
Inhoud
- Teken van luiheid
- Hoe het goed te doen
- Naamgevingsconventies
- Geef je lagen een kleurcode
- Structuur en organisatie
- Soortgelijk? Lees deze!
Als creatieve ontwikkelaar wordt mij vaak gevraagd wat mijn voorkeur is voor het ontvangen van creatief materiaal van mijn ontwerpers. Persoonlijk ontvang ik liever een gelaagd bestand, met mockups, in plaats van voorgesneden afbeeldingen. Dit is een persoonlijke keuze en ik begrijp dat dit niet voor iedereen het voorkeursformaat is. In feite lijkt er binnen de branche nogal wat discussie te zijn over de beste methode om creatief te ontvangen.
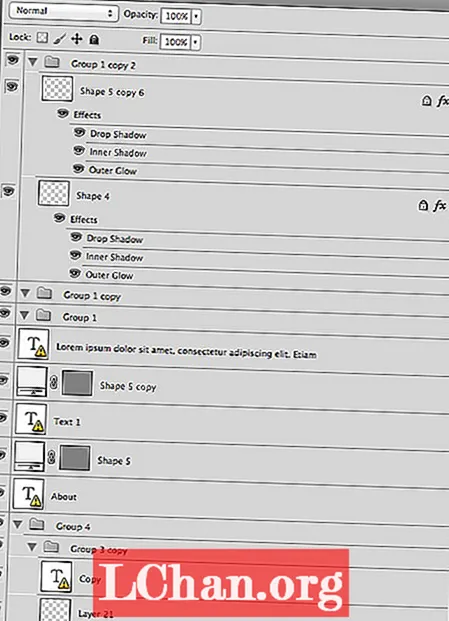
Ongeacht uw persoonlijke keuze, denk ik echter dat het absoluut noodzakelijk is dat ontwerpers schone bestanden maken en leveren. Ik heb te vaak een bestand gekregen dat lijkt op het onderstaande.

Het duurt maar even om te zien hoe slecht geconstrueerd en ongeorganiseerd dit bestand is. De naamgevingsconventie en groepering bestaat niet.
Teken van luiheid
Het is alsof mijn ontwerper een intieme relatie had met zijn kopieer- en plaksleutels. Het gebruik van standaardnamen zoals Groep 1, Groep 2 en Vorm 5 kopiëren is onaanvaardbaar. Ook het achterlaten van elementen die niet langer nodig zijn, lege groepen bijvoorbeeld, is slechts een teken van luiheid.
Natuurlijk kunnen we onder deze omstandigheden werken, maar waarom zou je dat willen? Met een paar eenvoudige aanpassingen kunnen ontwerpers een rommelig bestand veranderen in iets waar iedereen gemakkelijk doorheen kan navigeren.
Zelfs als u niet van plan bent uw werk met anderen te delen, overweeg dan om op een later tijdstip terug te komen op een van uw bestanden. Stel je voor hoeveel verwarring je kunt vermijden door een paar basisregels te volgen.
Hoe het goed te doen
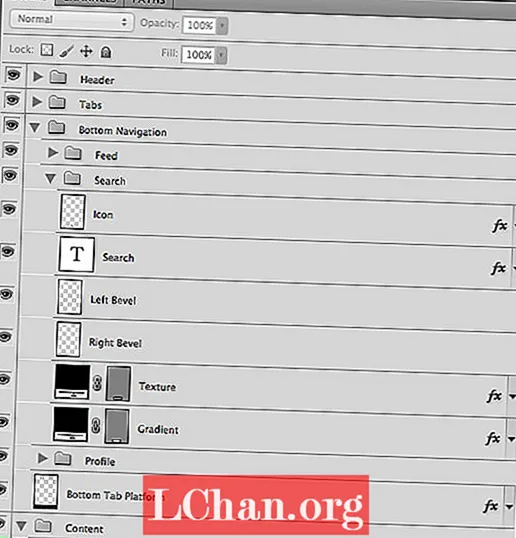
Laten we beginnen met de groepering. Als uw ontwerp is opgemaakt met een basiskop- en voettekst, samen met enkele inhouds- en navigatiesecties, zouden uw groepen (en hun namen) met elkaar moeten samenvallen.
Bekijk het onderstaande voorbeeld. Je kunt zien dat onze ontwerper dingen uit elkaar haalt op basis van het algehele ontwerp. Hij geeft elke groep een betekenisvolle naam, en hij houdt de zaken bij elkaar.

