
FilterLab is een open source-applicatie van Adobe die filmische effecten voor het web produceert met behulp van CSS-filters. In deze korte tutorial laat ik je de basisprincipes van FilterLab zien, en hoe je elementen kunt transformeren en animeren met slechts een paar regels CSS.
We zullen enkele basisfilters bekijken en ik zal u laten zien hoe u ze in uw projecten kunt implementeren.
Vind 25 inspirerende voorbeelden van CSS op onze zustersite, Creative Bloq.

01 Open eerst Adobe FilterLab vanaf hier of hier. Bekijk de ingebouwde filters, die u bekend zullen voorkomen als u Photoshop gebruikt. Als u meer geavanceerde aangepaste filters wilt bekijken, moet u Chrome Canary downloaden.

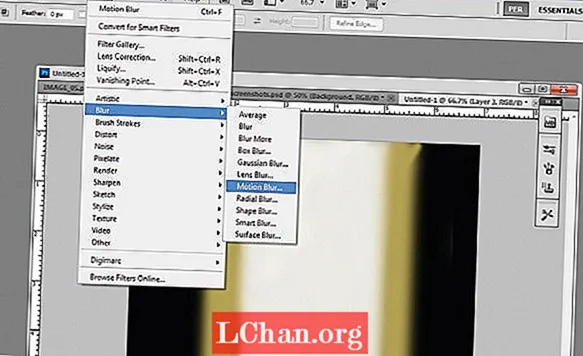
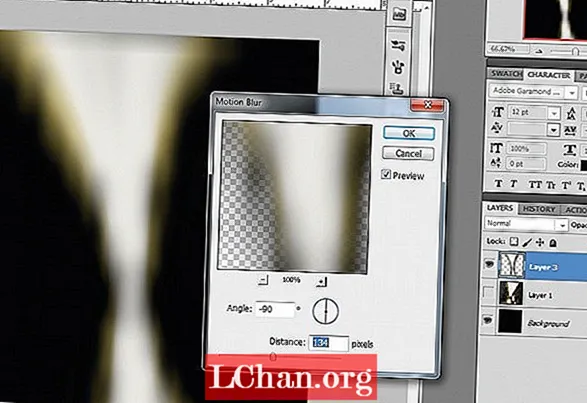
02 Verken de functies en maak uzelf vertrouwd met de tools om u te helpen beslissen welke filters u nodig heeft voor uw project. Voor deze demonstratie zal ik me concentreren op de tools Vervagen en Kleurtoon roteren. Om hetzelfde te doen, kopieert u de webkit-filtercode - bijvoorbeeld blur: -webkitfilter: blur (7.5px);

03 Plak de webkit-filtercode in het CSS-bestand van uw HTML-project. Dit voorbeeld toont verschillende vervagingsinstellingen die zijn ingesteld voor mijn koptekstklassen.

04 Zodra u de gewenste filters heeft ingesteld, gaan we ze gaan animeren. Ik gebruik de CSS3-animatietechniek die op w3schools te vinden is. Om uw element voor animatie in te stellen, gebruikt u de animatieklasse, stelt u een naam in voor uw animatie en een duur.Zorg ervoor dat u dit voor elk browsertype doet om de breedste compatibiliteit te garanderen. U moet ook voor elke browser begin- en eindsleutelframes maken in uw CSS-bestand, voor gebruik in Safari en Chrome. Dit voorbeeld zal animeren van een vervaging van 20 px naar niets gedurende vijf seconden.

05 Ga door met het animeren van de filtereigenschappen voor elementen die animatie vereisen in uw CSS en experimenteer totdat uw project er geweldig uitziet. Dit laatste voorbeeld toont de vervaging van de tekst en een tint-rotatiefilter toegepast op de wolkenelementen, samen met animatie toegepast op de eigenschap top en left om de pagina wat diepte te geven.


