Inhoud
- Wat is "echte" inhoud
- Oké, dus wat is content-first-design?
- Inhoud belicht de "randgevallen" - d.w.z. de echte wereld
- Door te beginnen met echte inhoud, sta je vanaf het begin in de schoenen van de gebruiker
- 3 tools die u helpen met echte inhoud te werken
- Webflow CMS
- Craft Data-plug-in voor Sketch
- Random User Generator API

Laten we, voordat we ingaan op de voordelen voor de gebruikerservaring, onze voorwaarden een beetje verduidelijken.
Ten eerste, terwijl je mensen vaak zult horen praten over dit concept als 'ontwerpen met echt' gegevens, ”Ik geef er de voorkeur aan inhoud, omdat het beter weergeeft waar een ontwerper mee werkt. Per slot van rekening zou je normaal gesproken niet naar een afbeelding verwijzen als 'data', toch? Als het helpt, kunt u inhoud zien als 'gegevens in context'.
Wat is "echte" inhoud
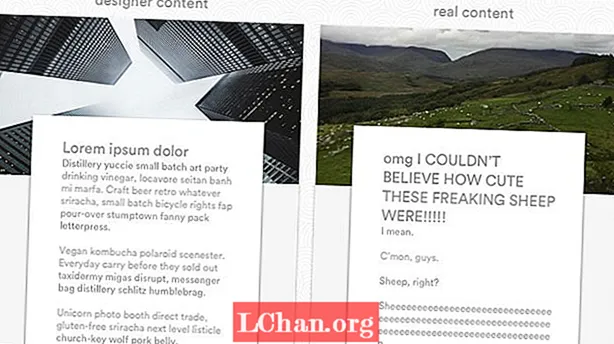
Ergens in de evolutie van design kreeg iemand het idee dat je dat eigenlijk niet bent nodig hebben echte tekst om een ontwerp te maken. Dat je gewoon een willekeurig Latijn in kunt gooien totdat het 'echte' spul klaar is. Vandaar, lorem ipsum en zijn vele, vele min of meer hipster-uitlopers.
Maar sinds kort beginnen mensen zich te realiseren hoe volkomen gek dat is. Zeker, sommige vormen van inhoud kunnen gewoon in elk oud ontwerp worden geplaatst en 'goed' worden genoemd.
Maar meestal is dat niet het geval. Zelfs uw 'standaardblog' bevat vaak een verscheidenheid aan inhoudstypen, waaronder lijsten, interviews, casestudy's, walkthroughs, enz. Elk daarvan kan zeker profiteren van een unieke presentatie die is ontworpen om de unieke kenmerken van het inhoudstype te benadrukken.
Begin met ontwerpen met echte inhoud. Het is een uitloper van content-first design dat ontwerpers vraagt om niet alleen met content te beginnen, maar ook om te beginnen met de echt inhoud die echte mensen in de rommelige, echte wereld daadwerkelijk maken en delen.
Merk op dat 'echte' inhoud kan bestaan uit:
- Werkelijke foto's en statusupdates van gewone mensen
- Door klanten geproduceerde inhoud voor freelancersites
- Gepolijst exemplaar geproduceerd door professionele copywriters
Oké, dus wat is content-first-design?
Content-first-ontwerp geeft prioriteit aan het maken van de inhoud van een website - of een beoordeling en analyse van bestaande inhoud - voordat ontwerp begint.
Dat betekent niet dat inhoud niet op een agile manier kan worden herhaald en verfijnd als het ontwerpproces eenmaal is begonnen. (In feite zou het absoluut zo moeten zijn, om ervoor te zorgen dat de tekst en het ontwerp met dezelfde stem spreken.) Het betekent gewoon dat u weet waar u mee werkt voordat u ermee aan de slag gaat.
Laten we met onze voorwaarden eens kijken naar de voordelen van ontwerpen met echte inhoud.
Inhoud belicht de "randgevallen" - d.w.z. de echte wereld
Ontwerpers houden van ideale inhoud. En je kunt het ze niet kwalijk nemen: het verfraaien van inhoud is een klein onderdeel van wat ze doen. Maar in de echte wereld maken maar weinig mensen mooie inhoud.
In plaats daarvan worden ze lid van de populaire nieuwe website, vullen ze de helft van hun profielvelden in, uploaden ze een foto van twee en bellen ze een dag. Of ze schrijven ‘hele lange koppen’ en uploaden foto's met een lage resolutie naar hun blogs.
Dat is het echte leven.
Als je dat begrijpt, dan niet hou op bij het ontwerpen van "ideale" gebruikersprofielen met:
- Korte, Angelsaksische voor- en achternaam
- Honderden mooie foto's, regelmatig aangeleverd
- Korte passages met tekstuele inhoud
- Een levendige reeks "updates" voor alle soorten inhoud
Je doet er zeker een van.
Maar je andere bespotten benadrukken de echte wereld. Een wereld vol:
- Lange namen
- Namen die in meer dan één taal moeten worden vermeld
- Namen die van rechts naar links lopen, niet van links naar rechts
- Dunne, slecht verlichte, onhandig bijgesneden foto's
- Domme avatars in plaats van headshots
- "Shares" die eigenlijk gewoon kale links zijn, zonder commentaar, die lege previews genereren
Dit zijn geen 'randgevallen'. Het zijn momentopnames uit de echte, rommelige, wanordelijke wereld. Hoe beter u dat begrijpt, hoe beter u uw gebruikers begrijpt en hoe u voor hen ontwerpt.

