
Inhoud
- 01. Voorbereiden in LightWave Modeler
- 02. Stel de scène in Blender in
- 03. Je eerste simulatie
- 04. Verfijn de simulatie
- 05.Maak de plons
- 06. Stel LightWave Layout in
- 07. Importeer de vloeistof
- 08. Breng de vloeistof naar boven
- 09. Doe de theevloeistof in het glas
- 10 Stel de render op
Download de ondersteuningsbestanden plus 17 minuten videotraining.
BELANGRIJK: Open geen scènebestanden in LightWave 10.0 of eerder. Zie stap 6
Opspattende of stromende vloeistoffen kunnen een extra vleugje realisme aan uw 3D-scènes toevoegen, zelfs als het iets subtielers is, zoals een personage dat een glas water omgooit of een advertentie voor een nieuwe reep met gesmolten chocolade die over noten en rozijnen wordt gegoten. Onlangs had ik een stromende vloeistof nodig als focus voor een van mijn LightWave-projecten. LightWave heeft een aantal fantastische tools die vrijwel elke situatie aankunnen. In dit geval bood Blender echter een betere optie, en ik was in staat om mijn vloeistoffen te laten stromen en spatten precies zoals ik nodig had, en ze vervolgens terug te brengen naar LightWave om mijn project af te maken. Ik ga je laten zien hoe je hetzelfde kunt doen.
01. Voorbereiden in LightWave Modeler

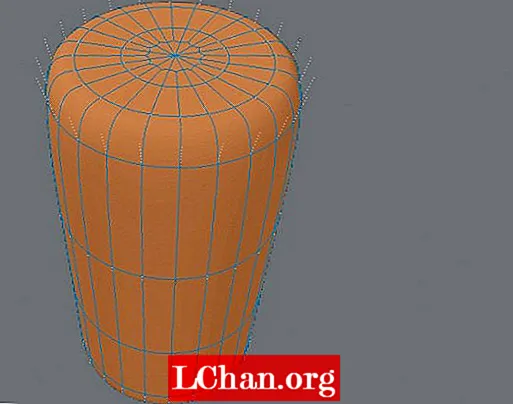
In de bestanden bij deze tutorial vindt u enkele volledig gestructureerde objecten om u op weg te helpen. Er is een eenvoudig tafelblad, een glas en een ijsblokje, evenals het vloeibare object dat zal worden gebruikt als uitgangspunt voor uw dynamische vloeistof. Het vloeibare object is gemaakt door de polys aan de binnenkant van het glas te selecteren waar de vloeistof zal zijn, en deze naar een nieuwe laag te kopiëren, vervolgens hun normalen om te draaien met de [F] -toets en de bovenkant af te sluiten. Als je je eigen vloeibare object zoals dit maakt, zorg er dan voor dat er nergens gaten zijn - het object moet in feite waterdicht zijn! Het kan ook helpen om het vloeibare object een beetje naar beneden te schalen, zodat het het glas niet helemaal raakt.
02. Stel de scène in Blender in

Als je Blender nog niet kent, kan het even duren voordat je aan de interface gewend bent. Gelukkig hoef je voor dit project maar een klein deel ervan te gebruiken. Het eerste dat u moet doen, is uw weergave wijzigen om de gebruikersvoorkeuren weer te geven met het kleine pictogram helemaal links in de viewport-koptekst. Deze koptekst bevindt zich onderaan de viewport, hoewel ik vind dat het logischer is om er met de rechtermuisknop op te klikken en Flip To Top te kiezen, zodat de koptekst zich boven in de viewport bevindt. Aan de linkerkant van het tabblad AddOns in de gebruikersvoorkeuren vindt u de knop Categorieën importeren en exporteren. Scroll naar beneden in de lijst en je vindt de optie om LightWave-objecten te importeren. Vink het vakje aan en selecteer Opslaan als standaard linksonder.
Schakel terug naar de 3D-weergave - nu het importeren van LightWave-objecten is ingeschakeld, kunt u het object iced_tea_v002.lwo laden vanuit het menu Bestand onder Importeren> LightWave-object. U ziet elk van de objecten in de 3D-weergave verschijnen. Ze worden ook vermeld in de Scene Editor. Merk op dat de laagnamen van Modeler worden overgedragen als objectnamen in Blender. Je zult ook de kubus vinden waarmee Blender standaard begint. Als je er geen hebt, kun je er een toevoegen via het menu (Toevoegen> Mesh> Kubus). Deze kubus kan worden gebruikt als domeinobject voor de simulatie. Dubbelklik dus in het deelvenster Scene Editor op de naam van de kubus en hernoem het Domain. Dit is een goed moment om uw scène op te slaan voor het geval u later opnieuw moet beginnen.
03. Je eerste simulatie

