
Inhoud
- Wat is een stijlgids?
- Waar passen stijlgidsen in een project?
- Wat neem je op in een goede stijlgids?
- Hoe maak je een stijlgids?
- Hoe gebruik je een stijlgids?
 Stijlgidsen: snelle links
Stijlgidsen: snelle linksWat is een stijlgids?
Waar passen ze in een project?
Wat neem je mee?
Hoe maak je een stijlgids?
Hoe gebruik je een stijlgids?
Stijlgidsen zijn nu stevig ingeburgerd als een belangrijk onderdeel van de moderne webontwerpworkflow. Het gebruik ervan in webprojecten neemt al geruime tijd gestaag toe, dankzij een verhoogd bewustzijn van de gemeenschap, waarbij verschillende professionals uit de industrie hun gebruik en effectiviteit hebben aangetoond. Dus of u nu een geheel nieuwe site bouwt of een websitebouwer gebruikt, het is van vitaal belang dat u een stijlgids maakt.
De opkomst van stijlgidsen was gedeeltelijk gekoppeld aan de ontwikkeling van responsive webdesign, maar ze helpen ontwerpers en ontwikkelaars nu om te gaan met de eisen van een capabeler web en steeds ambitieuzere webprojecten (als die van jou serieus ambitieus zijn, zorg er dan voor dat je web hosting is helemaal goed). Ze helpen u sneller te ontwerpen en te bouwen, met nauwkeurigere en consistentere resultaten. En vergeet niet om ze op te slaan in gedeelde cloudopslag, zodat iedereen er toegang toe heeft.
In dit artikel bespreken we alles wat u moet weten over wat een stijlgids is, hoe u er een samenstelt en hoe u er een gebruikt. Gebruik de snelle links aan de rechterkant om naar de gewenste sectie te gaan.
Wat is een stijlgids?
In tegenstelling tot een traditionele statische lay-outcompositie voor websites die is gemaakt in Sketch, Photoshop CC of iets dergelijks, is een stijlgids een set elementen en componenten die samen een volledige lay-out of delen van die lay-out kunnen vormen. Als ze correct worden geproduceerd, zijn ze schaalbaar en flexibel, waardoor ze de perfecte tool zijn voor het bouwen van responsieve ontwerpen. Bekijk styleguide.io voor veel voorbeelden van geweldige stijlgidsen en bronnen om meer te leren.
In dit artikel zal ik de termen ‘stijlgids’ en ‘ontwerpsysteem’ door elkaar gebruiken, omdat ik geloof dat stijlgidsen het meest effectief zijn als ze een systeem vormen voor het beheren van bestaande ontwerpen en het gemakkelijk maken van nieuwe ontwerpen.
Dus waarom zou u willen overstappen van een traditionele workflow? Om te beginnen betekent de introductie van een stijlgids dat u sneller in de browser kunt komen en minder tijd kunt besteden aan webontwerptools voor desktops.
Op hun meest bruikbare manier stellen stijlgidsen u in staat om al uw ontwerpconcepten in de browser uit te werken, waarbij u bijvoorbeeld Photoshop en Sketch degradeert tot tools voor het maken van middelen, in plaats van wat u gebruikt om lay-outs voor te stellen.
Waar passen stijlgidsen in een project?
Hoewel stijlgidsen in de eerste plaats een hulpmiddel zijn voor webontwerpers en / of ontwikkelaars, kunnen ze ook voor klanten een product zijn. Stijlgidsen geven klanten inzicht in het ontwerpsysteem dat wordt opgezet en het palet dat hun product zal vormen. Samantha Warren verkent dit idee in detail met haar Style Tiles; een methode om een beeldtaal aan klanten te demonstreren in de vorm van lettertypen, kleuren en interface-elementen.