En opdat het bovenstaande voorbeeld u niet misleidt, de voordelen van ontwerpen met echte inhoud houden niet op bij sociale netwerken. Ze zijn van toepassing op elke website die inhoud gebruikt die is gegenereerd door mensen die u niet zijn. Dat wil zeggen, allemaal.
Stel je tenslotte eens voor dat je een blog bespot waarin elke kop precies drie woorden lang is. Doe je zelfs praten naar de blog-editor, bro ?!
Door te beginnen met echte inhoud, sta je vanaf het begin in de schoenen van de gebruiker
De meeste websitebezoekers komen niet voor het prachtige ontwerp, 'verrukkelijke' interacties of quippy-tekst.
Ze komen voor de informatie die ze nodig hebben om dingen voor elkaar te krijgen.
Door uw ontwerp eerst inhoudelijk te benaderen en vervolgens een stap verder te gaan in het gebruik echt inhoud geeft u prioriteit aan een poging om beide te begrijpen:
- Waar je mee moet werken
- Waar de eindgebruiker naar op zoek is
En dat helpt je ervoor te zorgen dat de juiste informatie op de juiste plaatsen in het uiteindelijke ontwerp uitgelicht wordt.
In zekere zin, wanneer u prioriteit geeft aan de productie of analyse van inhoud voordat het ontwerp volgt u hetzelfde pad als uw gebruiker: waden door een zee van informatie op zoek naar wat u nodig heeft. Door dit proces te doorlopen, krijgt u een beter inzicht in wat er beschikbaar is, wat uw klanten willen en hoe u uw inhoud kunt ordenen om hen te helpen beter te begrijpen wat u (of uw klant) te bieden heeft.
3 tools die u helpen met echte inhoud te werken
Het is duidelijk dat u echte inhoud naar elke ontwerptool kunt halen om uw web- en productontwerpen meer getrouw te maken. Maar er zijn een paar tools die echt uitblinken wanneer u met echte inhoud werkt.
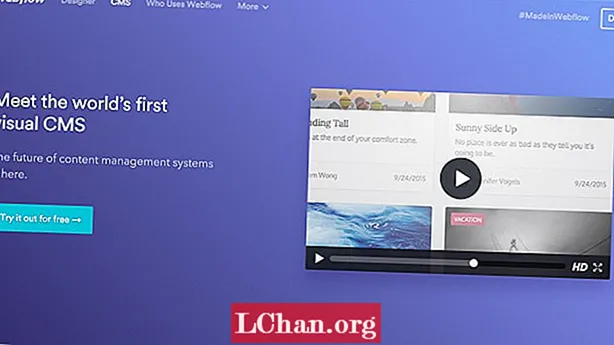
Webflow CMS

Het visuele CMS van Webflow werd eind 2015 gelanceerd en werkt prachtig met een content-first-workflow. Maak gewoon een collectie van 13 basisbouwstenen (variërend van afbeeldingen tot links naar verwijzingen naar andere collecties) om een volledig aangepaste structuur te maken, voer uw inhoud in en ga vervolgens aan de slag met die inhoud om het perfecte ontwerp te bouwen. U kunt zelfs voorbeeldgegevens ophalen om uw ontwerpproces een vliegende start te geven.
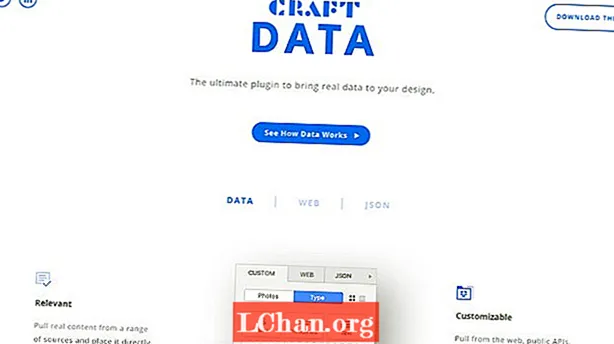
Craft Data-plug-in voor Sketch

Met deze gratis Sketch- en Photoshop-plug-in van InVision LABS kun je echte inhoud uit je eigen bestanden, bestaande websites of JSON-bestanden halen en deze rechtstreeks in je ontwerpen pluggen.
Random User Generator API

Als u een codeslanger of Photoshopper bent, kunt u met Random User Generator JSON-, SQL-, CSV- of YAML-objecten genereren die u rechtstreeks in uw ontwerpen kunt plaatsen.