tablet, iPad of iPhone. U kunt artikelen importeren uit Google Documenten, media uploaden of secties maken van een RSS-feed of een Google+ pagina. Zolang je weet dat het eindproduct er hetzelfde uitziet als veel nieuwsaggregator-apps en dat vindt je prima, zul je de Content-tijdschriften leuk vinden.
Voordelen
Als je helemaal opnieuw begint en geen budget hebt, is dit waarschijnlijk een geweldige plek om te beginnen. De ingebouwde simulatoren geven leuke directe feedback over de look-and-feel die je aan het creëren bent.
Nadelen
Ik vond het systeem niet intuïtief. Vaak werkten secties die ik maakte in sommige uitvoerformaten en niet in andere, en het was soms lastig om fouten op te sporen. Als je een ontwerper hebt, kunnen ze er gek van worden. Je hebt niet veel controle over de output, het thema of de stijl van het tijdschrift.
Voorbeeld
Good gebruikt de basisrasterlay-out van Google Currents om zijn tijdschrift op te splitsen in secties zoals ’Nieuws’, ’Zakelijk’ en ’Design. De secties zelf zijn vergelijkbaar met een lay-out in Flipboard-stijl met veegbewegingen om te pagineren.

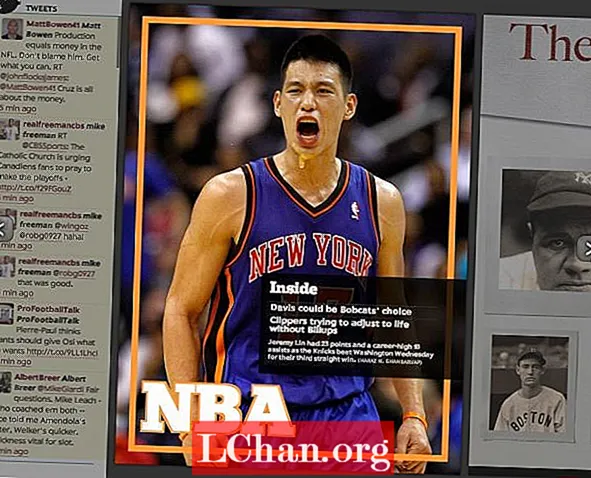
02. Treesaver
Treesaver is een JavaScript-framework dat helpt bij het maken van gepagineerde lay-outs in tijdschriftstijl met HTML5 en CSS3. Navigeren door een Treesaver-tijdschrift is intuïtief en de dynamische lay-outs worden aangepast aan elk schermformaat.
Voordelen
Treesaver is hier waarschijnlijk het beste formaat voor inhoud die u leest in een overvolle forenzentrein. De snelle, intuïtieve veegbeweging om van pagina te wisselen is veel gemakkelijker dan scrollen en proberen uw plaats te behouden. Gewoon "swish" en u kunt snel artikelen doorlezen.
Het responsieve afbeeldingsraamwerk van Treesaver zorgt ervoor dat het apparaat een afbeelding met de juiste afmetingen downloadt. Dit is cool omdat de afbeeldingen niet hetzelfde hoeven te zijn, wat erg krachtig kan zijn voor adverteerders.
Nadelen
Er is geen enkel formeel contentmanagementsysteem aan Treesaver gekoppeld, dus het kan tijdrovend zijn om de content met de hand te bouwen of om een systeem te maken om content in Treesaver-indeling te genereren. Er is een plug-in voor Expression Engine (EESaver) en een voor Django (DjTreesaver), en er zijn ook sjablonen en standaardplaten.
Voorbeeld
The Sporting News heeft hun digitale editie gemaakt met Treesaver en het werkt zowel als een iPad-app als in een desktopbrowser.