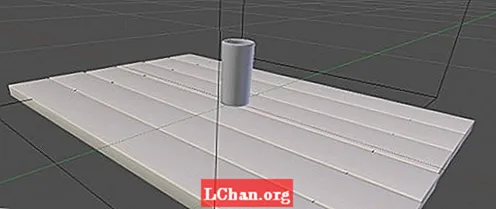
Het Domain-object is als een kamer waar alle vloeistofsimulatie plaatsvindt, dus het moet groot genoeg zijn om spatten van uw vloeistof te bevatten. Als de vloeistof de randen van de kamer raakt, ziet het eruit alsof het een onzichtbare muur raakt, dus je moet ervoor zorgen dat het groot genoeg is om je spetters te bevatten. Als het echter te groot is, duurt het langer om de simulatie te berekenen. Gebruik de objecten die u zojuist hebt geladen om de grootte van het domein te schatten en, indien nodig, de schaal of positie aan te passen met de manipulatorwidget op de horizontale viewport-werkbalk. U kunt het domein later altijd groter maken als dat nodig is.
Ga met het Domain-object geselecteerd naar het tabblad Physics uiterst rechts van het paneel Properties en klik op de knop Fluid. Kies Domein in het vervolgkeuzemenu dat verschijnt. Doe hetzelfde voor elk van de andere objecten, behalve de tafel, het glas en het ijsblokje (kies in plaats daarvan de optie Obstakel) en het thee-object (kies de optie Vloeistof). Als je tafel vlak is, gebruik dan de onderkant van het domein.
Het Domain-object is waar de meeste actie plaatsvindt. Selecteer het en bekijk de opties die verschijnen in het deelvenster Fysica. Doe nu je eerste testsimulatie; druk op de bakknop en het zal snel de simulatie berekenen. Je zult zien dat het Domain-object krimpt tot de vorm van het Tea-object als een krimpfolie. Terwijl je door de tijdlijn scrubt, zie je een zeer ruwe vloeiende simulatie. Het kan helpen als u het Tea-object op dit punt verbergt door op het oogpictogram naast de naam in de Scene Editor te klikken.
04. Verfijn de simulatie

De simulatie blijft niet in het glas omdat deze op dit moment niet genoeg resolutie heeft, dus laten we enkele instellingen aanpassen om deze te verbeteren. Verkort eerst de tijdlijn tot ongeveer 60 frames in het vak End, omdat de splash niet zo lang duurt - zestig frames is twee seconden, dus stel de eindtijd in de simulatie-instellingen in op 2.0. Onder het gedeelte Domain World van de instellingen vindt u viscositeitsvoorinstellingen. Water komt het dichtst in de buurt van ijsthee, dus kies die. Onder Domain Boundary vindt u een onderverdelingsinstelling die u gewoonlijk zou verhogen, maar u kunt deze op 0 laten staan omdat de onderverdeling later in LightWave kan worden toegevoegd. Dit bespaart tijd tijdens het bakproces. Zet onder Resolutie Viewport Display op Final. Hierdoor kunt u zien hoe de uiteindelijke vloeistof eruitziet in de viewport. Probeer de resolutie te verhogen en een proefgebak te maken. Schrob de tijdlijn om het resultaat te zien en controleer of de vloeistof in het glas blijft. Herhaal dit totdat de vloeistof binnen blijft zonder door de bodem te vallen.
05.Maak de plons

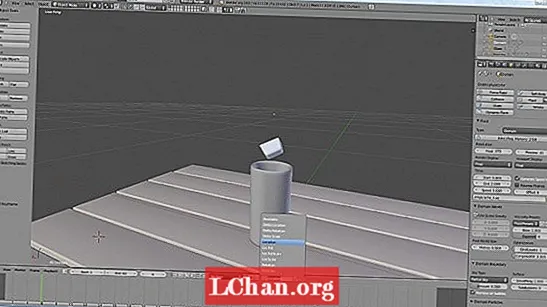
Als u eenmaal tevreden bent met de vloeistof, gaat u naar een frame waar het zich in het glas bevindt - rond frame vijf of zes. Verplaats het ijsblokje boven het glas en plaats een keyframe. Kies hiervoor Locatie in de vervolgkeuzelijst aan de rechterkant van de tijdlijn en klik op het sleutelpictogram ernaast. Laat rond frame 10 of 11 het ijsblokje in het glas vallen en plaats een ander keyframe om een behoorlijke plons te creëren. Je kunt het ijsblokje ook in een vreemde hoek draaien.
Bak nog een keer om de resultaten van je splash te zien. Als je niet tevreden bent, kun je de snelheid of richting van het ijsblokje veranderen en opnieuw bakken. Als je eenmaal tevreden bent, kun je de resolutie verder verhogen voor een beter resultaat - hoe meer je het verhoogt, hoe langer het duurt om te bakken, en als je het te veel verhoogt, kan Blender crashen. Kijk voordat je een laatste keer gaat bakken naar de vijlselector onder aan de vloeistofinstellingen. Let op de standaardmap waar de simulatiebestanden worden opgeslagen of kies uw eigen bestemming - dat moet u later weten.
06. Stel LightWave Layout in

