
Inhoud
- 1. Voorwaarde EEN
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papier
- 5. Mixpanel Flow
- 6. Typ Boter
- 7. Codiqa
- 8. iDraw 1.3 voor iPad
- 9. Breezi
- 10. Aptus
Heeft internet seizoenen? Zo ja, zijn ze regelmatig, regionaal? Hoeveel zijn er? Het lijkt erop dat deze maand een reeks apps op de markt heeft gebracht die op nieuwe groei wijzen. En in sommige gevallen zowel financieel als technisch en creatief.
Misschien toont de online economie een soort weerstand tegen de wereldwijde kredietgerelateerde malaise. Als dat het geval is, moet dit gedeeltelijk te wijten zijn aan het feit dat de virtuele wereld enkele van de toetredingsdrempels mist die de fysieke economie teisteren.
Als je een goed idee hebt en het vermogen hebt om het waar te maken, heb je een miljoenenpubliek dat wacht om je te betalen voor je moeite. Het kan een spel zijn dat je zelf hebt bedacht, cocoon.js haalt het in de app store. En eenmaal daar, zal AppCod.es u helpen het te verkopen.
Als u al veel verkeer heeft, kan Mixpanel u helpen de stroom ervan te begrijpen. En als u alleen maar aan het denken bent, biedt Paper de perfecte ruimte om de ideeën vast te leggen die uw fortuin zouden kunnen maken. Laten we hopen dat de Maya's het bij het verkeerde eind hadden, 2012 begint het gevoel te krijgen dat het potentieel heeft.
1. Voorwaarde EEN
Prijs: Neem contact op met de leverancier
Met Condition ONE kunnen kijkers door een scène pannen alsof zij (en hun iPad) de actie vastlegden terwijl deze plaatsvond. Het lijdt geen twijfel dat deze insluitbare videospeler een interessante video-ervaring oplevert, maar het vereist nogal wat planning.
Iedereen die de speler in zijn app wil gebruiken, moet Condition ONE effectief aannemen als een partner die advies geeft over camera's / bewerking en vervolgens je video beheersen en naar je terugsturen met API-handvatten die klaar zijn om te worden ingesloten.
Het is een mooi stukje technologie, laten we hopen dat ze erin slagen een manier te vinden om het algemeen beschikbaar te maken.

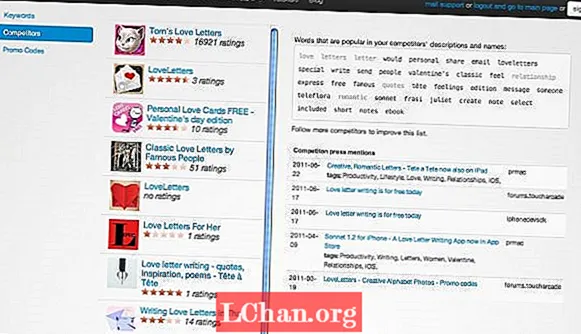
2. AppCod.es
Prijs: $ 14,95 per maand
Helaas is het niet voldoende om alleen een geweldig idee voor een app te bedenken. Het is niet eens voldoende om het goed te ontwerpen en te implementeren. Als het eenmaal in het wild is, is er veel concurrentie en een niet voor de hand liggend zoek- / classificatiesysteem.
SEO is een onvermijdelijk onderdeel van de app-ontwikkelingsvergelijking en AppCode.es geeft je de tools om veel van de belangrijkste aspecten aan te pakken. Naamgevingskeuzes, trefwoorden en rangschikkingskansen, ze kunnen allemaal worden getest, vergeleken en gecontroleerd. appcod.es kan ook uw concurrenten volgen terwijl u vecht om de nummer één sleuf.
AppCode.es is netjes ontworpen met veel videozelfstudies en is niet goedkoop, maar het kan echt helpen als u zich op een drukke markt bevindt.

3. Cocoon.js
Prijs: Vrij
Er is veel plezier te beleven met het canvas-element HTLM5. Maar als je eenmaal klaar bent met het ontwikkelen van die geweldige platform-avontuur-sim-hybride, zul je onvermijdelijk mobiele platforms gaan bekijken met een mate van angstvallig tot nu toe onbekend.
Cocoon.js betekent dat u zich geen zorgen hoeft te maken - slechts een paar aanpassingen van uw code en uw game kan worden uitgevoerd op iOS of Android, verkopen via de App Stores en over het algemeen de geest van mensen verbazen.
Cocoon.js is niet alleen bedoeld om games over te dragen naar apparaten met aanraakscherm, maar is ook specifiek bedoeld om inkomsten te genereren, waardoor u in-app-aankopen, sociale integratie en toegang tot systeemeigen apparaatbronnen kunt krijgen.