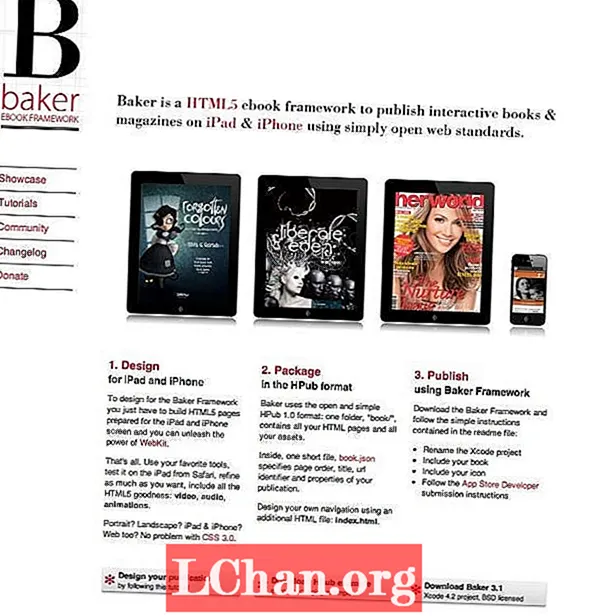
03. Het Baker-raamwerk
Baker is een HTML5-e-boekraamwerk voor het publiceren van interactieve boeken en tijdschriften dat gebruikmaakt van open webstandaarden. U maakt uw boek als een verzameling HTML-, CSS-, JS- en afbeeldingsbestanden. Om vervolgens een iOS-app te maken, zet je ze neer in een map met een aangepast book.json-manifest en bouw je ze met het Baker Xcode-project. De beste bron van functies en bugs vindt u op de Github-pagina, dit geeft u een idee van wat wordt ondersteund en wat u kunt vermijden.
Voordelen
Er zijn al verschillende door Baker gemaakte boeken en tijdschriften in de App Store, dus het framework werkt voor veel mensen.
Ondersteuning voor Apple's Kiosk is ingebouwd in de nieuwste versie van Baker, dus uw inhoud kan desgewenst standaard in Kiosk staan.
Nadelen
Hoewel er een voorbeeldset van HTML-boekbestanden is om te downloaden op Github, is er niet veel begeleiding in termen van wat u kunt of zou moeten doen om het meeste uit het platform te halen.
Voorbeeld
Baker houdt een bijgewerkte lijst bij van boeken en tijdschriften die met hun framework zijn gemaakt. De beste manier om er een idee van te krijgen, is door er een paar te downloaden en een kijkje te nemen. Hoewel u hun HTML5-voorbeeldboek kunt gebruiken als sjabloon voor HTML5-boeken, concentreert Baker zich op boeken voor iOS-apparaten.

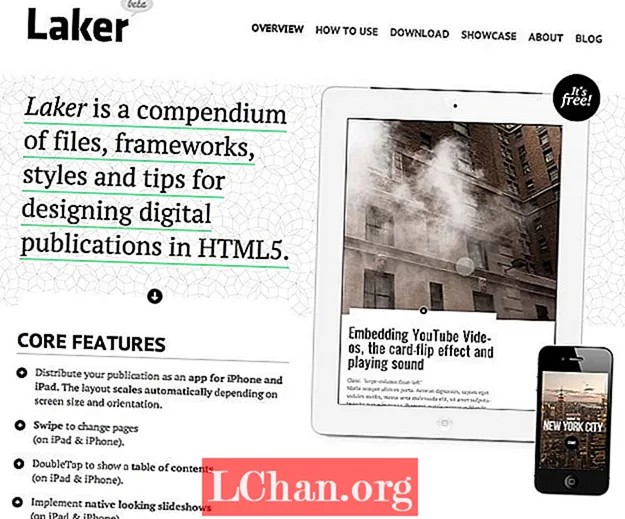
04. Het Laker Compendium
The Laker Compendium is gebouwd bovenop The Baker Framework, maar het richt zich meer op het HTML5-aspect van digitale publicaties dan Baker, dat zich meer richt op iOS-publicaties. Laker is een set bestanden, ontwerprichtlijnen en stijlen om een publicatie in HTML5 te maken die ook kan worden geconverteerd naar een iOS-app. Het maakt gebruik van zaken als het Less Framework, jQuery en jPlayer om het ontwerp en de interactiecomponenten van zijn creaties te verbeteren.
