
Als ontwerper ben ik altijd op zoek naar manieren om de mal te doorbreken en afstand te nemen van regels binnen het ontwerp. Aangespoord door een passie voor de Dada-periode en een fascinatie voor het element van toeval, zal ik je een manier laten zien om niet alleen de regels te breken, maar ook de code van een afbeelding te breken.
In deze tutorial zullen we ons concentreren op het deconstrueren van een afbeelding in de meest basale vorm, voordat we die vorm breken en weer in elkaar zetten. De manier waarop we dit doen, is sterk geïnspireerd door het toeval, dus we weten pas hoe het uiteindelijke beeld eruit zal zien als het proces is voltooid. Nadat je de hier behandelde vaardigheden hebt geleerd, kun je de grenzen van design en technologie doorbreken, waardoor je werk echt vrij en zonder beperkingen wordt.

01 Kopieer eerst een afbeelding naar uw bureaublad en begin met het bewerken van het bestandstype. Klik gewoon op Rename en vervang de .webp door .txt - wanneer het dialoogvenster verschijnt, selecteer Use .txt. Gebruik voor de beste resultaten kleinere gecomprimeerde bestanden of bestanden die van internet zijn gedownload.

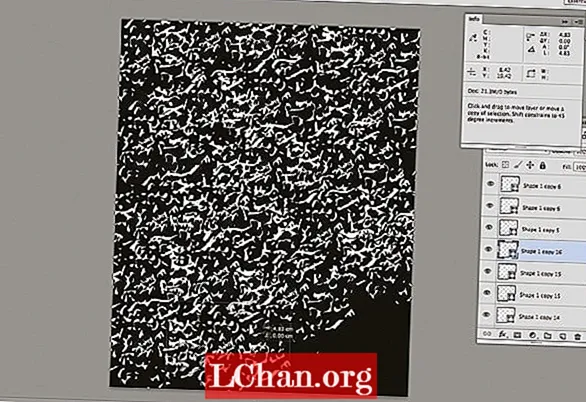
02 Open het .txt-bestand met TextEdit of een andere tekstverwerker. U zult merken dat er een enorm scala aan codes en cijfers is, maar maakt u zich geen zorgen. Net als bij HTML, vertelt het bovenste gedeelte van de code de afbeelding wat te doen wanneer deze wordt geopend, dus we laten dat voorlopig met rust. Scrol ongeveer 1 / 8ste van de weg naar beneden totdat u een gebied ziet zoals hierboven gemarkeerd.

03 Vervolgens moet u eenvoudig een codegedeelte markeren en uit het document knippen. Hoe groot of klein u ook bent, u bepaalt zelf: de simpele regel is dat hoe meer code u markeert, hoe groter het vervormingsgebied in het uiteindelijke beeld. Hetzelfde geldt voor kleinere gemarkeerde delen, waardoor kleinere vervormingsgebieden worden geproduceerd.

04 Zodra u een codegedeelte heeft geknipt, scrolt u door het document en plakt u het terug op een willekeurige plaats. Hoe verder u wegschuift van de oorspronkelijke selectie, hoe groter de opening zal zijn tussen elk vervormd stuk in de uiteindelijke afbeelding.

05 Selecteer een ander codegedeelte uit het document. Deze keer zullen we dit stuk kopiëren om te zien hoe het verschilt van de uitgesneden selectie die we in de vorige stap hebben gemaakt.

06 Scrol opnieuw verder in de code en plak de tekst weer in het document. Blijf deze stappen helemaal herhalen totdat u de onderste 1/8 van het document bereikt. Het belangrijkste om in gedachten te houden terwijl u dit doet, is dat elke selectie een onderdeel is van de afbeelding, en door deze ergens anders te kopiëren en te plakken, verplaatst u de selectie eenvoudig naar een nieuwe plaats binnen de originele afbeelding.
![]()
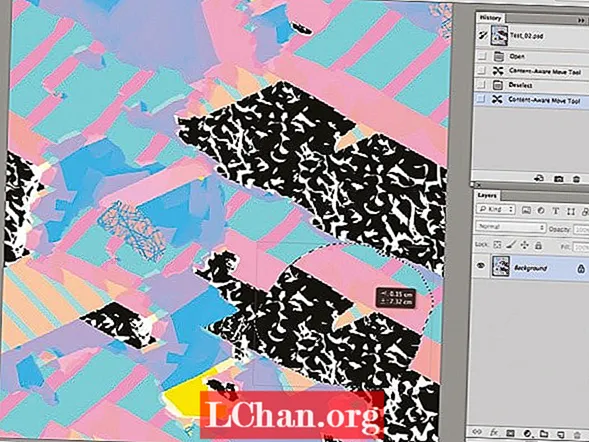
07 Als u klaar bent, slaat u het document op en gaat u terug naar het bureaublad. Nogmaals, net als in de eerste stap, moeten we de bestandsextensie weer wijzigen in .webp. Selecteer gewoon Hernoemen en verander het bestand terug naar .webp. Je hebt nu je beeld weer terug - maar deze keer is het vervormd. (Als dit niet het geval is, heeft u mogelijk de bovenste code verbroken. Experimenteer voor de zekerheid eerst met de code in het midden van het document.)