Voor Layout heb ik een omgevingsscène toegevoegd om je op weg te helpen, dus laad iced_tea_tut_v001.lws uit de tutorialbestanden. Deze scène is opgezet met SmartIBL van www.hdrlabs.com. Het bestand is opgeslagen vanuit LightWave 11.0.3 en het is belangrijk om te voorkomen dat u het in LightWave 10.0 of lager laadt, omdat het uw LightWave-installatie kan beschadigen. Als u LightWave 10.0 gebruikt, installeert u de gratis update naar ten minste versie 10.0.1. Vervolgens kun je de objecten laden die eerder werden gebruikt, zoals het glas en de tafel. Om ervoor te zorgen dat de texturen correct worden weergegeven, opent u de afbeeldingseditor in de linkerbovenhoek van het scherm en zorgt u ervoor dat Color Space RGB is ingesteld als sRGB voor de WoodPlanks.webp en BasketballCourt_8K.webp afbeeldingen. Het Tea-object kan weer worden verborgen door op het bijbehorende selectievakje in de Scene Editor te klikken en het vakje ernaast in te stellen als Verborgen, of door het gewoon uit de scene te verwijderen door er met de rechtermuisknop op te klikken in de Scene Editor en Wissen te selecteren.
In de tutorialbestanden vind je de tibe3_BFMesh plug-in gemaakt door Chris Huf op www.splotchdog.com. Laad de 32-bits of 64-bits versie, afhankelijk van uw systeem, door naar het tabblad Hulpprogramma's te gaan en op Plug-ins toevoegen te klikken. Je hebt geen partikels gemaakt in Blender, dus je hebt de BlenderParticles-plug-in niet nodig.
07. Importeer de vloeistof

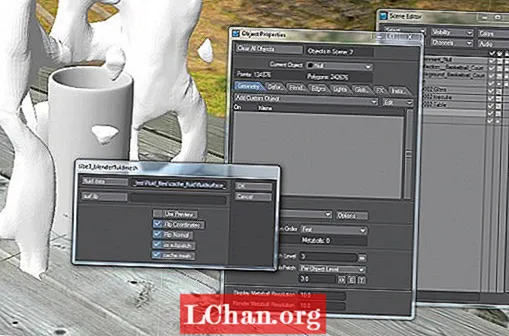
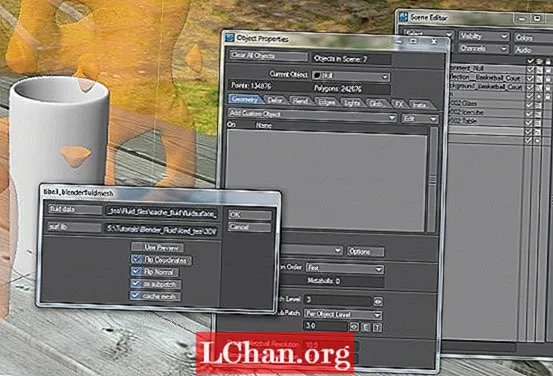
Voeg een null-object toe vanuit het tabblad Items. De plug-in die u gaat gebruiken, vervangt deze nul door een ander vloeiend object voor elk frame van uw animatie. Met het null-object geselecteerd, drukt u op [P] om de eigenschappen ervan te openen, of klikt u er met de rechtermuisknop op in de Scene Editor en kiest u Eigenschappen. Zoek op het tabblad Geometrie in de vervolgkeuzelijst Objectvervanging - kies het item tibe3_Blenderfluid en u ziet een foutmelding ‘Object laden mislukt’. Dit is prima, het is alleen omdat u het nog niet heeft verteld wat u moet laden.
Klik op OK voor de fouten en open vervolgens de opties met de knop naast de vervolgkeuzelijst. Hier kun je op de Fluid Data-knop klikken en een van de fluidsurface_final_xxxx.bobj.gz-objectbestanden kiezen die eerder uit Blender zijn geëxporteerd.
Vink de onderstaande vakjes aan voor Flip Coordinates, Flip Normal, As Subpatch en Cache Mesh. Flip Coordinates en Cache Mesh zouden al moeten zijn aangevinkt. Dit zal enkele van de problemen corrigeren die de vloeibare bestanden in LightWave hebben.
08. Breng de vloeistof naar boven