Voordelen
De Laker-website heeft uitstekende details over de functies en componenten, zodat u heel snel kunt zien welke onderdelen beschikbaar zijn en hoe u ze kunt gebruiken.
Nadelen
Om optimaal gebruik te kunnen maken van Laker, moet u vertrouwd zijn met zaken als Less en jQuery. Als u er bekend mee bent, kunt u prachtige ontwerpen maken, maar zo niet, dan zijn uw publicaties misschien wat beperkt.
Voorbeeld
De showcase van Laker omvat zowel tijdschriften als boeken die kunnen worden gedownload in de App Store. Automotive Agenda, opgesteld door de auteur van The Laker Compendium, geeft een mooi overzicht van waartoe Laker Compendium-publicaties in staat zijn.

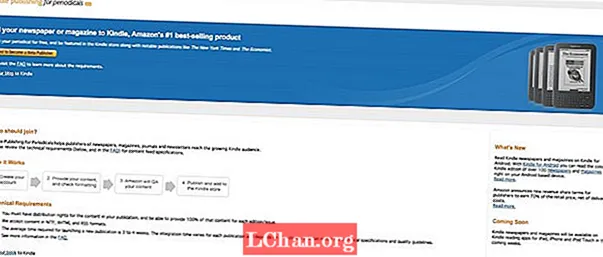
05. Kindle-publicatie voor periodieken
Kindle Publishing for Periodicals bevindt zich momenteel in de bètafase. Dit systeem is echter eenvoudig te gebruiken en verandert uw inhoud in een .mobi-versie die u gratis op uw eigen site kunt aanbieden of via de Amazon-marktplaats kunt verkopen. Veel populaire eReaders kunnen ook het .mobi-formaat lezen.
Voordelen
De kant-en-klare inkomstenstroom helpt zeker om het gemakkelijker te maken om uw inhoud te verkopen.
Nadelen
De opmaak die op dit moment door Kindle is toegestaan, is een beetje beperkt, dus het kan zijn dat je verschillende versies van je inhoud moet proberen voordat je tevreden bent met het uiterlijk en het gevoel ervan.
Voorbeeld
Een maandelijks Kindle-abonnement op de Washington Post kost $ 11,99 en is inclusief een gratis proefperiode van twee weken. Problemen worden dagelijks draadloos naar je Kindle gestuurd en het ondersteunt alle apparaten in de Kindle-familie, met uitzondering van de Kindle Cloud Reader.

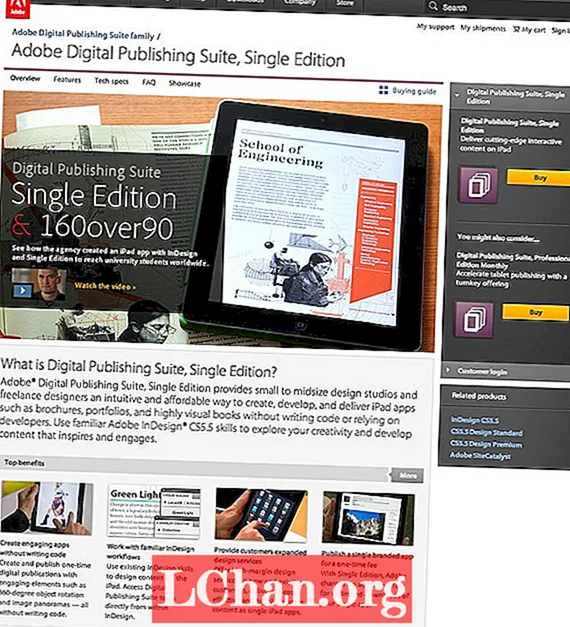
06. Adobe Digital Publishing Suite
Hoewel Adobe Digital Publishing Suite momenteel gericht is op het creëren van interactieve digitale leeservaringen voor tablets, vertonen ze tekenen van uitbreiding naar een meer HTML5- en platformonafhankelijke productieworkflow voor apparaten. Het systeem bestaat momenteel uit gehoste services en viewertechnologie. Het wordt gebruikt door uitgevers die veel op InDesign vertrouwen, omdat het integratietijd bespaart. Ze hebben echter zeer recent hun plannen aangekondigd om hun huidige systeem te upgraden om vloeibare lay-outs via HTML5 mogelijk te maken. Dit zou uitgevers de mogelijkheid geven om voor meerdere platforms te publiceren, waaronder verschillende formaten mobiele apparaten.
