
Inhoud
- De figuur blokkeren
- Kleding detail
- Retopologie
- Textuur toevoegen
- Het haar creëren
- Verlichting en weergave

Na te hebben geëxperimenteerd met korte 2D-animaties en het modelleren van personages in bewegende beelden, creëerde Alex Ruiz The Terrible Hulkenstein als een persoonlijk project om hem te helpen met een sollicitatiegesprek voor een gamingbedrijf.
"Dit was een oud project dat ik had gered", legt hij uit. "Het kostte me een paar uur om te schetsen, maar ik had geen tijd om er specifiek aan te werken, dus ik werkte er een paar uur per dag aan en voltooide het in twee weken."
Nu werkzaam als instructeur en modelleur bij Autodesk, schudde Alex zijn manier van werken met dit project door elkaar. "Ik vond verschillende mooie referentiebeelden om een concept te maken en ik besloot de dingen een beetje door elkaar te halen, gewoon om iets anders te proberen", zegt hij.
'Toen begon ik de romp en het hoofd te blokkeren. Ik overdreef de verhoudingen omdat ik echt een cartoonachtige stijl wilde. Ik heb er nooit aan gedacht om het realistisch te doen. "
"Ik heb vooral genoten van het belichtings- en schaduwproces", voegt hij eraan toe. "Dit was echt een goede gelegenheid om verschillende dingen uit te proberen en te zien wat het verschil zou maken voor mijn illustraties."
De figuur blokkeren

Alex heeft referentiebeelden in ZBrush geladen met Spotlight. Het model is in eerste instantie gemaakt met ZSphere en vervolgens omgezet naar Dynamesh.
Met behulp van de transponeergereedschappen met wat brushes (Move, Smooth, ClayBuildup en Dam Standard), begon hij de verhoudingen te overdrijven en deed hij verschillende tests om een goed resultaat te krijgen.
Kleding detail

Met de functie Paint Masks en Lasso Mask-penseel kon Alex de gebieden selecteren waarin de broek en laarzen zouden zijn. In eerste instantie werkte hij aan de broek met behulp van de "Extract" tool, waarmee hij een geometrisch stuk kon extraheren. Hij gebruikte hetzelfde proces om de kofferbak eruit te halen.
Met behulp van de Paint Mask en Lasso Mask-penseel in combinatie met andere penselen zoals Move, Dam Standard en Claybuild, begon hij op de traditionele manier rond het personage en de activa te beeldhouwen.

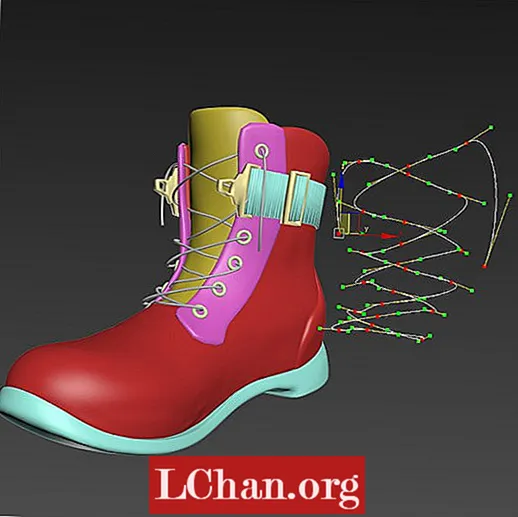
Om de veters te maken, exporteerde Alex de basis van zijn model naar 3ds max en creëerde hij de spline die de schoenveter zou worden. Eenmaal gepositioneerd, paste hij de Sweep-modifier toe en veranderde de vorm van de geometrie in "pipe".
Retopologie

Na het voltooien van de hele sculptuur vertrouwde Alex op de ZRemesh-functie. Eerst dupliceerde hij subtools voor later gebruik, koos vervolgens een van de kopieën en paste ZRemesh toe om een snelle retopologie-sculptuur te maken die het aantal polygonen verminderde.
Textuur toevoegen

Beginnend met een basiskleur, markeerde Alex vervolgens de schaduwen op het oppervlak van de sculptuur. Vervolgens keerde hij de selectie om en vulde het oppervlak met een tint die iets donkerder was dan de basis.
Dit maakt het gemakkelijk om de textuur te zien met het "Flat Color" -materiaal. Door lagen te maken voor elk schilderij dat hij in Subtool maakte, kon Alex de textuur indien nodig op elk moment uitschakelen.

Om de broek te structureren, gebruikte Alex Spotlight, waardoor hij texturen in Zbrush kon importeren en deze op het oppervlak van verschillende objecten kon projecteren. Afhankelijk van het aantal polygonen dat de Subtool heeft, wordt de textuur met een betere resolutie weergegeven.
Het haar creëren

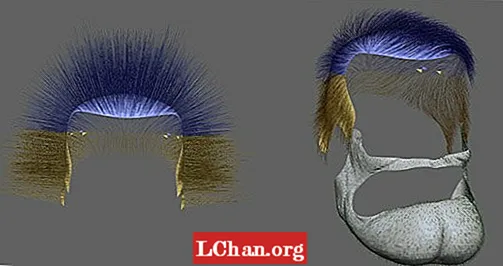
Nadat hij het gebied op het hoofd had geselecteerd waar het haar moest verschijnen, gebruikte Alex het verfmasker en het lassomasker en gebruikte hij vervolgens de extractiefunctie.
In deze nieuwe Subtool heeft hij enkele selecties gemaakt met maskers en deze omgezet naar Polygroup. De polygroups kunnen ook als masker gebruikt worden, dan hoefde hij alleen de Fibermesh aan te brengen.
Verlichting en weergave

Bij het maken van de lichten werkte Alex naar de echte schaal van de objecten en bereidde hij wat basisverlichting voor. Hij voegde een V-Ray-lichtkoepel en HDRI toe in de omgeving en paste vervolgens de camerawaarden aan om de lichten aan te vullen.
Omdat dit een statische scène is, besloot Alex om een V-Ray Displacement-kaartmodifier te gebruiken om de details terug te brengen in de weergave door gebruik te maken van Displacement-kaart en Normale kaart.
Vond dit leuk? Lees deze!
- Ontdek hoe deze 3D-aristocraat is gemaakt
- De gemakkelijke manier om realistische 3D-mensen te maken
- 25 inspirerende voorbeelden van 3D-kunst