Op alle meegeleverde objecten zijn al oppervlakken aangebracht, maar het vloeibare object is een beetje anders. Omdat de plug-in voor elk frame een nieuw vloeiend object laadt, moet u op elk object eventuele oppervlakteveranderingen aanbrengen. De plug-in kan dit automatisch doen als je je oppervlakwijzigingen opslaat als een Surface Library-bestand. Ik heb er een bijgevoegd met een ijsthee-uiterlijk.
Klik op de Surf Lib-knop in de plug-in-opties en laad het tea_surf. lib-bestand uit de tutorialbestanden. Als u uw eigen scène maakt of als u wijzigingen in dit oppervlak wilt aanbrengen, moet u dit bestand zelf maken. U kunt dit in de Surface Editor doen door met de rechtermuisknop op de naam van het vloeiende object te klikken - niet op de naam van het oppervlak - en Bibliotheek opslaan te kiezen om het bestand te maken. U moet het elke keer dat u een wijziging aanbrengt aan de oppervlakte, opnieuw opslaan.
09. Doe de theevloeistof in het glas

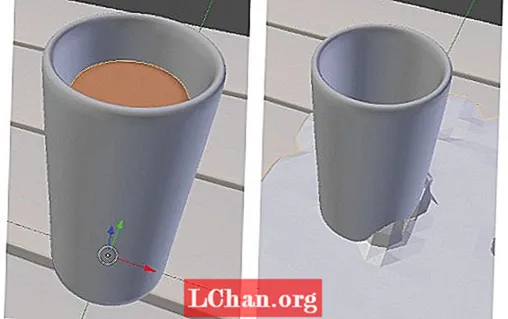
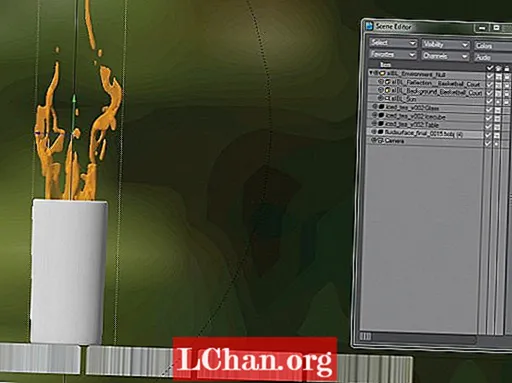
Op dit punt zou je het vloeiende object in de scène moeten kunnen zien. De vloeistofbestanden van de Blender slaan echter geen coördinaatinformatie op, dus uw vloeistof staat waarschijnlijk ondersteboven. Verander het kijkvenster om vanaf de zijkant naar het glas te kijken. Met de vloeistof geselecteerd, druk op [Y] voor Rotate en, in de linker benedenhoek, voer 180 in voor de Pitch en druk op [Enter] om het om te draaien. Druk op [T] voor Move en plaats deze in het glas. Het kan helpen als u dit doet bij een frame waar de vloeistof al is neergedaald, of zelfs een waar een deel ervan op de tafel is gespat. Indien nodig kunt u ook op Shift + H drukken en in de viewport slepen om het object te schalen.
10 Stel de render op

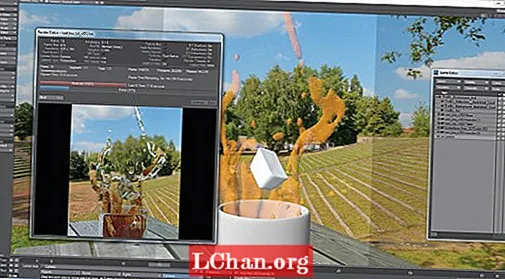
Stel uw weergavetype voor viewport in op Frontface Wireframe - u kunt de lege ruimte in de vloeistof zien waar het ijsblokje zich bevond. Het is ook handig om het weergaveniveau in te stellen op 0 op het tabblad Geometrie van de eigenschappen van het vloeibare object, dus pak het ijsblokjesobject en plaats het met de gereedschappen Verplaatsen en Roteren. Klik in de Scene Editor met de rechtermuisknop op het ijsblokje en kies Clone om een kopie te maken, die in het glas of erboven kan worden geplaatst alsof het in de drank valt. Zoek een frame dat je leuk vindt en druk op [F9] om te renderen. De camera in de meegeleverde scène is ingesteld om te renderen met anti-aliasing en scherptediepte om een mooi afgewerkte look te geven.
Er zijn veel extra tools in Blender om je vloeistoffen te creëren, en er zijn veel instellingen waarmee je kunt spelen om verschillende resultaten te krijgen. Probeer objecten in te stellen voor instroom en uitstroom met verschillende obstakels, en experimenteer.
Phil Nolan is een freelancekunstenaar die zich voornamelijk bezighoudt met televisie, commercials en bedrijfsvideo's
Ontdek de beste 3D-films van 2013.