Voordelen
Er is maar weinig verandering in de workflow voor mensen die al bekend zijn met de Adobe-producten.
Nadelen
Op dit moment zijn de uitvoerformaten alleen tablet: iPad en Android.
Voorbeeld
De Publishing Gallery van Adobe biedt een verscheidenheid aan publicaties die u nu kunt downloaden voor iPad- en Android-tablets, waaronder reisgidsen en tijdschriften van over de hele wereld.

07. WordPress
WordPress is het CMS voor veel online publicaties, zoals Contents magazine en het Bangor Daily News. WordPress is een leuke manier om meerdere auteurs zelf inhoud aan een publicatie toe te laten voegen, terwijl de uitgever veel gelegenheid heeft om de look en feel aan te passen. The Bangor Daily News heeft een zeer interessant systeem gebouwd waarmee ze ook kunnen publiceren van Google Docs naar WordPress en vervolgens naar Adobe InDesign voor hun gedrukte editie.
Voordelen
De community rond WordPress is groot, dus de kans is groot dat de plug-ins die je nodig hebt voor zaken als lidmaatschap, beperkte inhoud voor niet-abonnees en mobiele opmaak, al bestaan.
Nadelen
WordPress is in wezen een blog-engine. Dus als u op zoek bent naar iets om dagelijks of wekelijks inhoud te publiceren, is dit misschien een goede keuze. Als u echter op zoek bent naar een meer verpakte publicatiegevoel, zoals een maandelijks tijdschrift met een begin en een einde, moet u dit waarschijnlijk aanpassen.
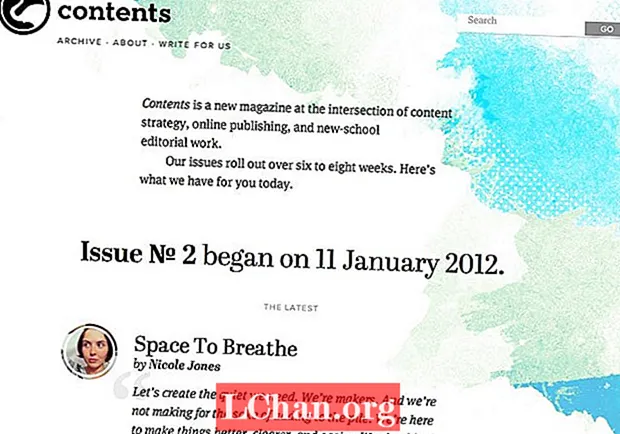
Voorbeeld
Content is gestart in november 2011 en is gewijd aan contentstrategie, online publishing en redactioneel werk voor nieuwe scholen.

08. Magaka
Magaka is een HTML-tijdschriftraamwerk dat op veel apparaten en browsers werkt. De indeling is echter heel anders dan die van veel andere systemen die in dit artikel worden besproken. Magaka werkt door een HTML-bestand te laden dat het Magaka-framework laadt en vervolgens de tijdschriftgegevens uit een JSON-structuur haalt. Dit omvat de metadata, titel, inhoudsopgave en alles daartussenin. U kunt zelfs meerdere versies van uw publicatie in die structuur specificeren en de juiste weergeven op basis van de schermgrootte, oriëntatie en apparaatfuncties van het apparaat.