Het probleem met de traditionele benadering om klanten te vragen zich af te melden voor statische lay-outs, is dat dit in wezen foto's zijn van hoe de website eruit zou kunnen zien. Natuurlijk zullen we ons best doen om het eindproduct eruit te laten zien als de belofte die we op deze foto hebben gedaan, maar we creëren een idealistische weergave, zonder te kampen met alle levende delen van het internet.
Veel kleine nuances - zoals het renderen van lettertypen en spatiëring - kunnen veranderen. Dit kan ertoe leiden dat de klant het gevoel heeft dat hij is misleid door de Photoshop-weergave.
Het gebruik van stijlgidsen als ontwerpproduct maakt een einde aan deze moeilijke discussies met een klant. Ze maken ontwerpwijzigingen gemakkelijker om zonder veel gedoe uit te voeren en brengen u al in een vroeg stadium in de projectworkflow in de modulaire mindset.
Wat neem je op in een goede stijlgids?
Idealiter zou je stijlgids je alles moeten geven wat je nodig hebt om in een oogwenk een pagina te ontwerpen en te bouwen, zonder dat je Photoshop of Sketch hoeft te openen. Wat betreft het formaat: een stijlgids zou live HTML moeten zijn, gecategoriseerd op een manier die gemakkelijk te onderhouden is voor jou en andere ontwerpers die ermee in contact kunnen komen.
Laten we beginnen met de basis en kijken naar de ingrediënten van wat een goede stijlgids is. Ik vind de koppen die ik hier heb behandeld als basis om mee te beginnen, maar voel je vrij om subkoppen toe te voegen en specifieker te worden. Bekijk het Atomic Design van Brad Frost als een mogelijke methodologie voor het organiseren van dit deel van een ontwerpsysteem.
Type

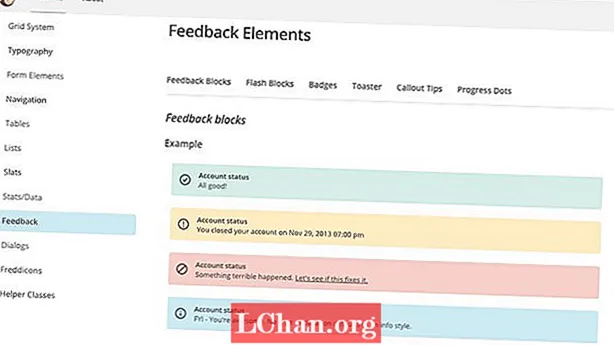
Dit omvat de hele typografische hiërarchie, inclusief koppen, lijsten, blokcitaten en alineatekst. Het moet ook alle variaties binnen deze categorieën omvatten, zoals bijschriften, initiële hoofdletters en andere speciale typografische behandelingen, en UI-contexten zoals knoppen, navigatie- en formuliervelden.
Rasters en afstand
Dit moet zowel horizontale als verticale rastersystemen omvatten. Met rasterrichtlijnen kunt u snel prototypen maken en lay-outs bouwen zonder tijdrovende aanpassingen aan afstand en marges.
Kleur

Je primaire kleurenpalet, inclusief de kleuren van de belangrijkste link, acties en elementkleuren (bijvoorbeeld knoppen, labels en pictogrammen). In dit gedeelte moet u ook alle kleuren buiten dit palet opnemen die optreden vanwege omstandigheden buiten de ideale ontwerpstatus, zoals fout- en systeemberichten en validatie.
Modules
Modules bevatten elementen zoals knoppen, formuliervelden, tabbladen en navigatie, evenals verzamelingen elementen zoals afbeeldingen met ondertiteling en metagegevens van blogposts. Ze bevatten ook combinaties van elementen die samenwerken - bijvoorbeeld een artikelkop, datum en inleidende alinea, een tooltip met een kleine kop en tekst, enzovoort.
Hoe maak je een stijlgids?
Hoe stel je precies een stijlgids samen? Hier zal ik je door het proces leiden dat ik gebruik.
Begin met wireframes
Voordat u een enkele regel van uw ontwerpsysteem codeert, moet u ongeveer weten welke onderdelen u ervoor nodig heeft. Aan het begin van het project, wanneer een klant de eerste inhoud en middelen heeft geleverd waarmee u gaat werken, moet u proberen de basis van uw ontwerpsysteem te leggen met een reeks draadframeschetsen.
Wireframes zijn het geheime wapen van een stijlgids. Neem de tijd om alle schermen in uw product te schetsen, met pen en papier of met een draadframe. Voeg eventuele specifieke UI-ontwerpcomponenten toe die u waarschijnlijk nodig heeft in het eindproduct.
Zoek naar patronen
Op dit punt raad ik aan om een groot fysiek werkgebied te zoeken waar je je wireframe-schetsen kunt spreiden, zodat ze allemaal tegelijk zichtbaar zijn en je een breed overzicht krijgt van het systeem dat je gaat opzetten. Bekijk je schetsen en zie patronen ontstaan. Misschien komt een combinatie van elementen vaak samen voor en kan het een herbruikbare module worden?

