Inhoud
- Stap 01
- Stap 02
- Stap 03
- Stap 04
- Stap 05
- Stap 06
- Stap 07
- Stap 08
- Stap 09
- Stap 10
- Stap 11
- Stap 12
- Stap 13
- Stap 14
- Stap 15
- Stap 16
- Vond dit leuk? Lees deze!
Als grafisch ontwerpers hebben we de neiging om enkele gouden regels te volgen: de boodschap moet duidelijk zijn, de kleuren moeten harmonieus zijn en de tekst moet evenwichtig en leesbaar zijn.
Maar soms, om iets anders te creëren of iets dat opvalt, moeten we die regels tot het uiterste drijven, door elkaar halen of zelfs breken. Dat is waar deze tutorial over gaat. Stel je even voor dat alle tekens en tekens in woorden niet voor tekst zijn gemaakt, maar om te illustreren.
Elke letter is als een heel speciaal en uniek penseel - en je hebt er duizenden. Kijk gewoon naar uw Karakter-palet in Illustrator en stel u voor hoeveel mogelijkheden lettertypen u kunnen bieden. We gaan een andere manier van schrijven onderzoeken (of een nieuwe manier van illustreren, afhankelijk van hoe je ernaar kijkt). Dus wees klaar om je geest te plunderen en plezier te maken met typografie.
Stap 01

Wanneer je een project helemaal opnieuw begint, is het altijd handig om terug te gaan naar de basis - dus pak een potlood en wat blanco papier en schets wat lijnen. Het belangrijkste hier is om onze primaire as te ontdekken, of de kern van ons uiteindelijke imago. Het hoeft niet het laatste te zijn, maar het geeft je een idee.
Stap 02

De boodschap is belangrijk, maar in dit geval hoe het eruit ziet, is voor ons belangrijker. Dus als je een favoriete quote hebt, gebruik deze dan, of ga gewoon naar Google, typ ’Citaat van de dag’ en klik op Ik doe een gok. Hier ben ik gewoon weggegaan met de traditionele pangram 'De snelle bruine vos springt over de luie hond.'
Stap 03

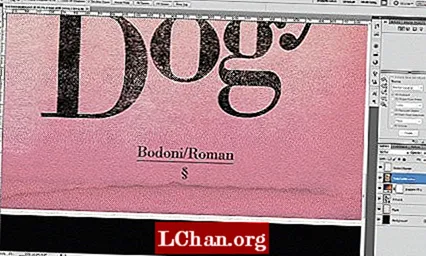
Het kiezen van het lettertype is een van de sleutels tot dit soort projecten. Elk lettertype of elke lettertypefamilie heeft zijn eigen persoonlijkheid, en daar gaan we optimaal gebruik van maken. Ik heb voor dit specifieke project de klassieke Bodoni Roman gekozen, omdat deze mooie schreven en sterke stelen heeft.
Stap 04

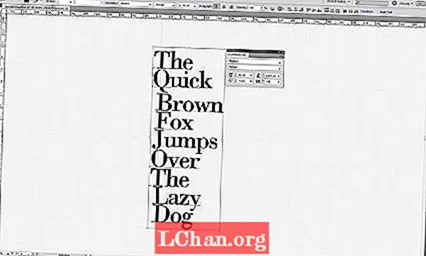
We zijn klaar om te beginnen met spelen, dus typ uw offerte in Illustrator. Het is belangrijk dat we elk woord gescheiden houden van de rest. Begin met het bouwen van de hoofdas. Gebruik de stengels van de hoofdletters om de gekozen richting te intensiveren en stel de Tracking in op -50 in het Character-palet.
Stap 05

Begin met het vullen van de witte ruimtes tussen woorden. Dit geeft je het gevoel van een compacter blok tekst. Het is belangrijk om de totale vorm van uw kunstwerk in gedachten te houden en te proberen een balans te vinden tussen zwarte en witte zones. In dit geval moeten we de J van ’Springen’ en de D van ’Hond’ scheiden en ze naar boven uitlijnen om ze passend te maken.
Stap 06

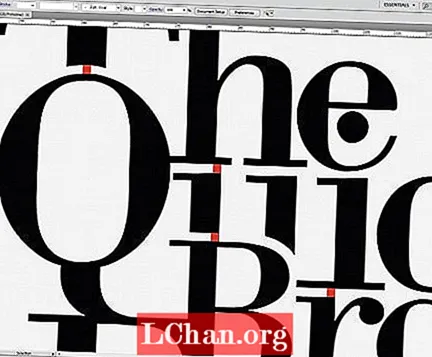
Om te profiteren van de schreven moeten we spelen met de ligaturen tussen glyphs. Zoals je kunt zien, gebruik ik de afdaler van de Q om naadloos op te gaan in de F, en ook de serif van de F raakt ook de basis van de B. Al deze bewegingen zullen ons het gevoel geven dat de woorden zijn vloeiend en dat ze van nature gepositioneerd zijn.
Stap 07

We gaan sommige delen van de tekens maskeren om ervoor te zorgen dat de letters nog steeds herkenbaar zijn. Gebruik het Pathfinder-palet. Druk op Shift + Cmnd / Ctrl + F9 om het weer te geven. Maak een ronde vorm met het gereedschap Elipse (L) en plaats deze voor je glyph. Selecteer beide en klik op het pictogram Aftrekken, terwijl u Alt ingedrukt houdt. Hierdoor kunt u het later bewerken door erop te dubbelklikken. Herhaal deze stap zo vaak als nodig is.
Stap 08