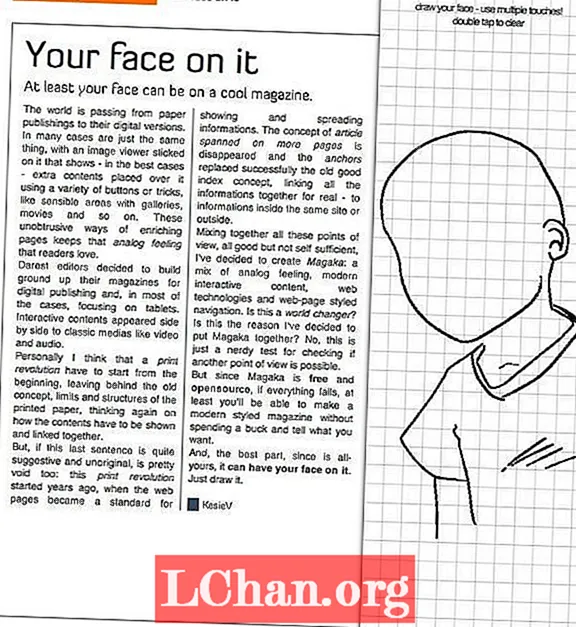
Voordelen
Het voorbeeldmagazine heeft een aantal unieke en interessante interactieve componenten zoals tekenen, waardoor het leuk is om te lezen.
Nadelen
Voor iemand die niet bekend is met of niet vertrouwd is met JSON en JavaScript, kan Magaka in eerste instantie te complex aanvoelen.
Voorbeeld
Het Sample Magazine van Magaka is vooral interessant vanwege zijn interactiviteit. Je kunt jezelf bijvoorbeeld tekenen in het tijdschrift, verschillende navigatie-opties verkennen, experimentele advertenties bekijken en zowel horizontaal als verticaal proberen te lezen. Dit is misschien niet het mooiste tijdschrift, maar het zorgt zeker voor een boeiende ervaring.

09. Ontwerp je eigen tijdschrift
Als u vertrouwd bent met het ontwerpen en maken van HTML, waarom probeert u dan niet uw eigen HTML te maken? Voor kleine publicaties met de in-house expertise is HTML een flexibel canvas. Grid-systemen zoals 960, Blueprint en het Golden Grid System zijn allemaal goede systemen om een basisstructuur voor uw ontwerp te bieden. Geen sjablonen hebben is opwindend voor sommige mensen en angstaanjagend vaag voor anderen. Maar als u veel creativiteit wilt bereiken en het gevoel wilt hebben dat u wordt ingesloten door een kader, is het misschien een goed idee om elke pagina helemaal opnieuw te ontwerpen.
Voordelen
Zonder beperkingen probeer je zeker niet je ontwerp in een slecht passend raamwerk te schuiven.
Nadelen
Het gebrek aan structuur kan voor sommige mensen een beetje te open zijn om mee om te gaan.
Dit werkt alleen voor een team met uitstekende HTML- en CSS-vaardigheden, en het kan erg tijdrovend zijn.
Voorbeeld
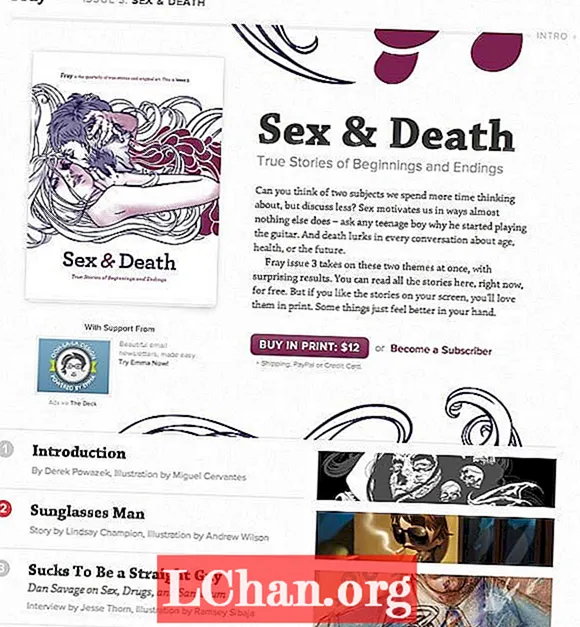
Fray bestaat al sinds 1996 in een of andere vorm. Het is nu een serie onafhankelijk geproduceerde boeken, elk gericht op een centraal thema voor het vertellen van verhalen. U kunt hun nummers op de site kopen, u abonneren of de HTML-versies bekijken. De artikelen zijn in duidelijke HTML en scrollen verticaal, elk vergezeld van aangepast artwork.