4. Papier
Prijs: Vrij
De iPad past van nature goed in de rol van all-in-one notities / schets / ideeënboek en fiftythree, ontwikkelaars van Paper, hebben daar op ingespeeld door hun app een prettig Moleskine-achtig gevoel te geven.
Papier wordt geleverd met de inktpen die u kunt tekenen, een eenvoudig palet en een gum. Extra tools, zoals potlood, marker en aquarel, kosten elk £ 1,49. Ongedaan maken wordt bereikt met een gebaar van terugspoelen, waardoor het geheel heel intiem blijft.
Hoewel dit geen perfecte oplossing is, is papier zeker leuk om te gebruiken en naarmate het evolueert, zou het een favoriet kunnen worden.

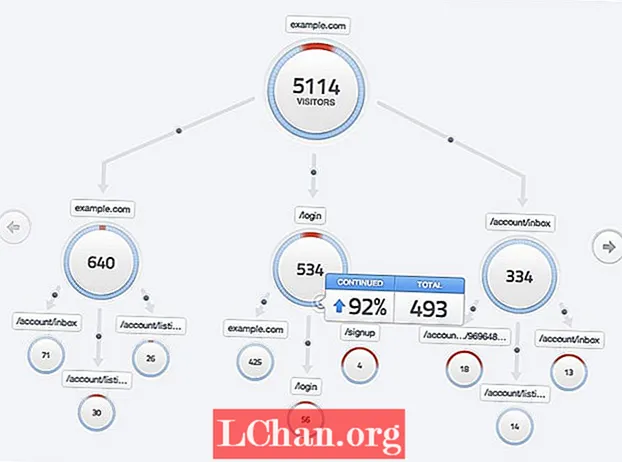
5. Mixpanel Flow
Prijs: Vrij
Flow vertelt u niet alleen hoeveel bezoekers uw site wel of niet heeft gehad, maar ook hoe ze hun weg hebben gevonden op de pagina's waaruit de site bestaat. Met behulp van een aantrekkelijk en responsief boomdiagram kunt u in bijna realtime de paden volgen die mensen door uw site volgen.
Als u erachter komt welke paden populair zijn, kunt u die specifieke paden gentrificeren. Het geeft u ook nuttige feedback over de routes waarvoor gebruikers terugschrikken. Zullen uw veranderingen het gewenste effect hebben? Snelle feedback helpt u beslissen.

6. Typ Boter
Prijs: Vrij
Kerning - het wijzigen van de spaties tussen bepaalde letterparen om een betere visuele leesbaarheid te geven - is een fijne kunst. Eentje waarmee je heel gemakkelijk overboord kunt gaan, maar nog steeds een hoeksteen van goede typografie. TypeButter stelt deze kracht ter beschikking van uw jQuery-versterkte webpagina's.
TypeButter hoeft alleen maar bij jQuery te worden geleverd, samen met de lettertypen die u hebt ingesteld voor gebruik - het pakket wordt geleverd met standaarden, maar u kunt uw eigen lettertypen gebruiken.
Hoewel je elk letterpaar kunt spitten als je wilt, is het waarschijnlijk het beste om alleen tekenspatiëring toe te passen op koppen in plaats van body-copy voor prestaties, als er niets anders is.

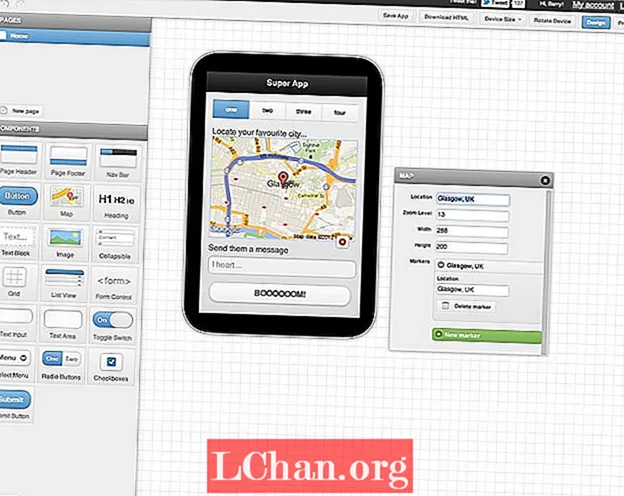
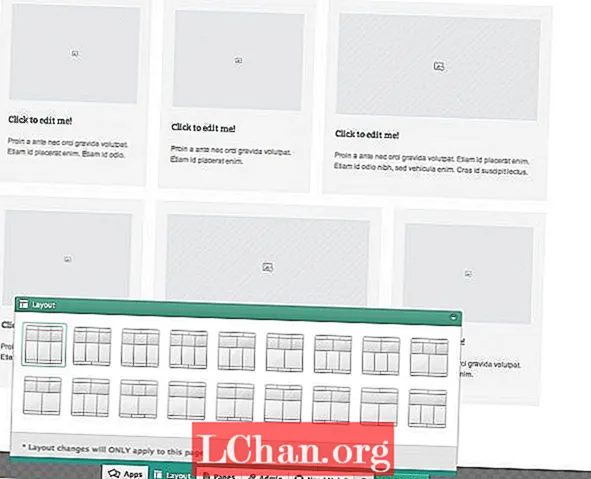
7. Codiqa
Prijs: Gratis / $ 10 / $ 30 per maand
Het ontwikkelen van een mobiele gebruikersinterface moet eenvoudig zijn, maar als u tegelijkertijd probeert te coderen en ontwerpen, of als u een ontwerper bent die samenwerkt met een ontwikkelaar, kan het frustrerend worden. Voer Codiqa in.
Codiqa biedt een gelikte interface voor slepen en neerzetten waarmee u in enkele minuten een prototype van mobiele interfaces kunt maken. De resulterende gebruikersinterface kan worden gedownload als mooie, schone html met alle meegeleverde sets, klaar om interacties toe te voegen.
Het is nog maar het begin van het proces, maar in dit stadium moet je lenig zijn en Codiqa helpt daar zeker bij.

