
Inhoud
- 01. Dribbelen (iOS)
- 02. Sketch Mirror (iOS)
- 03. Adobe XD mobiel (iOS of Android)
- 04. 920 Teksteditor (Android)
- 05. Things 3 (iOS)
- 06. Py (iOS of Android)
Veel webontwerpers denken er nooit aan om mobiele apps te gebruiken om hen te helpen bij hun werk. Maar er worden voortdurend nieuwe mobiele apps uitgebracht, en het is gemakkelijk iets over het hoofd te zien dat de manier waarop u werkt ingrijpend zou kunnen veranderen.
In dit bericht verzamelen we enkele van de nieuwste nieuwe en onlangs bijgewerkte mobiele apps die uw webdesign productiever, effectiever en leuker kunnen maken. En wie wil dat nou niet?
01. Dribbelen (iOS)

Dribbble, opgericht in 2009 door Dan Cederholm en Rich Thornett, is uitgegroeid tot dé plek voor webontwerpers om sneak peeks (ook wel 'shots' genoemd) te delen van de ontwerpen waaraan ze werken, en om opmerkingen en discussies rondom hen uit te nodigen. Maar misschien verrassend, heeft Dribbble nog nooit een mobiele app gelanceerd om de service aan te vullen ... tot vorige maand.
De nieuwe Dribbble-app is beschikbaar via de App Store voor iPhone en iPad en is volledig gratis te downloaden. Het biedt interacties zoals dubbeltikken om te ‘liken’ en trekken om te vernieuwen, evenals sneller browsen en gesplitste screening op de iPad, zodat Dribbble gemakkelijker te gebruiken is op uw apparaten.
Bovendien betekent ondersteuning voor Handoff dat u onderweg door Dribbble kunt bladeren en vervolgens dezelfde inhoud op uw bureaublad kunt bekijken. Plus ondersteuning voor Universal Links betekent dat alle links naar dribbble.com rechtstreeks in de app worden geopend in plaats van in de browser.
02. Sketch Mirror (iOS)

Als je Sketch regelmatig gebruikt om prototypen van je webontwerpen te maken en je hebt een iPhone of iPad met iOS 9 of hoger, dan wil je Sketch Mirror eens bekijken. Met deze iOS-tegenhanger-app van Sketch kun je je ontwerpen in bijna realtime bekijken op elke iPhone of iPad via een Wi-Fi-netwerk, waar je ook bent.
Sketch Mirror is geoptimaliseerd voor de iPad Pro en ondersteunt Split View en multitasking. Via het Sketch Mirror-overzicht kunt u snel bladeren tussen tekengebieden op verschillende pagina's en als u de verbinding verliest, schakelt de app automatisch terug zodra deze is hersteld.
Sketch Mirror is compatibel met Sketch 3.8 en hoger en kan gratis worden gedownload in de App Store.
03. Adobe XD mobiel (iOS of Android)

Adobe's Experience Design CC - of Adobe XD - werd in 2016 als preview uitgebracht en is een tool voor wireframing en prototyping die zich snel heeft gevestigd als een belangrijk onderdeel van de Creative Cloud. En met de bijbehorende mobiele app kun je een voorbeeld van je ontwerpen bekijken op zowel iOS- als Android-apparaten.
- De 10 beste websites van ontwerpbureaus van 2017
Als u Adobe XD op macOS gebruikt, kunt u ontwerp- en prototypewijzigingen op de desktop aanbrengen en deze in realtime bekijken op alle mobiele apparaten die via USB zijn aangesloten. Als alternatief kunnen zowel macOS- als Windows 10-gebruikers Adobe XD-documenten laden vanuit Creative Cloud Files.Plaats uw XD-documenten gewoon in uw map met CC-bestanden op het bureaublad en laad ze vervolgens op uw apparaten met Adobe XD op mobiele apparaten.
De Adobe XD-app kan gratis worden gedownload in de App Store voor iOS of via Google Play voor Android.
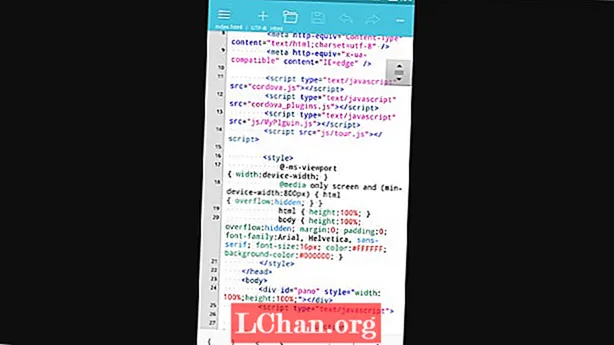
04. 920 Teksteditor (Android)