10. Facebook
In de afgelopen maanden hebben we een toename gezien van uitgevers die Facebook gebruiken om hun inhoud te verspreiden. The Guardian en de Wall Street Journal hebben bijvoorbeeld Facebook-apps gemaakt die werken door verhalen op Facebook te publiceren en lezers te laten reageren en interactie te laten hebben met de verhalen op Facebook.
Voordelen
Facebook biedt een kant-en-klaar publiek, dus het potentieel om nieuwe klanten en lezers te ontdekken is groot.
Nadelen
Apps met veel leesmateriaal hebben de neiging om te veel te delen en de vrienden van lezers te irriteren die de activiteit kunnen dempen of verbergen.
Voorbeeld
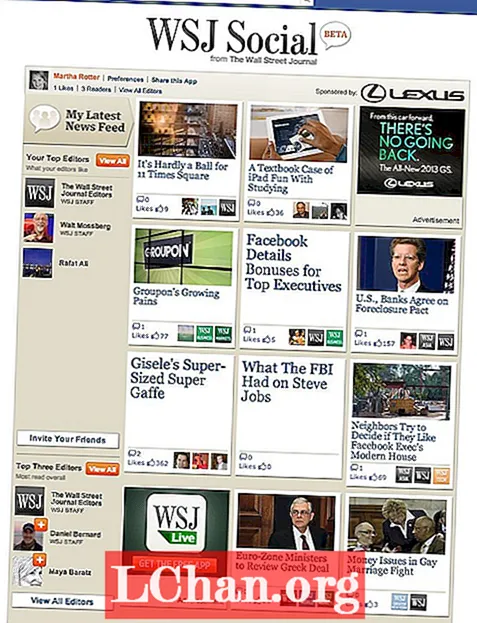
The Wall Street Journal Social biedt zijn artikelen gratis aan via Facebook en deelt ze standaard op de muren van gebruikers. Voor mensen die elke dag veel tijd op Facebook doorbrengen, lijkt dit een goede manier om nieuws en artikelen te publiceren en te verspreiden.

Conclusie
Wat is het volgende? Het is een nog onbeantwoorde vraag. Er zijn geen duidelijke antwoorden op problemen zoals scrollen versus paginering. Intuïtieve gebaren en gebruikersinterfacerichtlijnen variëren van apparaat tot apparaat. Mensen zijn enthousiast over interactieve inhoud voor het onderwijs, maar hoe duidelijk is het dat het effectiever is of het begrip vergroot? Er is nog veel te onderzoeken en te ontdekken, daarom is dit op dit moment zo'n fascinerend gebied. Maar om meer te lezen van mensen die veel over dit gebied nadenken, bekijk enkele van de volgende invloedrijke schrijvers en sprekers over digitale publicaties en leeservaringen.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Bekijk ook eens deze jaarlijkse evenementen:
- TOC-conferentie (Tools of Change) van O'Reilly
Martha Rotter is medeoprichter van Woop.ie en heeft onlangs het Ierse technologiemagazine Idea gelanceerd. Martha schrijft regelmatig over tech en digitaal publiceren. Ze geeft lezingen over webontwikkeling aan het National College of Ireland en runt OpenCoffee Dublin.
Vond dit leuk? Lees deze!
- Hoe een app te bouwen
- Download de beste gratis lettertypen
- De beste gratis weblettertypen voor ontwerpers
- Handige en inspirerende flyersjablonen
- De beste 3D-films van 2013
- Ontdek wat de toekomst biedt voor Augmented Reality
- Download gratis texturen: hoge resolutie en nu klaar voor gebruik