Zoek ook naar patronen die proberen tevoorschijn te komen. Een lijst met blogartikelen kan bijvoorbeeld een vergelijkbare indeling hebben als een lijst met zoekresultaten, maar laten we zeggen dat de elementen in een andere volgorde zijn gerangschikt. Misschien zal het veranderen van een van de twee zodat deze overeenkomt met de andere, de gebruiker helpen een patroon te lezen dat ze onbewust elders in uw product hebben geleerd.
Catalogus alles
Ik gebruik graag een set Post-It Note-paginamarkeringen om alle elementen in mijn wireframe-pagina's ter referentie te labelen. Een module zoals een broodkruimel die overal in de schetsen voorkomt, zou bijvoorbeeld 'M01' kunnen worden genoemd. ‘M’ geeft aan dat het een module is. Het nummer geeft aan welke module het toevallig in mijn systeem zit - de volgende module zou M02, M03 enzovoort zijn.
Het element zelf zou elders kunnen worden herhaald, dus dit broodkruimelpatroon kan zowel op een productpagina als in een blogartikel verschijnen, beide gelabeld met M01, dus ik ontwerp en bouw uiteindelijk niet meerdere versies van hetzelfde element als het gaat om prototyping de wireframes.
Ga naar HTML
Nadat u klaar bent met het catalogiseren en labelen van de wireframes, hoeft u alleen maar die catalogus met elementen en modules te nemen en ze te bouwen als een live HTML-stijlgids.
Zie het als een Airfix-model. Je hebt een instructieblad (je wireframe-schetsen) en een set gelabelde onderdelen (je stijlgids) die overeenkomen met het instructieblad. Als je eenmaal een idee hebt van wat je wilt maken, weet je welke onderdelen je nodig hebt, en op dat moment ben je klaar om te beginnen met het bouwen van je ontwerpsysteem.
Het beste deel van het op deze manier benaderen van ontwerpsystemen is dat het u in staat stelt om snel nieuwe schermen en componenten te produceren - elk scenario is slechts een schets van een draadframe verwijderd. De stijlgids herinnert je aan je bestaande componenten en patronen bij het tekenen van je volgende schets. Als de schets klaar is, ben je klaar om snel te bouwen met de wireframes als je instructieblad, gebruikmakend van de kant-en-klare elementen in je stijlgids.
Hoe gebruik je een stijlgids?
Technisch gezien is een stijlgids nooit echt compleet; het is een document dat voortdurend evolueert en met uw project meegroeit. Het is onmogelijk om van tevoren elke combinatie van elementen, patronen en modules te kennen die moeten bestaan, behalve wat u momenteel gepland heeft. Maar dat is oke. Trouw aan de steeds veranderende aard van onze website, kan een stijlgids alleen zo compleet zijn als de huidige staat van uw product.
In zijn (grotendeels) complete staat is een stijlgids een referentie voor de overkoepelende beeldtaal van het product dat je aan het bouwen bent. Het betekent dat u kunt visualiseren hoe nieuwe functies vorm kunnen krijgen en welke look en feel ze aannemen. Het is ook een levende bibliotheek van geteste elementen en componenten die kunnen worden gebruikt om snel nieuwe schermen of onderdelen van een product te bouwen, waardoor het de meest efficiënte manier is om snel projecten op elke schaal te bouwen.

Het is essentieel dat een stijlgids wordt bijgehouden na de eerste conceptie. Het moet actueel blijven en geen momentopname zijn van hoe het ontwerpsysteem van het product er op een bepaald moment uitzag. Het zou het visuele lexicon van uw project moeten zijn - de entiteit die u raadpleegt telkens wanneer een ontwerpbeslissing wordt genomen na het schetsen. Alle nieuwe componenten en modules zijn gemaakt vanuit het DNA, dus vanuit het perspectief van de gebruikerservaring zullen nieuwe stukken er consistent uitzien als onderdeel van het complete merkbeeld.
Als je nog nooit een stijlgids in een webproject hebt gebruikt, probeer het dan bij je volgende project en zie het verschil dat het maakt om je te helpen sneller te ontwerpen, bouwen en prototypen. Met wat oefening worden ze gemakkelijker te maken, en je zult zelfs patronen in je stijlgids vinden die je kunt hergebruiken om het proces van het maken van de volgende stijlgids te versnellen.
Een handige stijlgids gaat verder dan de mogelijkheden van een visuele referentie. Het wordt het DNA van uw product, waaruit elk stukje huidig en toekomstig ontwerp voortkomt om de consistente stijl en kenmerken van de rest van het product te produceren.
Dit artikel is oorspronkelijk verschenen in net tijdschrift. Schrijf je hier in.