Door dit te doen, creëert hij een gestructureerd en georganiseerd bestand dat helpt om de belangrijkste componenten van elke sectie of groep te identificeren. Het duurt maar even, maar het kan veel tijd besparen.
Naamgevingsconventies
Een ander vaak over het hoofd gezien, maar krachtig aspect van de opbouw van lagen, zijn naamgevingsconventies.
Naamgevingsconventies kunnen een lange weg gaan. Een paar minuten tijd helpt om een ongelooflijk eenvoudig bestand te maken om doorheen te navigeren. Onthoud gewoon dat bij het verzinnen van namen, eenvoudig vaak beter is.
Benoem uw lagen op een consistente en beknopte manier. Als u een laag toevoegt die betrekking heeft op uw niveau-afschuining, noem deze dan op die manier. Als je een element hebt dat wordt gebruikt voor het onderste lipjesplatform, waarom noem je het dan niet zo. Hou het simpel!
Geef je lagen een kleurcode
Een laatste punt dat ik wil noemen, is de mogelijkheid om uw lagen met een kleur te coderen. Hoewel dit misschien geen enorm voordeel lijkt - en toegegeven, sommige projecten zullen dit organisatieniveau niet vereisen - kan kleurcodering een nuttige rol spelen.
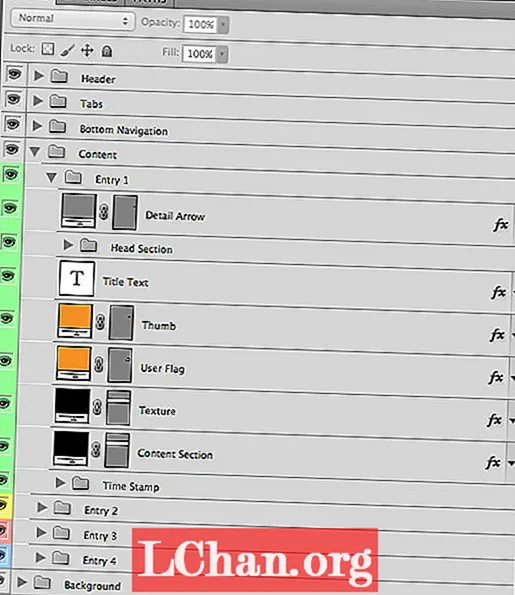
In het onderstaande voorbeeld heeft mijn ontwerper vier verschillende kleuren gebruikt om de verschillende elementen in dit bestand te identificeren.

Toen ik dit voor ons project aan het snijden was, kon ik dankzij de kleurcodering snel de verbanden tussen de groepen en hun inhoud zien.
Bij dit specifieke project hadden de kleuren zelf betekenis en waren ze direct gerelateerd aan het ontwerp. Soms is dit niet altijd het geval, maar hoe dan ook, kleurcodering is een geweldige manier om belangrijke objecten te laten opvallen.
Structuur en organisatie
Zoals u kunt zien, zijn er een aantal dingen die u kunt doen om uw bestanden leesbaarder te maken voor uw ontwikkelaars en andere ontwerpers.
Overweeg hoeveel tijd u besteedt aan het ontwikkelen van uw ontwerp. Overweeg nu om slechts een moment van deze tijd te besteden aan het structureren en organiseren van uw lagen.
Je ontwikkelaar (en andere ontwerpers in je team) zullen er dol op zijn. En laten we eerlijk zijn, diep van binnen willen we allemaal bemind worden ...
Woorden: Tammy Coron
Tammy Coron is een iOS-ontwikkelaar, backend-ontwikkelaar, webontwikkelaar, schrijver en illustrator. Ze blogt op Just Write Code.
Soortgelijk? Lees deze!
- 101 Photoshop-tips, trucs en oplossingen om vandaag nog uit te proberen
- De beste gratis weblettertypen voor ontwerpers
- Verbazingwekkende voorbeelden van experimenteel ontwerp
Heeft u een probleem met de manier waarop collega's hun werk organiseren? Deel uw mening met de community in de reacties hieronder!