Een andere goede zet is om het formaat van enkele tekens te wijzigen, vooral als u vindt dat een bepaald deel van de tekst eruit moet springen. Ik nam bijvoorbeeld de ‘os’ van ’vos’ en schaalde het een beetje op zodat het beter tussen beide woorden past. Zorg ervoor dat u Shift ingedrukt houdt, zodat u de symbolen niet vervormt. Doe hetzelfde met ’Brown’ door het kleiner te maken zodat het beter past.
Stap 09

Als we eenmaal een goede compositie hebben, moeten we beginnen met het aanpassen van de spaties tussen woorden en glyphs. Dit zal enige tijd duren, maar het zal ervoor zorgen dat alles op zijn plaats en in balans is. Maak een vierkant met het gereedschap Rechthoek (M) en begin met het matchen van de openingen.
Stap 10

Tijd om ons kunstwerk op te poetsen; we hebben het formaat gewijzigd en gemaskeerd en we zullen veel knooppunten vinden die onjuist zijn. Zoom dus in en begin met het gereedschap Pen (P) die knooppunten te verwijderen. Zorg ervoor dat u geen sleutelknooppunt wist of iets vervormt.
Stap 11

We zijn klaar in Illustrator - tijd om ons ontwerp een sprankje te geven. Maak een nieuw document in Photoshop met 300 dpi, zodat u het later kunt afdrukken. Ga naar Illustrator, Alles selecteren (Cmd / Ctrl + A) en kopieer. Ga terug naar Photoshop en plak het in.
Stap 12

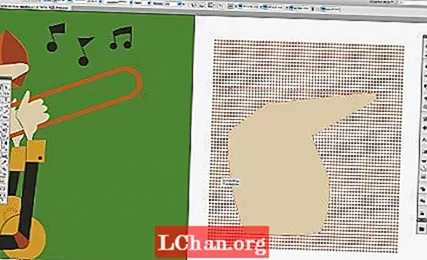
We gaan een papieren achtergrond in vintage-stijl gebruiken om het er goed uit te laten zien. U kunt elke gewenste textuur gebruiken; Ik heb gewoon het gevoel dat dit soort serif-lettertype heel goed werkt met vintage of retro-texturen. Importeer uw papieren afbeelding en plaats deze achter uw geplakte illustraties. Vul de achtergrond met zwart - u kunt dit doen met het verfemmergereedschap (G) en een zwarte kleur.
Stap 13

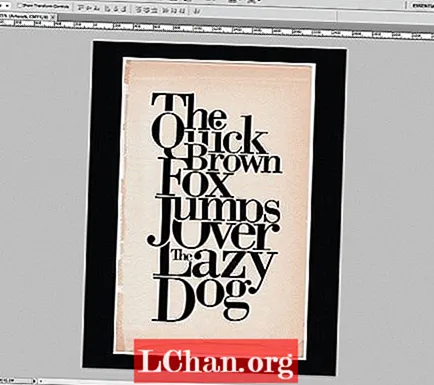
Om die verouderde look te bereiken, moeten we onze typografische samengestelde laag selecteren, er met de rechtermuisknop op klikken en naar Mengopties gaan. In de Blending Options begin je te spelen met de Blend If: schuifregelaars totdat je die grungy look krijgt. Zorg ervoor dat je het juiste kanaal selecteert, dat kan variëren afhankelijk van de kleur van de laag die erachter zit - in dit geval heb ik het magenta kanaal gebruikt.
Stap 14

Onze volgende stap is het maken van het uiteindelijke kleurenschema voor uw ontwerp. Maak in het lagenpalet een nieuwe aanpassingslaag met verloopvulling. Selecteer Violet / Orange in het presets-paneel, of welke combinatie dan ook die bij u past. Druk op OK en verander de overdrachtsmodus van de laag in Kleur branden. Leg het bovenaan en verlaag de transparantie tot 50% als u vindt dat het er te verzadigd uitziet.
Stap 15

Bijna klaar. We moeten de vintage look verbeteren. Om dit te doen gaan we wat ruis toevoegen. Ga naar de bovenste laag in het lagenpalet en druk op Shift + Cmnd / Ctrl + Alt + E om een nieuwe samengevoegde laag van al onze lagen te maken. Ga met deze nieuwe laag naar Filter> Ruis> Ruis toevoegen, stel het in op 10% en druk op OK.
Stap 16

We zijn klaar. Wanneer ik aan dit soort projecten werk met geweldige lettertypen zoals Bodoni, teken ik het kunstwerk graag met de naam van het familie-lettertype dat in het proces is gebruikt - het toont enig respect voor de oorspronkelijke maker.
Woorden: Emiliano Suárez
Emiliano Suárez, een ontwerper uit Argentinië, houdt van typografie, fotografie, illustratie en vooral grafisch ontwerp in al zijn vormen.
Vond dit leuk? Lees deze!
- Download de beste gratis lettertypen
- Gratis selectie van graffiti-lettertypen
- Gratis tattoo-lettertypen voor ontwerpers
- De ultieme gids voor het ontwerpen van de beste logo's