Er zijn tientallen teksteditors beschikbaar voor Android, maar 920 Text Editor is onze favoriet. Als u code op een klein scherm schrijft, wilt u dat uw editor schoon, licht en responsief is, en deze vinkt al die vakjes aan.
Er zijn ook een aantal behoorlijk handige functies: Met Multi Tab kun je verschillende bestanden op verschillende tabbladen openen om gemakkelijk te wisselen; u kunt de schermoriëntatie vergrendelen in horizontaal of verticaal; en er zijn veel coole sneltoetsen, zoals het gebruik van de volumetoetsen om snel van weergave te wisselen of de werkbalk te verbergen.
920 Text Editor ondersteunt standaard CSS, JavaScript, ASP, ActionScript, C / C ++, C #, Erlang, Frink, HTML / XML / WML, Java, JSP, Perl, PowerShell, PHP, Python en meer.
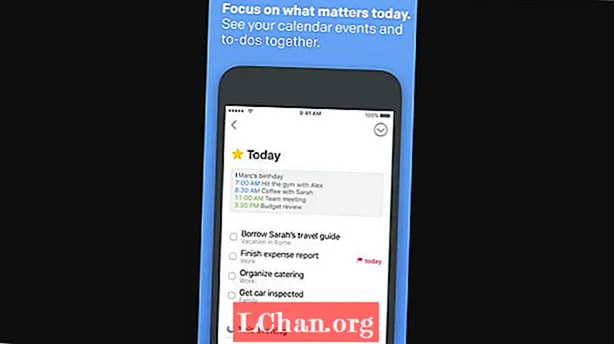
05. Things 3 (iOS)

Tenzij u een van die zeldzame webontwerpers bent die van nature supergeorganiseerd is, heeft u een fatsoenlijke to-do-app nodig om uw projecten bij te houden. Dingen bestaan al een tijdje, maar als je het eerder hebt afgewezen, is het de moeite waard om nog eens naar de nieuwste versie, Things 3, te kijken.
Op basis van het productiviteitssysteem dat bekend staat als GTD (Getting Things Done), was Things een grote hit bij de release in 2008 vanwege de schone gebruikersinterface en naadloze integratie met andere services. Maar de nieuwste versie duwt zijn aantrekkingskracht verder.
Het belangrijkste hoogtepunt is een nieuwe integratie met uw agenda-app (Google of anderszins), wat betekent dat u geplande taken kunt bekijken naast uw andere verplichtingen, afspraken en herinneringen. Things 3 toont ook je voortgang op taken, door middel van de visuele metafoor van lege cirkels, die meer worden ingevuld naarmate je dichter bij het voltooien ervan komt.
06. Py (iOS of Android)

Het leren coderen van een nieuwe taal, zoals Swift of Python, klinkt niet als een leuke activiteit, maar Py maakt het zo door er een game van te maken.
Deze mobiele app biedt meer dan 1000 gratis lessen en leert je coderen in hapklare, gamified chunks, en er is ook een sociaal element om je aan te moedigen je training te voltooien.
Py werd in 2016 gelanceerd op iOS en deze maand op Android, hoewel het nog niet in alle gebieden beschikbaar is. Het biedt je momenteel de kans om Python, Swift, iOS-ontwikkeling, data science, HTML, CSS, SQL, JavaScript en Java te leren. De app is gratis te downloaden en te gebruiken voor een gratis proefperiode van een maand, waarna u $ 9,99 (ongeveer £ 7,70) per maand in rekening wordt gebracht om hem te blijven gebruiken.
Download het uit de App Store voor iOS of via Google Play voor Android.


