
Inhoud
- 01. Matrix is een systeem
- 02. Aprilbuien brengen mei-bloemen
- 03. 3D-stadstour
- 04. Vreemde kristallen
- 05. 1K Meteoren
- 06. Maak je geen zorgen, bij blij!
- 07. Morfose
- 08. Comanche
- 09. Bloem
- 10. Furbee
- Vond dit leuk? Lees deze!
Elk jaar vraagt de JS1K-wedstrijd webontwerpers om een coole JavaScript-applicatie te maken die niet groter is dan 1k. De wedstrijd begon als een grap, maar de hoge kwaliteit van de inzendingen door de jaren heen heeft ertoe geleid dat het een briljante showcase is geworden van wat je kunt doen met een handvol code.
Hier zijn 10 van onze favoriete inzendingen voor de wedstrijd van dit jaar, maar er is nog veel meer geweldig werk te zien: bekijk de volledige lijst op de JS1K-site. (En als je mee wilt doen, heb je nog tijd; de laatste oproep voor inzendingen is deze zondag middernacht).
- Lees hier al onze JavaScript-artikelen
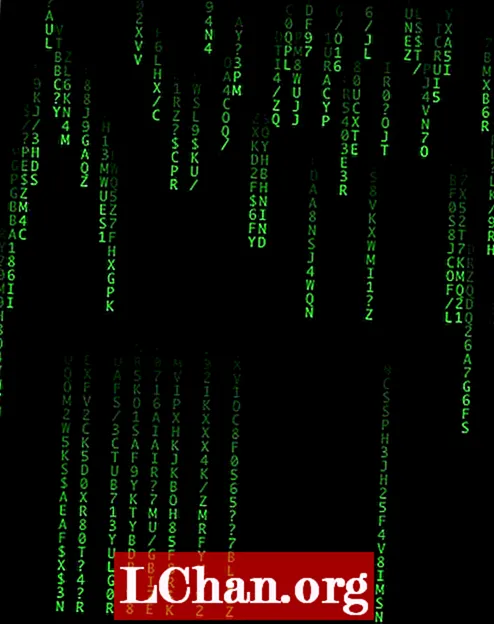
01. Matrix is een systeem

Wie zou er niet opwindend raken aan deze briljante demo waarin de beroemde 'digitale regen'-reeks van The Matrix wordt gereproduceerd met behulp van verkleind JavaScript? Het is gemaakt door Pedro Franceschi met slechts 956 bytes aan code.
02. Aprilbuien brengen mei-bloemen

Dit eenvoudige maar leuke typspel gebaseerd op lenteachtige animaties is gemaakt door Abigail Cabunoc. De code werd gecomprimeerd met Closure Compiler, vervolgens verder met de hand verkleind en uiteindelijk JS Crush.
03. 3D-stadstour

3D City Tour levert precies wat het belooft: een first-person uitzicht op een eilandstad in de lente. Gebruik je muis om over de stad te vliegen, van dak naar dak te springen of met de auto's door de straten te rijden. Je kunt je ook gewoon door de stuurautomaat laten rondleiden. Met inbegrip van gebouwen, straten, verkeersborden, bewegende auto's, parken, een zee en meer, zult u versteld staan dat Jani Ylikangas dit allemaal in minder dan 1k heeft weten te creëren.
04. Vreemde kristallen

Deze geweldige 3D-animatie van Philippe Deschaseaux neemt je mee op een vreemde reis door een ondergrondse mijn. "De mijnwerkers werken niet meer", luidt de beschrijving. 'Ze zijn bang. Het lijkt allemaal afkomstig te zijn van die vreemde kristallen die sommigen hebben gezien. Wees geduldig en met een beetje geluk zul je ze zien.'
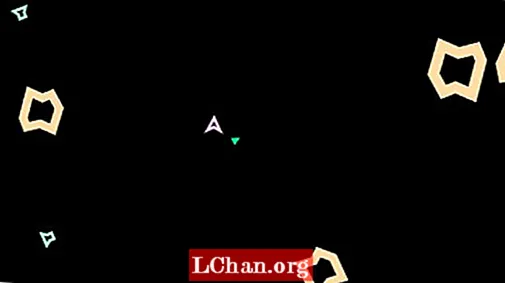
05. 1K Meteoren

We zijn gek op old-school games bij Creative Bloq, dus we houden van dit Asteroids-eerbetoon van Oscar Toledo G. Het draait op de meeste machines met 30 frames per seconde, elke game is uniek en, zoals de maker uitlegt, biedt het "een veel realisme omdat er geen geluiden in de ruimte zijn ".
06. Maak je geen zorgen, bij blij!