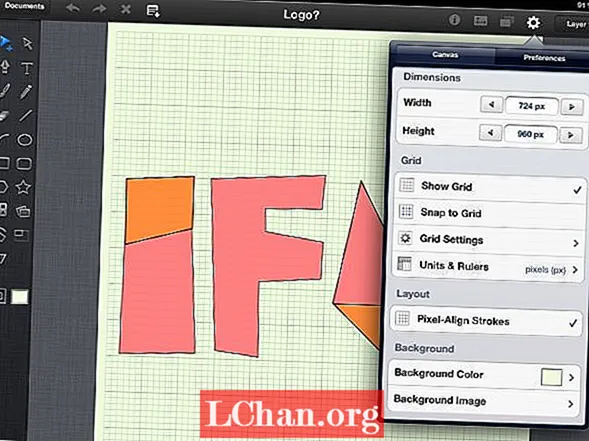
8. iDraw 1.3 voor iPad
Prijs: £5.99
Vectorwerk is de hoeksteen van een goed visueel ontwerp en als u op tablet en desktop wilt werken, dan is iDraw precies wat u zoekt.
De aanraakinterface is niet ideaal voor het werken met nauwkeurige Bezier-curven enzovoort, maar het voegt wel een nieuwe dimensie toe aan het proces, waardoor een nieuwe manier van werken wordt bevorderd die sneller is, minder met details bezig is en meer over het snel bedenken van een oplossing.
De toevoeging van iPhone / iPad-sjablonen en componenten maakt dit een handig prototypesysteem. En de aansluiting met Dropbox is ook handig, terwijl de OS X-desktopversie betekent dat je de nauwkeurigheid in een later stadium kunt nagaan.

9. Breezi
Prijs: TBC
De juiste visuele ontwikkelingstools krijgen is ongelooflijk moeilijk, er zijn zoveel variabelen waarmee rekening moet worden gehouden bij het maken van zelfs maar een relatief eenvoudige website dat het snel voelt alsof je een bord soep met eetstokjes aan het bewerken bent. Breezi heeft dit probleem niet helemaal opgelost, maar er is zeker licht aan het einde van de tunnel.
Een van de dingen die helpt, is het feit dat je met een paar korte overzichtsvideo's naar het systeem wordt geleid en dat er altijd hulp bij de hand is als je eenmaal in je eentje begint te spelen. Bovendien zijn de ‘stijlpunten’ die componenten bijwonen snel te begrijpen.
Breezi heeft een algemene structuur die snel kan worden geassimileerd - het is zeker een interessant product. En voor ontwerpers die erover nadenken om online te werken, is het de moeite waard om in de gaten te houden.
Zie ook ons interview met Breezi mede-oprichter Chris Anderson.

10. Aptus
Prijs: £1.99
Tussen platforms, browsers en schermformaten betekent het ontwerpen van responsieve sites het controleren van uw werk in een schrikbarend groot aantal permutaties. Aptus betekent dat u dit offline kunt doen, met een enkele klik. Het is de toegangsprijs zeker waard.
Stel de door u gekozen breekpunten in met behulp van schermgrootte en user-agent als u dat wilt, en ga vervolgens naar uw in-ontwikkeling-site. Kan online of lokaal zijn opgeslagen, het maakt niet uit. Druk vervolgens gewoon op de snapshot-knop en Aptus levert een reeks nette, volledige voorbeeldfoto's in uw map met afbeeldingen.
Je kunt natuurlijk ook door de opties in de app bladeren, maar het zijn de verzamelde shots die de clou leveren.

Als je onlangs coole tools bent tegengekomen die niet op onze lijst staan, maar je denkt dat ze dat wel zouden moeten hebben, laat het ons dan weten in de comments. Evenzo, als u een tool heeft gemaakt waarvan u wilt dat wij deze in de volgende verzameling gebruiken, stuur ons dan een e-mail!