Deze pseudo-3D zelflopende animatie toont een bezige bij die naar links en rechts vliegt, fris geanimeerd wuivend gras met diepte-aanwijzingen, mooie bloemen en een camera die in alle richtingen beweegt (links, rechts, omhoog, omlaag en vooruit) voor uw vermaak . Gemaakt door Manuel Rülke, werd de code geminimaliseerd met behulp van Closure Compiler, verder met de hand verder geoptimaliseerd en vervolgens geplet met JS Crush.
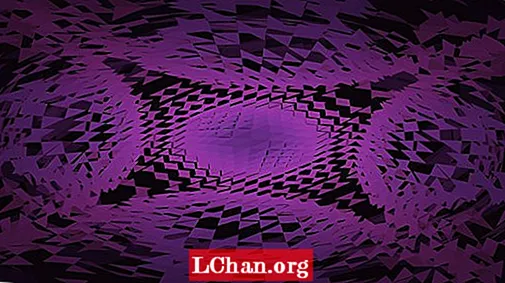
07. Morfose

Deze interactieve 3D mesh is iets waar je mee moet spelen. De demo, gemaakt door Benjamin Bill Planche, gebruikt het algoritme van de schilder om de 3D-mesh weer te geven. Nadat elk gezicht op het coördinatensysteem is geprojecteerd dat door de camera is gedefinieerd, worden ze gesorteerd op afnemende diepte om de schildervolgorde te krijgen. De weergegeven vorm is het resultaat van een chaotische tweening tussen twee vooraf gegenereerde meshes, een kubus en een bol. Om een soepele tweening voor de vlakken te krijgen, wordt de bolgeometrie gemaakt door elk hoekpunt van de kubus in kaart te brengen (kubus-mappingmethode).
08. Comanche

Met dit eerbetoon aan het helikoptersimulatiespel Comanche: Maximum Overkill kun je pijlen gebruiken om pitch en roll te regelen (hoogte is op automatische piloot). De lucht wisselt van dag naar nacht en de game draait op 25 FPS op een medium-end computer. Ontworpen door Siorki, is de Packer-code geëvolueerd van zowel First Crush als JS Crush.
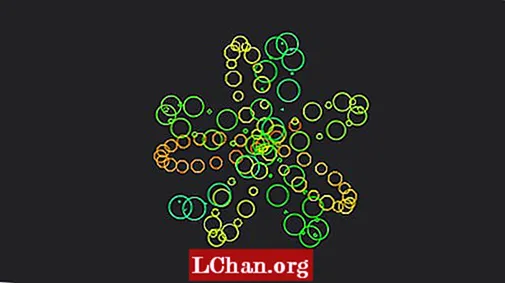
09. Bloem

De manier waarop deze golvende, draaiende cirkels zich vormen tot een roterende bloemvorm is gewoonweg prachtig en moet je zien om het te geloven. Het is gemaakt door Cheeseum in slechts 960 bytes.
10. Furbee

Hier verlegt Roman Cortes echt de grenzen van wat mogelijk is in minder dan 1k met een 2D-canvas en hoogwaardige hardware. Deze kleurrijke animatie heeft vachtweergave, vleugels met artistieke bewegingsonscherpte en een 3D-cloudscape. Om er volledig van te genieten, moet het worden bekeken op een zeer krachtige computer met Chrome. (In een andere vermelding, Furbee, ga zo snel mogelijk uit die tunnel! Cortes heeft zijn Furbee vermengd met de inzending van Deschaseaux - nummer 2 op onze lijst - en dat is ook behoorlijk ongelooflijk.)
Vond dit leuk? Lees deze!
- Hoe een app te bouwen
- De beste 3D-films van 2013
- Ontdek wat de toekomst biedt voor Augmented Reality
Heb je een geweldige JavaScript-creatie gezien in 1k of minder? Vertel het ons in de comments!


